2012年移动应用设计趋势:极简主义与分辨率适配
139 浏览量
更新于2024-09-02
收藏 2.05MB PDF 举报
"2012年移动应用十大设计趋势"
在2011年,移动应用设计领域经历了显著的发展,随着技术的进步,用户对于移动应用的品质追求也随之提高。设计不再局限于简单的内容移植,而是专注于解决移动设备特有的问题,通过创新的视觉设计、交互方式、信息架构以及内容呈现,来提供独特的用户体验。以下是从当年热门产品中提炼出的2012年移动应用设计的两大关键趋势:
趋势一:极简主义的应用图标
极简主义在移动应用图标设计中占据主导地位,其特点是视觉元素简洁,易于用户快速识别和记忆。例如,LBS产品Gowalla的图标经历了从复杂到极简的转变,从最初的袋鼠造型与GO字母结合,到后来的简洁图标,呈现出明显的极简风格,提升了品牌的辨识度。同样,社交应用Path的图标也从立体设计转变为扁平化微渐变的样式,强化了品牌标识" P"的视觉效果。百度搜索的应用图标也采用了类似的极简设计,使整体形象更加统一,提升了品质感。
趋势二:适配多样化的分辨率
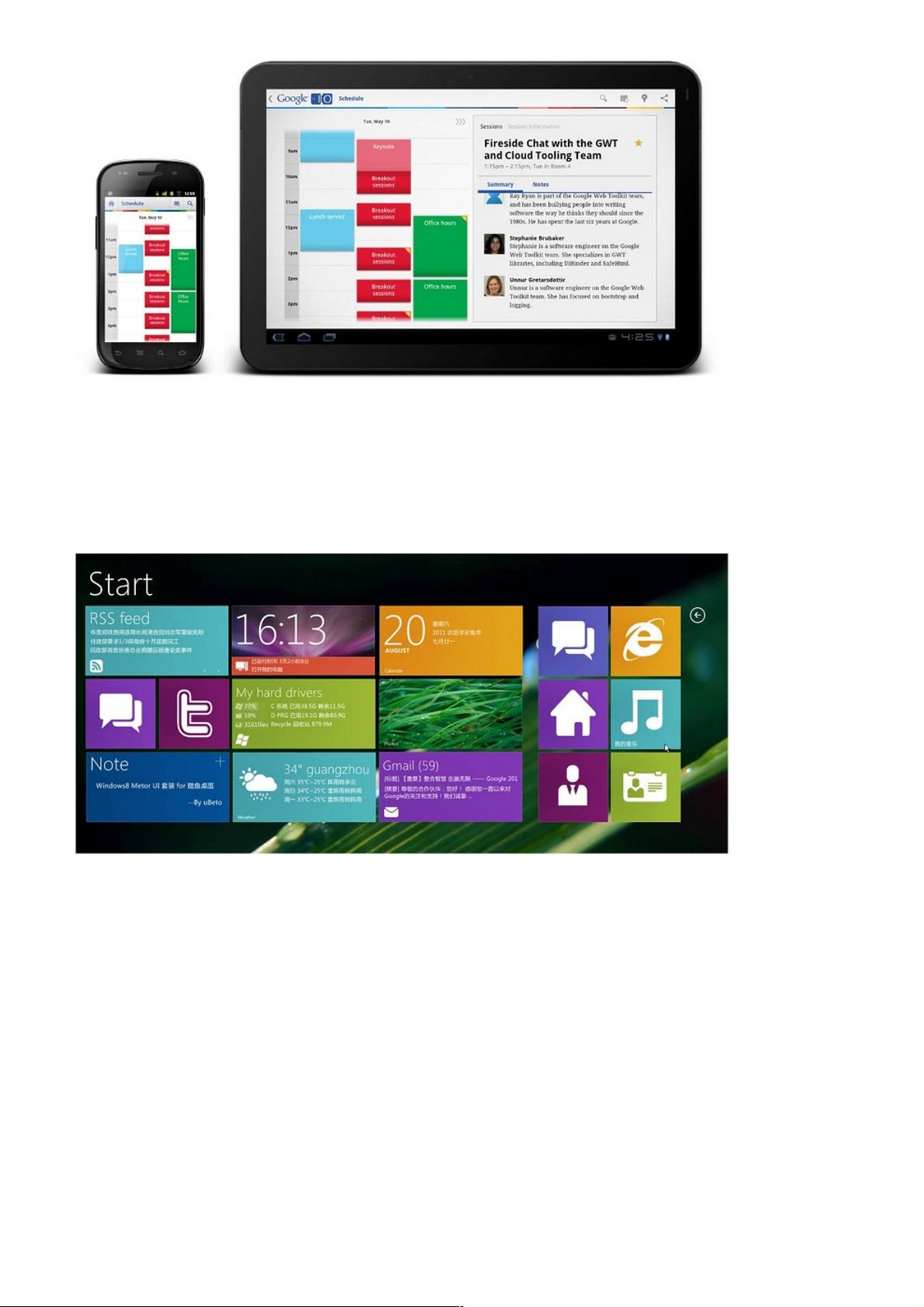
随着手机分辨率的多样化和高精度化,如Galaxy Nexus的1280×720分辨率,应用设计必须考虑跨平台的适配性。Android 3.0引入的改进增强了这种适应性,允许平板和手机共享同一应用。设计师需要面对的挑战是如何在不同分辨率的屏幕上保持界面的清晰和易用。这意味着要关注移动硬件市场的变化,理解不同分辨率用户的行为模式,以及研究如何有效地进行多分辨率界面设计。
这些趋势展示了2012年移动应用设计的核心方向,即追求更直观、更具识别性的视觉表现,同时适应不断变化的技术环境。设计师们不仅要在美学上创新,还要在功能性和可用性上找到平衡,以满足用户日益增长的需求。随着移动设备的普及,这些设计原则至今仍具有重要的指导意义。
2012-08-23 上传
2012-12-20 上传
2020-10-18 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-26 上传
2012-06-19 上传
2020-10-18 上传
weixin_38697557
- 粉丝: 8
- 资源: 921
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