CSS三列布局:浮动与计算实现
90 浏览量
更新于2024-08-31
收藏 102KB PDF 举报
本文主要探讨了CSS中实现三列布局的两种不同方法,侧边栏固定宽度,中间列自适应宽度。这两种方法都基于`float`属性,但使用了不同的技术来实现列之间的间距和计算自适应宽度。
一、两侧定宽中间自适应布局 - 思路一:float + margin + calc
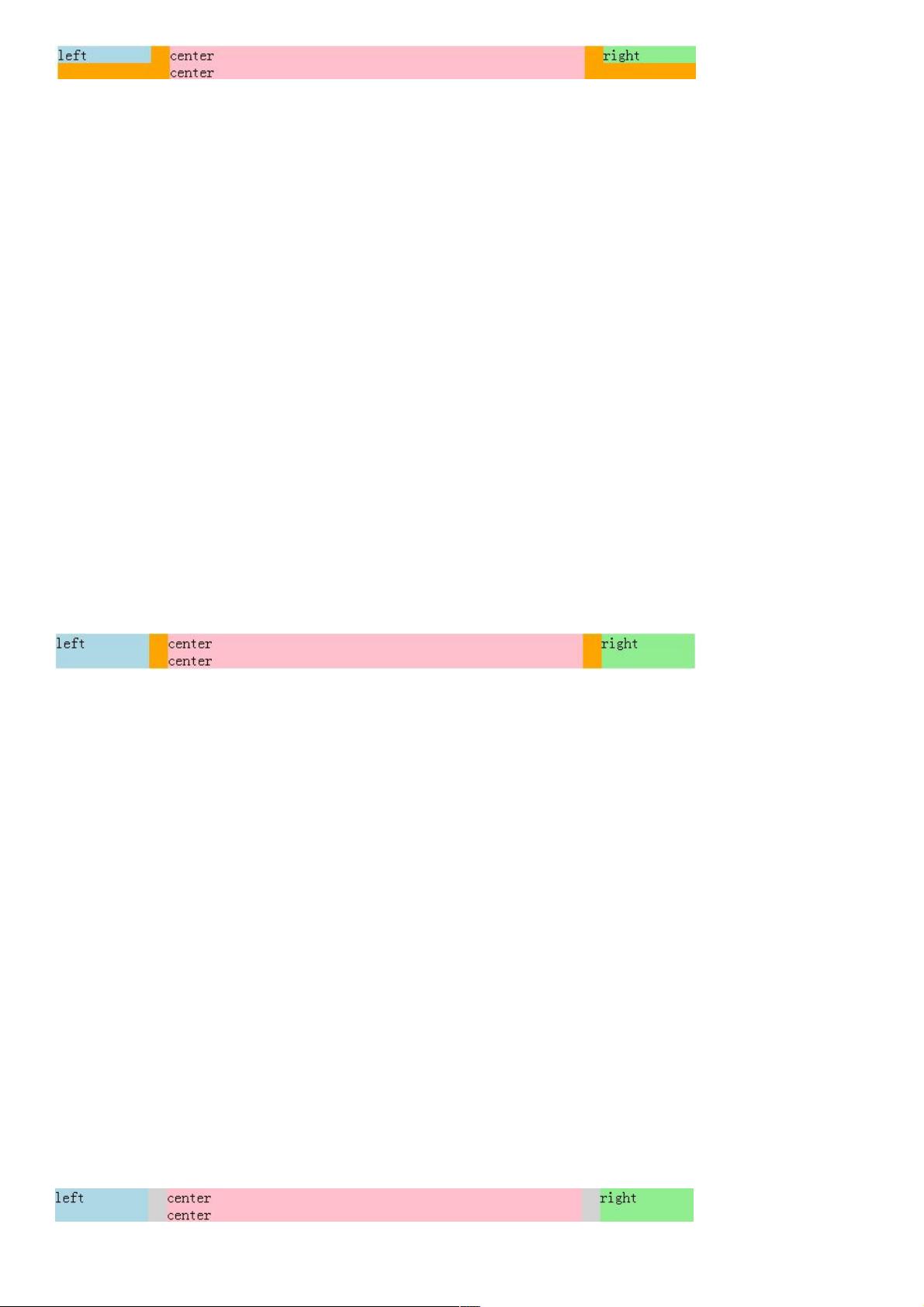
在第一种方法中,通过浮动元素(`.left`,`.center`,`.right`)并设置溢出隐藏(`.parent{overflow:hidden;}`),可以创建一个三列布局。左侧和右侧的列(`.left`和`.right`)具有固定的宽度(例如100px),而中间列(`.center`)的宽度则使用`calc()`函数动态计算。`calc()`函数在这里计算的是100%的总宽度减去两侧列的宽度(240px)加上左右的间距(20px * 2)。这样,中间列的宽度会根据浏览器窗口的大小自动调整,而两侧的列始终保持固定。
```css
.left, .right {
float: left;
width: 100px;
}
.center {
float: left;
width: calc(100% - 240px);
margin: 0 20px;
}
```
HTML结构如下:
```html
<div class="parent" style="background-color: lightgrey;">
<div class="left" style="background-color: lightblue;">
<p>left</p>
</div>
<div class="center" style="background-color: pink;">
<p>center</p>
<p>center</p>
</div>
<div class="right" style="background-color: lightgreen;">
<p>right</p>
</div>
</div>
```
二、两侧定宽中间自适应布局 - 思路二:float + margin + (fix)
第二种方法仍然使用`float`,但采用相对定位(`position: relative`)来处理列的宽度和间距。这里,两侧的列(`.left`和`.right`)依然有固定宽度,但它们的定位方式改为相对定位。中间列(`.center`)不再直接设置宽度,而是包裹在一个具有负外边距的容器(`.centerWrap`)中。`.centerWrap`的宽度设为100%,并且设置了左右的负外边距(`margin: 0 -100px;`)以占据整个父容器的宽度。然后,通过设置`.center`的左右内边距(`margin: 0 120px;`),实现中间列与两侧列的间距。
```css
.left, .right {
position: relative;
float: left;
width: 100px;
}
