Ionic环境编译Cordova插件:HelloPlugin的创建与配置
需积分: 0 99 浏览量
更新于2024-08-05
收藏 413KB PDF 举报
"在本文中,我们将探讨如何在Ionic环境下编写Cordova插件,特别是针对Android平台。首先,我们需要向项目中添加Android平台,通过在Ionic项目的根目录下运行特定命令。接着,我们将使用Android Studio或Eclipse进行开发,虽然这里以Android Studio为例。在项目目录结构中,我们关注的主要部分是插件的源码开发,包括创建新的Java类并进行配置。最后,我们需要在配置文件config.xml中声明和设置新插件。"
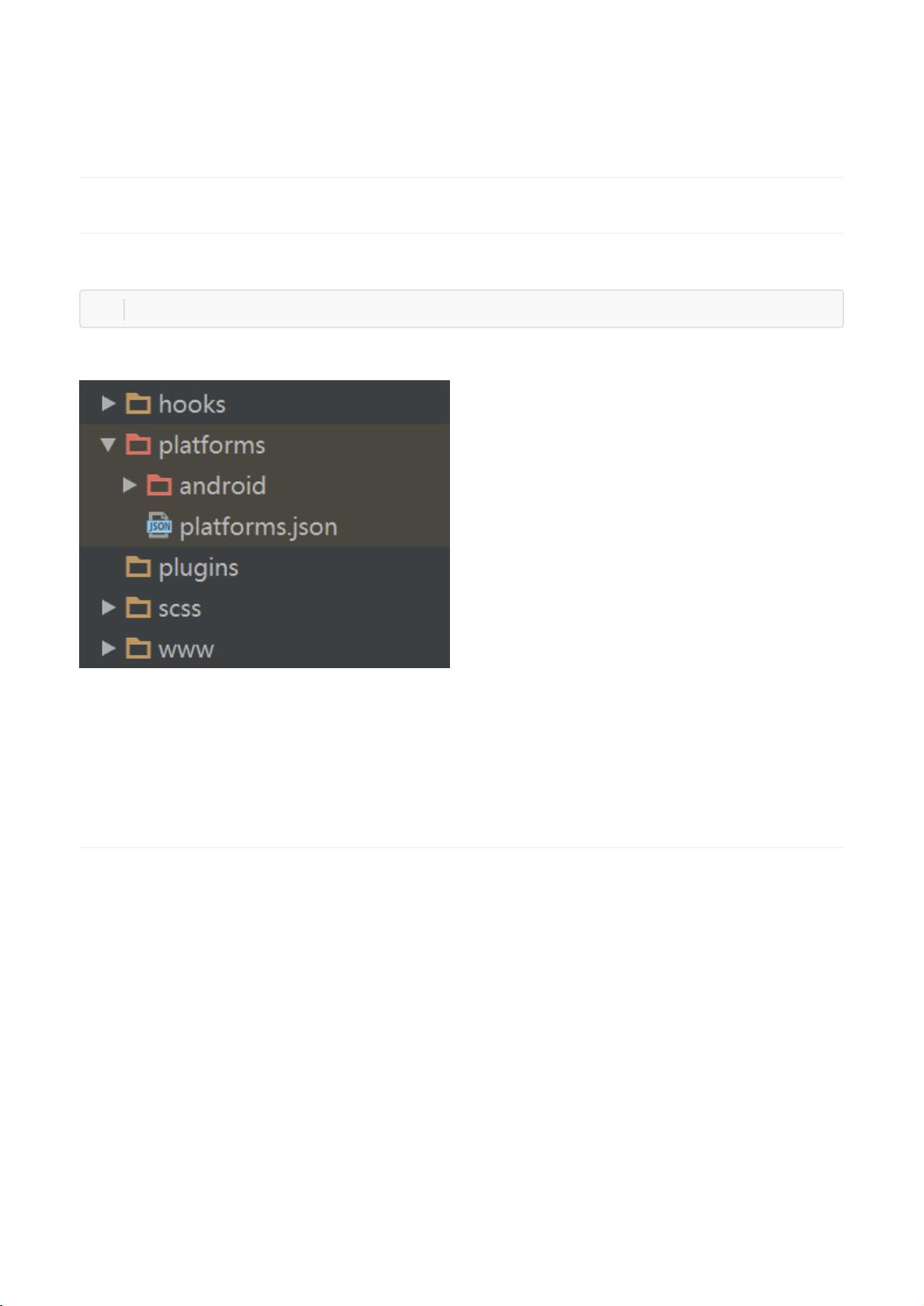
在 Ionic 环境中构建Cordova插件,首先需要确保项目已经准备好了Android平台。这可以通过在终端中执行`ionic platform add android`命令来实现。此命令会在`platforms`目录下创建一个名为`android`的子目录,包含了针对Android平台的项目代码。如果使用Android Studio,可以直接打开这个`android`目录,而Eclipse用户则需要找到对应的项目文件。
接下来,我们进入插件开发阶段。在Android Studio中,项目的目录结构包含两个模块:一个是`CordovaLib`,这是Cordova库的代码,通常不需要直接修改;另一个是我们自己的项目,与标准的Android项目目录结构相似。我们的代码会被复制到`assets/www`目录下,同时会引入Cordova相关的JavaScript库。
为了创建一个新的Cordova插件,我们需要在Java中定义一个新的类,例如`org.apache.cordova.hello.HelloPlugin`。这个类需要继承`CordovaPlugin`,并重写`execute`方法。`execute`方法接收三个参数:`action`、`args`和`callbackContext`,它们分别对应JavaScript调用的行动、参数和回调函数。在`execute`方法中,我们根据`action`执行相应的操作,并通过`callbackContext.success()`或`callbackContext.error()`来反馈结果。
在配置文件方面,Cordova插件的配置主要位于`res/xml/config.xml`。在这个文件中,我们需要声明新创建的插件。例如,对于`HelloPlugin`,我们需要添加如下配置:
```xml
<plugin name="HelloPlugin" value="org.apache.cordova.hello.HelloPlugin" />
```
这里的`name`属性是插件的标识,`value`属性则是Java类的全限定名,它告诉Cordova如何绑定Java代码和JavaScript接口。
总结来说,创建一个Cordova插件涉及以下步骤:
1. 添加Android平台到Ionic项目。
2. 使用IDE(如Android Studio)打开项目并了解目录结构。
3. 编写Java插件类并实现必要的方法。
4. 更新`config.xml`以注册新插件。
通过这种方式,我们可以将自定义的功能集成到Ionic应用中,利用Cordova的跨平台能力实现Android设备上的原生功能。
2018-04-27 上传
2019-05-13 上传
2020-12-07 上传
点击了解资源详情
2021-04-02 上传
2016-05-18 上传
2016-12-27 上传
2021-03-25 上传
2021-09-13 上传
光与火花
- 粉丝: 27
- 资源: 335
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录