CSS3技巧:美化HTML表单,隐藏单选框与定制样式
112 浏览量
更新于2024-08-30
收藏 102KB PDF 举报
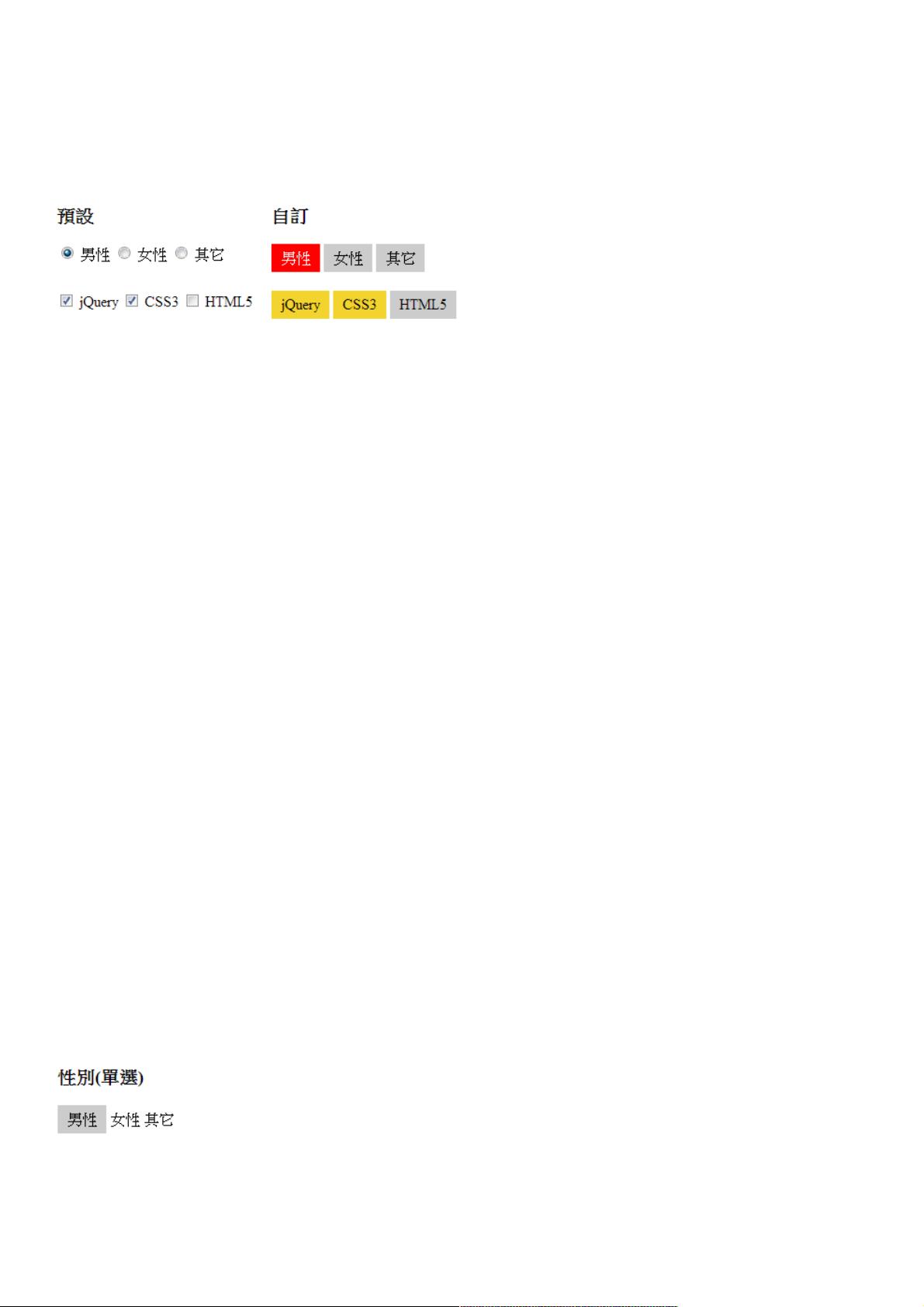
本文档详细介绍了如何利用CSS3技术提升HTML表单的美观度,重点展示了如何隐藏单选框元素并调整选项间的间隔,使表单设计更具个性化。首先,作者通过一个基础的HTML代码示例展示了单选框和标签元素的结构,其中每个标签通过`for`属性与单选框关联。
在CSS部分,作者首先运用`display:none;`属性将单选框元素隐藏,这样用户看不到原始的、默认的样式。接着,作者通过相邻兄弟选择器`+`,选择紧跟在单选框后面的标签元素,使用`display:inline-block;`将其转换为行内块级元素,赋予背景颜色、鼠标指针样式(`cursor:pointer;`)以及适当的内边距(`padding`),使其在视觉上更加易用。
CSS代码还允许设计师自定义样式,比如背景颜色,使得标签元素更符合整体设计主题。这种技术不仅提升了表单的外观,而且提高了用户体验,使得用户更容易理解并操作表单。
此外,文章可能还会涉及其他CSS3技巧,如使用伪类选择器(如`:hover`和`:focus`)来改变鼠标悬停或选中状态的样式,或者利用CSS3的渐变、圆角、阴影等特效增强视觉效果。通过学习这些方法,开发者可以轻松地将HTML表单从平淡无奇转变为具有吸引力和交互性的设计。
总结来说,本篇文档提供了实用的CSS3技巧,帮助读者掌握如何通过CSS美化HTML表单,提升网站的整体设计水平,并且强调了在实际项目中如何有效地应用这些技术来提升用户界面的易用性和美观度。
897 浏览量
214 浏览量
239 浏览量
2025-01-19 上传
2025-01-19 上传
2025-01-19 上传
2025-01-19 上传
2025-01-19 上传
weixin_38606639
- 粉丝: 3
最新资源
- USB嵌入式Blinky示例教程:驱动开发指南
- Spring Security中身份验证流程的深入解析
- VSCode C/C++扩展cpptools v0.26.3离线安装指南
- 超声波测距LCD显示系统源码与指南下载
- Zabbix5.0 Server&Agent RPM包教程与下载
- 无需图片即可创建漂亮Android按钮的库
- 王汉宗粗明体繁字体介绍与欣赏
- 托管站点的搭建与管理:深入解析somj57.github.io
- Visual Studio 2015 Unity工具集安装教程及文件分享
- 使用MATLAB实现全球地图方位投影绘制
- HTML 日程安排器:高效管理你的每一天
- MATLAB下K近邻分类法的实现及应用
- 最新iOS12.4真机调试包下载
- Android游戏开发:精选游戏引擎、库与API指南
- CSES问题集详细解答指南
- 基于Visual Basic的Excel文件操作技巧介绍