.centerWrap {
float: left;
width: 100%;
margin: 0 -100px;
}
.center {
margin: 0 120px;
}
```
HTML结构与上一种方法相似:
```html
<div class="parent" style="background-color: lightgrey;">
<div class="left" style="background-color: lightblue;">
<p>left</p>
</div>
<div class="centerWrap" style="background-color: red;">
<div class="center" style="background-color: pink;">
<p>center</p>
<p>center</p>
</div>
</div>
<div class="right" style="background-color: lightgreen;">
<p>right</p>
</div>
</div>
```
以上两种方法都是在没有使用`display: flex`或`display: grid`现代布局模式的情况下实现三列布局的经典技巧,适用于对老版本浏览器兼容性有要求的场景。然而,随着CSS布局技术的发展,`flexbox`和`grid`提供了更简洁、灵活的解决方案,对于新的项目来说,这些现代布局方法通常是首选。
2020-09-24 上传
2011-03-30 上传
2012-07-19 上传
2011-02-06 上传
2021-04-14 上传
2021-10-08 上传
2009-02-20 上传
点击了解资源详情
点击了解资源详情
weixin_38628211
- 粉丝: 5
- 资源: 927
最新资源
- NotesAppJavascriptPractice:针对教程
- modelando-dominios-ricos-java:该项目旨在应用在AndréBaltieri的“建模富域”课程中介绍的概念。 关联
- MySQLtoHDF5:将 MySQL 数据库转换为 HDF5 文件
- mamamoneybookmarks:包含用于妈妈钱的书签列表
- AT89S51+MAX232+CD4053B+9014组成的原理图
- 1-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- qownnotes-overlay:QOwnNotes覆盖
- jsx-slack:从JSX为Slack Block Kit表面构建JSON对象
- JS_forelasning_1
- Ideal-Zen-Refonte-2021:理想的Zen Refonte 2021
- tabcmd_linux:在 Linux 中实现 Tableau 的 tabcmd 命令行实用程序
- Bdae
- Project-61160014-61160222
- Mysql学习并训练.zip
- 链表数据结构
- karashirl.github.io:项目组合