快速入门:CSS Grid 布局教程
版权申诉
85 浏览量
更新于2024-09-12
收藏 127KB PDF 举报
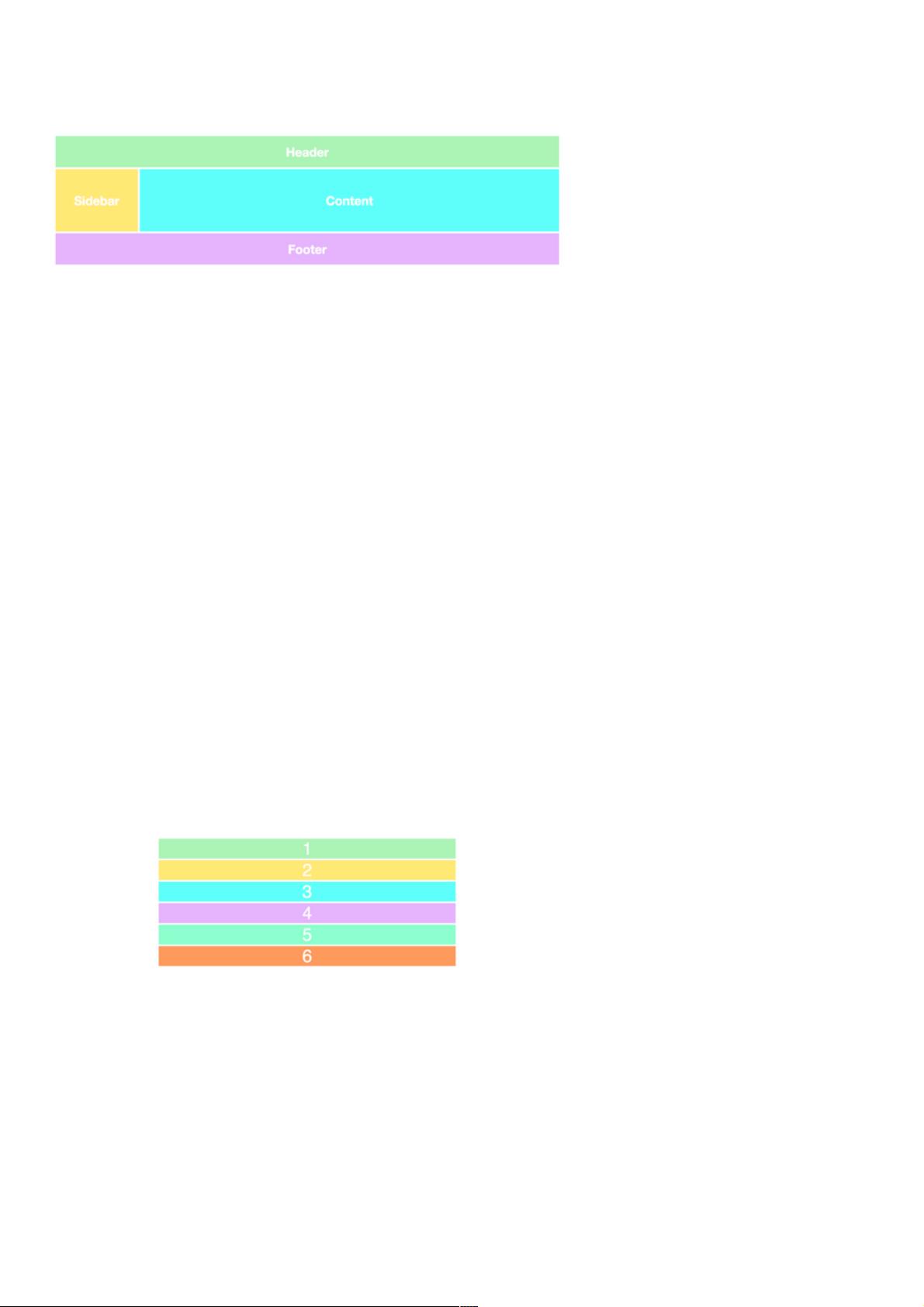
"这篇教程旨在快速讲解CSS Grid布局的基础知识,适合前端开发者学习。随着主流浏览器对CSS Grid的原生支持,它已成为现代网站布局的重要工具。文章通过介绍Grid布局的两个核心概念——wrapper(父元素)和items(子元素),帮助读者构建第一个基本的Grid布局。通过设置wrapper的`display`属性为`grid`,然后定义`grid-template-columns`和`grid-template-rows`来创建列和行,实现二维网格结构。示例中展示了如何创建3列100px宽和2行50px高的网格布局。"
在深入探讨CSS Grid之前,首先需要明白它的出现解决了传统布局方式(如流式布局、浮动布局等)在复杂页面布局中的局限性。CSS Grid提供了一种二维布局系统,允许开发者轻松控制内容在网格中的位置和大小,无论是固定还是响应式的布局都能轻松应对。
创建Grid布局的第一步是定义一个包含多个子元素的父容器,通常称为wrapper。通过将wrapper的CSS样式`display`属性设置为`grid`,我们可以将其转换为一个网格容器。接着,使用`grid-template-columns`定义网格的列数和每列的宽度,`grid-template-rows`则用于定义行数和每行的高度。例如,`grid-template-columns: 100px 100px 100px;`创建了三列,每列100px宽;`grid-template-rows: 50px 50px;`创建了两行,每行50px高。
进一步,可以使用`grid-column`和`grid-row`属性对单个items进行定位,或者使用`grid-gap`设置网格项之间的间距。此外,`fr`单位允许基于可用空间动态分配列宽,实现更灵活的布局。`auto-fill`和`auto-fit`关键字可用于创建重复的列或行,根据内容自动调整。
CSS Grid还提供了其他高级特性,如行和列的重复、区域定义(`grid-template-areas`)、对齐方式(`justify-items`和`align-items`)以及响应式设计的支持。通过媒体查询(`@media`),开发者可以轻松地根据屏幕尺寸改变网格布局。
CSS Grid是现代Web设计的重要工具,它简化了复杂的网页布局任务,提供了强大的二维布局能力。随着浏览器的广泛支持,掌握CSS Grid对于前端开发者来说变得至关重要。通过实践和理解这些基本概念,你将能够创建出高效且灵活的网页布局。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-04-26 上传
2021-10-08 上传
2009-04-12 上传
2011-08-24 上传
2011-01-06 上传
2012-05-31 上传
weixin_38500117
- 粉丝: 5
- 资源: 998
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用