CSS Grid布局:掌握网格自动流动的实战应用
142 浏览量
更新于2024-08-31
收藏 380KB PDF 举报
本文将深入探讨如何利用CSS Grid布局实现网格的流动,一种在HTML文档中的CSS Grid布局概念。通常,HTML的文档流对应于CSS Grid中的网格流,即在声明为网格的容器中,子元素默认被视为网格单元格。当未明确指定每个单元格的精确位置时,浏览器会根据一定的规则自动计算它们的布局,遵循从左到右或从上到下的顺序,这被称为网格的自动流。
例如,在创建常见的产品列表或相册展示页面时,开发者过去可能使用`float`和`display: inline-block`等方法,这些方法虽然有效,但在响应式设计中可能会遇到局限性,特别是当不同设备的屏幕尺寸导致每行显示元素数量变化时,需要反复调整布局,增加了维护的复杂性。
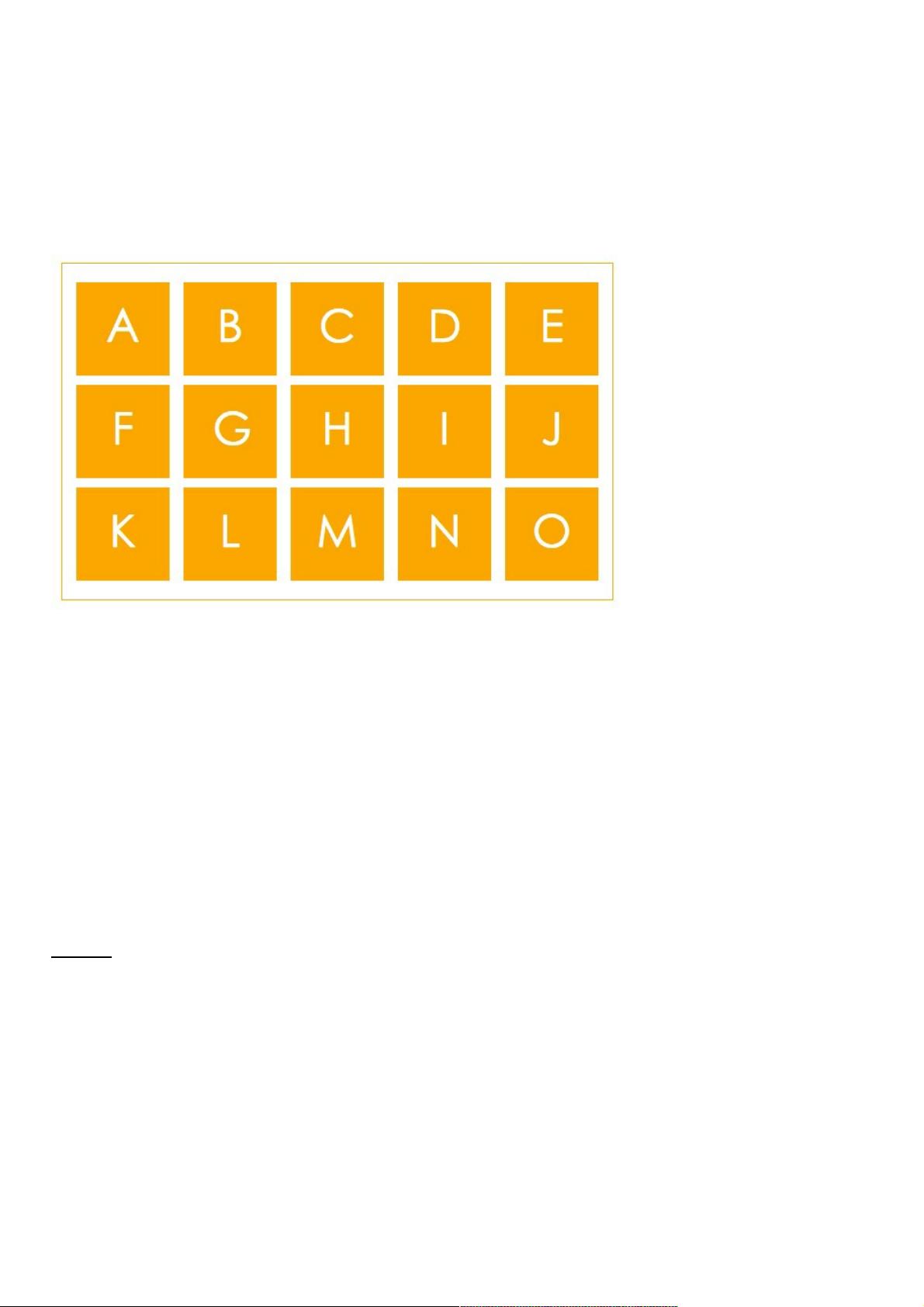
CSS Grid提供了一种更灵活的方式——网格流。通过这种方法,即使不明确设置网格线或网格区域,浏览器也能智能地对子元素进行自动排列,确保在不同设备上的显示一致性。让我们通过一个实例来了解这个过程:在一个名为`.wrapper`的容器中,有14个`.box`元素(A到O),它们默认是网格单元格。浏览器会自动为偶数编号的`.box`元素设置绿色背景以帮助观察布局效果。
在HTML中,代码如下:
```html
<div class="wrapper">
<div class="box a">A</div>
<!-- ... -->
<div class="box h">H</div>
<!-- ... -->
</div>
```
在这个例子中,没有显式指定`.box`的grid-column和grid-row属性,浏览器会根据容器的网格定义自动计算它们的布局,从而实现类似瀑布流的效果。通过理解和应用这种网格自动流,开发者能够轻松地构建适应不同屏幕大小的响应式设计,提高开发效率和用户体验。在实际项目中,可能还需要结合媒体查询和其他CSS技巧,以便在不同屏幕尺寸下优化网格布局,但核心理念是利用CSS Grid的自动布局特性来简化布局管理。
2021-02-06 上传
2021-04-01 上传
点击了解资源详情
点击了解资源详情
2024-10-16 上传
2022-06-06 上传
2020-11-19 上传
2009-08-18 上传
weixin_38537050
- 粉丝: 7
- 资源: 955
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录