Bootstrap Table 冻结列IE兼容性修复:实现动态冻结列
26 浏览量
更新于2024-09-01
收藏 389KB PDF 举报
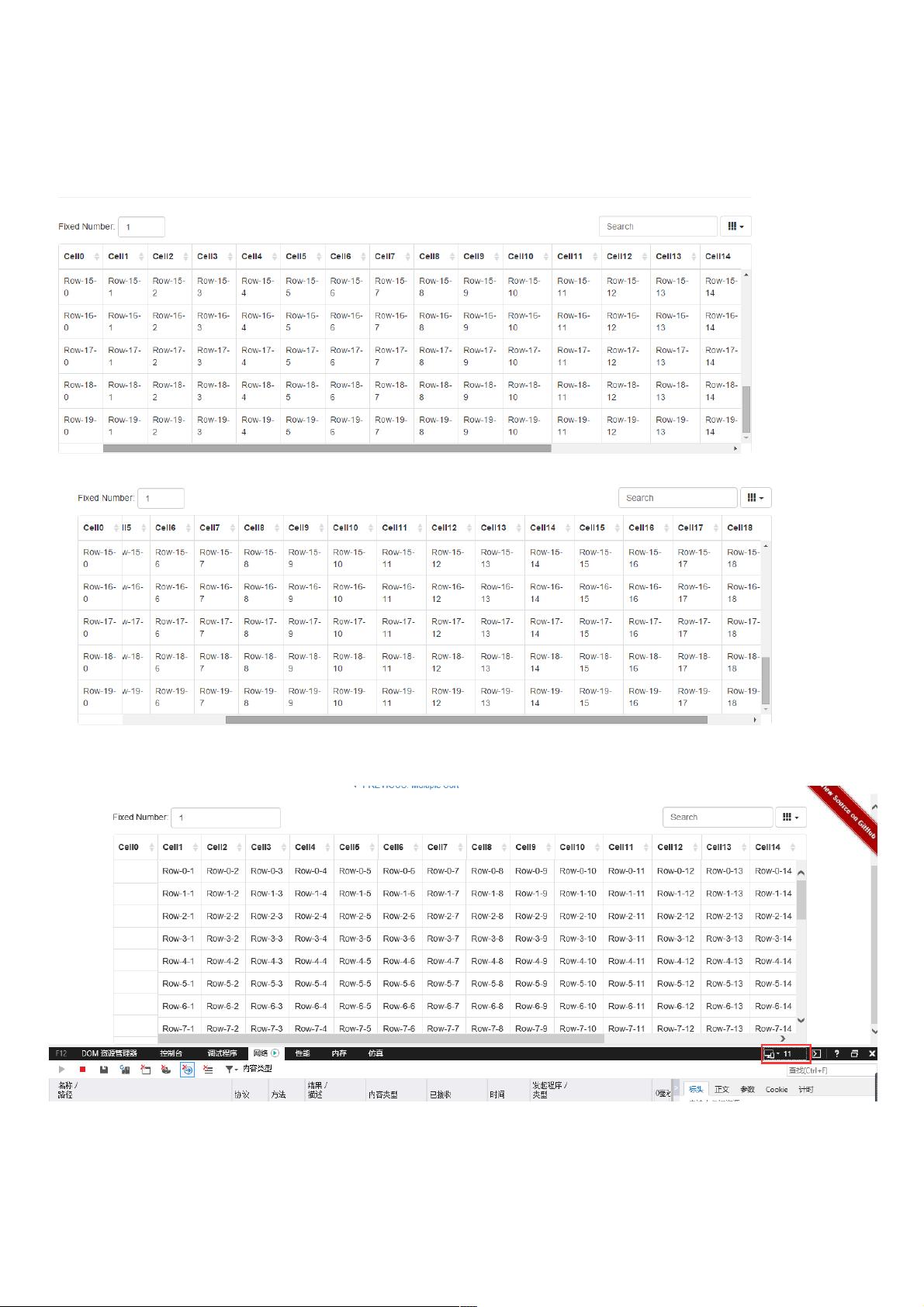
本文主要探讨了在使用Bootstrap Table实现表格冻结列功能时遇到的IE浏览器兼容性问题。Bootstrap Table本身提供的fixed columns 功能在Chrome等现代浏览器上表现良好,但在IE浏览器(如IE11和IE10)中存在缺陷,冻结列中的内容无法正常显示。
问题起因是项目需求中,由于表格列数量动态生成且可能超过屏幕宽度,导致在需要冻结前面几列的情况下,使用Bootstrap Table的固定列功能未能正确工作。开发者最初期望通过查阅官方文档(<http://issues.wenzhixin.net.cn/bootstrap-table/index.html#extensions/fixed-columns.html>)寻找解决方案,但发现IE浏览器的表现与预期不符。
为解决这个问题,作者采取了源码分析的方法,深入到Bootstrap Table的extensions文件夹,特别是fixed-column相关的JavaScript代码。他们发现可以通过修改源码来尝试修复兼容性问题。具体做法是在默认配置中添加了对固定列功能的支持,并创建了一个新的文件夹存放修改后的源码。
在修改后的源码中,作者增加了对固定列功能的全局启用(`fixedColumns: false`)和可配置的固定列数量(`fixedNumber: 1`),然后重写了关键方法如`_initHeader`、`_initBody`和`_resetView`,以适应IE浏览器的需求。这样做的目的是确保在不同浏览器环境下,冻结列的功能能够得到正确的渲染和行为。
总结来说,本文提供了一个针对Bootstrap Table在IE浏览器中冻结列功能不兼容问题的解决方案,通过源码级别的调整,使得表格在IE环境下也能实现类似谷歌浏览器中的冻结列效果,从而满足项目中对表格列动态展示和冻结的需求。开发者们可以根据本文提供的方法,对Bootstrap Table进行相应的调整以提升在老旧浏览器中的用户体验。
1753 浏览量
2024-11-06 上传
2024-11-06 上传
692 浏览量
422 浏览量
2333 浏览量
4862 浏览量
weixin_38599412
- 粉丝: 6
- 资源: 930
最新资源
- onthedollar-api:税额计算器
- IT385
- Software-Testing
- OpenCvSharp从入门到实践-(01)认识OpenCvSharp&开发环境搭建 Demo
- 更好的恐慌-受Python的回溯启发而产生的非常恐慌的回溯-Rust开发
- 行业文档-设计装置-高中英语教学用划线器.zip
- 文件上传必备jar包fileupload与io.rar
- Python图像处理PCA算法完整源码
- bewitchedlogin.github.io:bla bla bla bla bla
- sample
- 智睿学校网上评课系统 v8.4.0
- printf_on_BIOS
- 世界之窗浏览器(TheWorld) v5.0 Beta
- GIS-Portfolio
- 项目管理案例研究:项目:“诺尔特制造工厂的工厂分析集成”-IST 645管理信息系统项目
- Angkor_website:网页设计与开发班的学校项目