响应式设计关键:深度解析CSS栅格系统
172 浏览量
更新于2024-08-31
1
收藏 165KB PDF 举报
"详解CSS中的栅格系统,常用于响应式前端设计"
在Web开发中,CSS栅格系统是一种强大的布局工具,它可以帮助开发者构建整洁、响应式的页面布局。栅格系统的基本理念是将页面分割成一系列等宽或可变宽的列,以此来组织内容,确保在不同屏幕尺寸下都能提供良好的视觉体验。这种设计方法尤其适用于响应式设计,即让网站能够在手机、平板电脑和桌面等不同设备上自动调整布局。
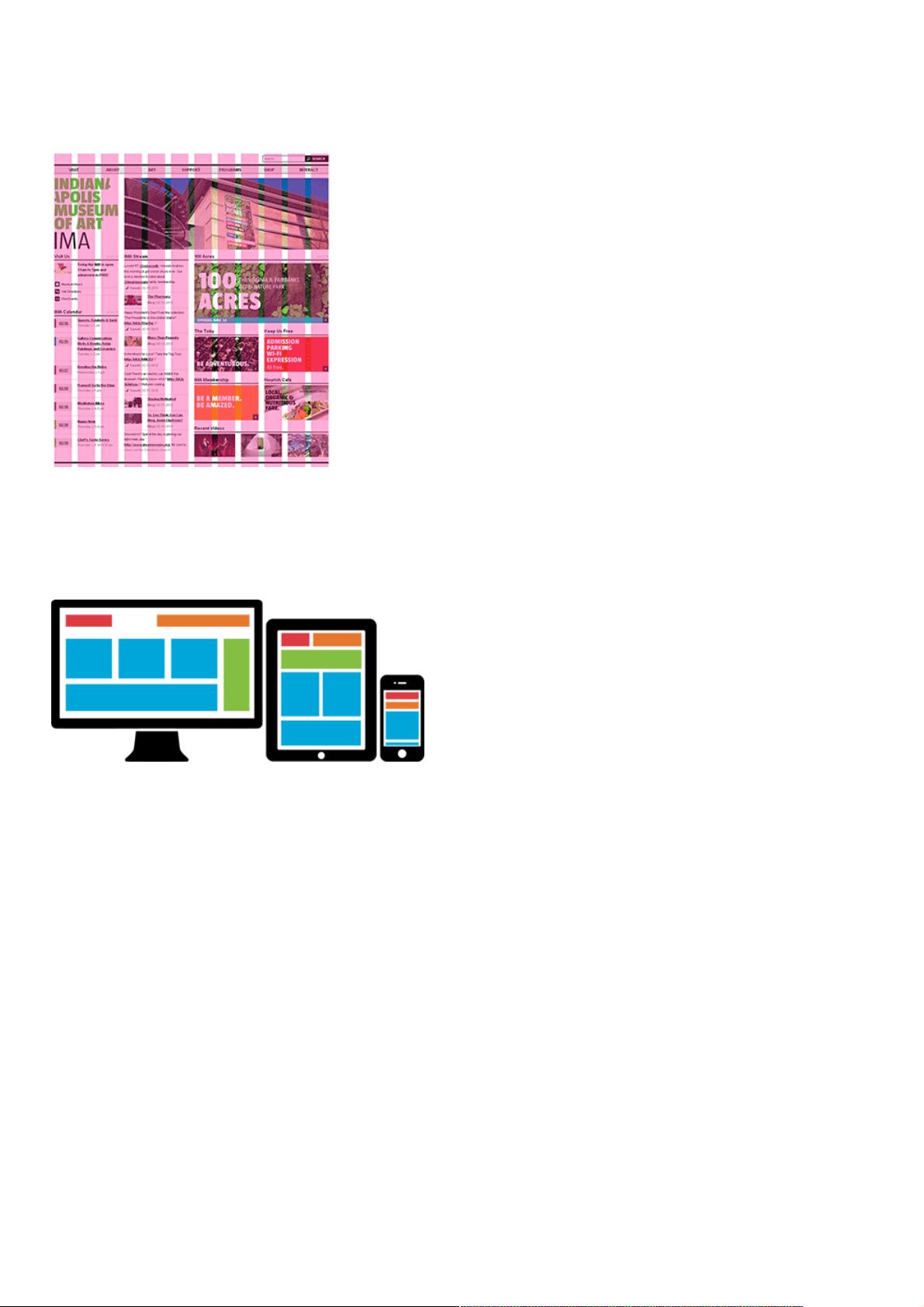
响应式设计的核心在于根据不同设备的屏幕尺寸和方向,灵活调整页面元素的排列和大小。栅格系统在此过程中扮演了关键角色,通过预定义的列宽和断点,使得开发者能够轻松地创建适应不同屏幕尺寸的布局。例如,一个常见的栅格系统可能将页面划分为12列,开发者可以通过指定每列占据的栅格数来决定元素的宽度。
Bootstrap是一个广泛使用的开源前端框架,其栅格系统(Grid System)是实现响应式布局的重要部分。Bootstrap的栅格系统基于12列模型,支持多种屏幕尺寸的断点(如xs, sm, md, lg, xl等),使得开发者可以针对不同设备进行精细化的布局控制。使用Bootstrap栅格时,需要遵循容器(container)、行(row)和列(column)的层次结构。容器是用来包裹整个栅格布局的元素,行(row)则用于组合多列,保持内容在不同屏幕尺寸下的对齐。列(column)是实际承载内容的部分,通过设置不同的类名(如.col-md-6)来指定在特定屏幕尺寸下的宽度。
例如,以下代码展示了如何在Bootstrap中创建一个两列平分的布局:
```html
<div class="container">
<div class="row">
<div class="col-md-6">内容1</div>
<div class="col-md-6">内容2</div>
</div>
</div>
```
在这个例子中,`.container`定义了页面的容器,`.row`用于创建一行,两个`.col-md-6`表示在中等(md)屏幕尺寸下,这两列各占一半宽度。
除了Bootstrap,还有其他栅格系统如Flexbox Grid、Susy、Foundation等,它们各有特点,比如Flexbox Grid利用CSS Flexbox实现更灵活的布局,而Susy则是一个基于Sass的栅格工具,提供了更高级的定制选项。
CSS栅格系统是响应式前端设计中不可或缺的一部分,它简化了复杂的布局工作,确保了内容在各种设备上的呈现效果。理解和熟练使用栅格系统,能够帮助开发者更高效地创建美观且功能强大的网站。
2020-12-14 上传
2024-08-27 上传
点击了解资源详情
2020-11-27 上传
2020-12-14 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38672807
- 粉丝: 9
- 资源: 923
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库