使用模板将ASP.NET布尔值显示为RadioButton
86 浏览量
更新于2024-08-29
收藏 141KB PDF 举报
"ASP.NET预定义模板介绍 - 使用模板将布尔值显示为RadioButton"
在ASP.NET框架中,预定义模板是一种强大的功能,它允许开发者自定义数据类型在视图中的显示方式。这尤其适用于处理特定类型的数据,如在本例中,我们将看到如何将布尔值显示为RadioButton而不是默认的CheckBox。
在默认情况下,ASP.NET MVC会根据数据类型选择合适的HTML元素来显示模型属性。对于布尔值,它通常会生成一个CheckBox。然而,有时我们可能希望对这种行为进行定制,例如,将布尔值显示为互斥的RadioButton选项。下面我们将详细解释如何实现这一目标。
首先,我们定义了一个名为`Employee`的类,包含一个布尔属性`IsPartTime`,表示员工是否为兼职:
```csharp
public class Employee
{
[DisplayName("姓名")]
public string Name { get; set; }
[DisplayName("部门")]
public string Department { get; set; }
[DisplayName("是否兼职")]
public bool IsPartTime { get; set; }
}
```
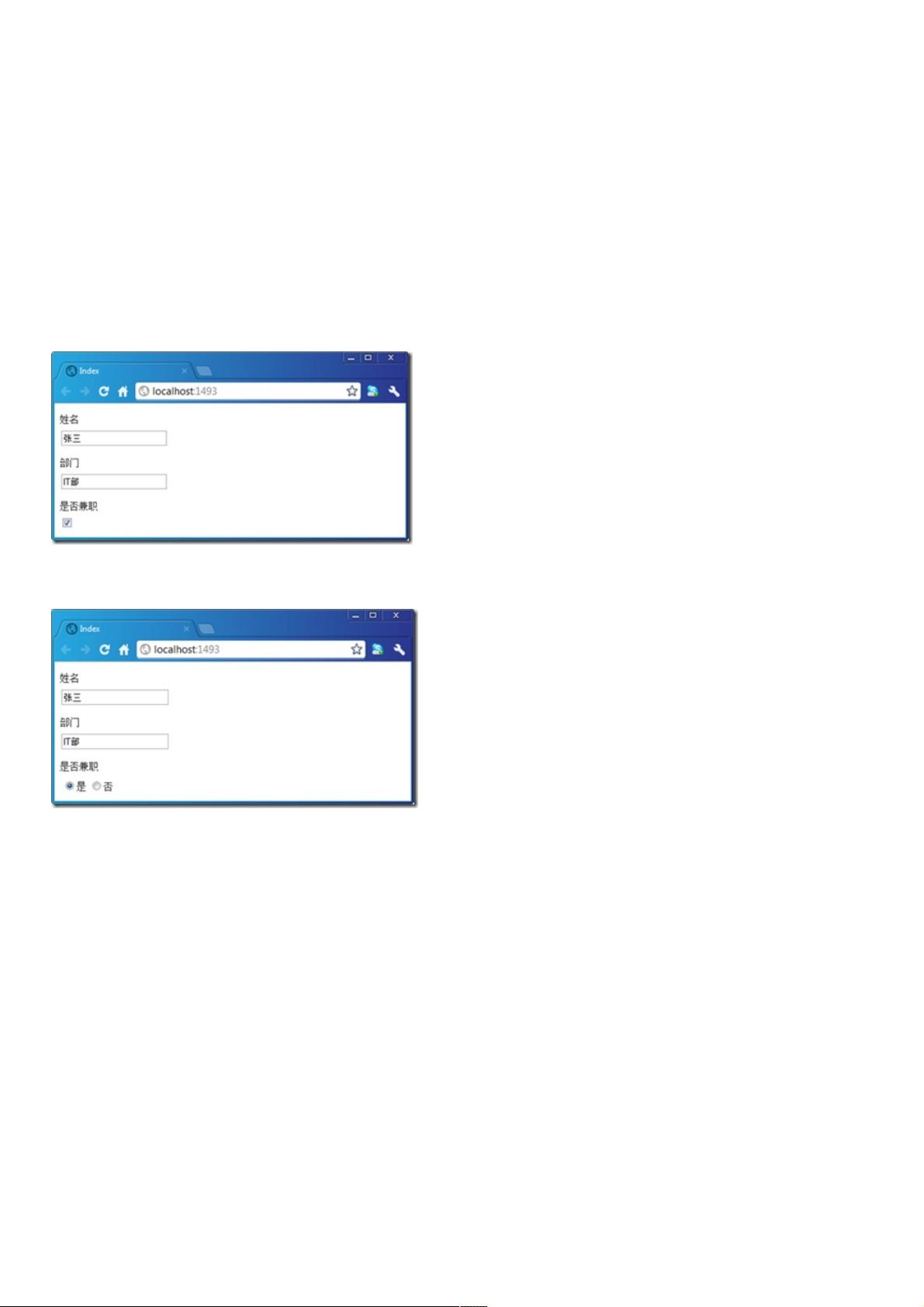
默认情况下,当我们在视图中使用`HtmlHelper<TModel>.EditorForModel`方法渲染`Employee`对象时,`IsPartTime`属性会显示为CheckBox。但我们希望将其显示为两个RadioButton,分别代表“是”和“否”。
为了实现这个目标,我们需要创建一个模板,这个模板专用于处理布尔类型的属性。在ASP.NET MVC中,我们可以在`Views/Shared/EditorTemplates`或`Views/{ControllerName}/EditorTemplates`目录下创建一个名为`Boolean.cshtml`的分部视图。分部视图接受模型参数为`bool`类型,如下所示:
```csharp
@model bool
<table>
<tr>
<td>@Html.RadioButton("", true, Model) 是</td>
<td>@Html.RadioButton("", false, !Model) 否</td>
</tr>
</table>
```
在这个分部视图中,我们使用了`RadioButton`辅助方法生成两个RadioButton,一个表示“是”,另一个表示“否”。`RadioButton`方法的第一个参数为空字符串,因为其值并不重要,主要是用来区分同一组中的RadioButton;第二个参数是勾选状态,这里根据模型值`Model`设置;第三个参数是反向逻辑,确保“是”和“否”的RadioButton只有一个被选中。
当ASP.NET MVC遇到一个布尔类型的属性时,它会在`EditorTemplates`目录下查找名为`Boolean`的模板。找到后,就会使用这个模板来代替默认的CheckBox显示。
通过这种方式,我们能够灵活地控制模型属性在视图中的展示形式,提高了用户体验并增强了界面的可读性。这种预定义模板的机制同样适用于其他数据类型,比如日期、数字等,只需创建相应的模板即可。这样,我们的应用程序可以根据需求以更符合业务逻辑的方式显示数据,而无需在每个视图中重复相同的代码。
2023-05-20 上传
207 浏览量
点击了解资源详情
点击了解资源详情
660 浏览量
208 浏览量
156 浏览量
416 浏览量
156 浏览量
weixin_38749895
- 粉丝: 7
- 资源: 891
最新资源
- swgoh-tw
- pictips:Instagram克隆与生活小贴士
- Bookers2-ver4.0
- 闪烁文本按钮、发光呼吸字体
- HTML和CSS
- CSCE4110:算法
- 超简单图示:建议的 FBMC 调制器的图示-matlab开发
- 基于51单片机智能电子锁多功能菜单栏
- MPMB-v13-content-catchup
- 海威视康扫码读取软件源码C++BuilderSocket通讯.zip
- FinalShell(远程连接工具) V3.0.10 官方版.rar
- portfolio
- (MFC)手机通讯录 (源码和文档)
- mimic_mf_analysis:Python应用程序可运行MIMIC表型的相互信息分析
- sgauss(t,Tfwhm,E,C,m):啁啾超高斯脉冲-matlab开发
- GuitarTabs:绘制吉他谱的工具