jQuery入门教程:从零开始探索JavaScript库
需积分: 11 35 浏览量
更新于2024-07-26
收藏 1.6MB PDF 举报
"jQuery从零开始教程,包括基础和Ajax请求,适合初学者,适用于Visual Studio环境,参考自《jQuery实战》一书。"
在本文档中,我们将深入了解jQuery这一JavaScript库,它为开发者提供了强大的功能和简洁的API,极大地简化了DOM操作、事件处理、动画效果和Ajax交互。jQuery是由John Resig于2006年创建的,其目标是“Write Less, Do More”,即用更少的代码实现更多的功能。
一、jQuery的入门
入门的第一步是了解如何设置开发环境。在Visual Studio中,jQuery通常已被预装,这意味着你可以直接开始编写jQuery代码。Visual Studio提供了对jQuery的智能感知支持,使编码过程更加顺畅。在新建的ASP.NET MVC项目中,你通常会在`Scripts`目录下找到jQuery库文件,如`jquery-版本号.js`。
二、jQuery的核心概念
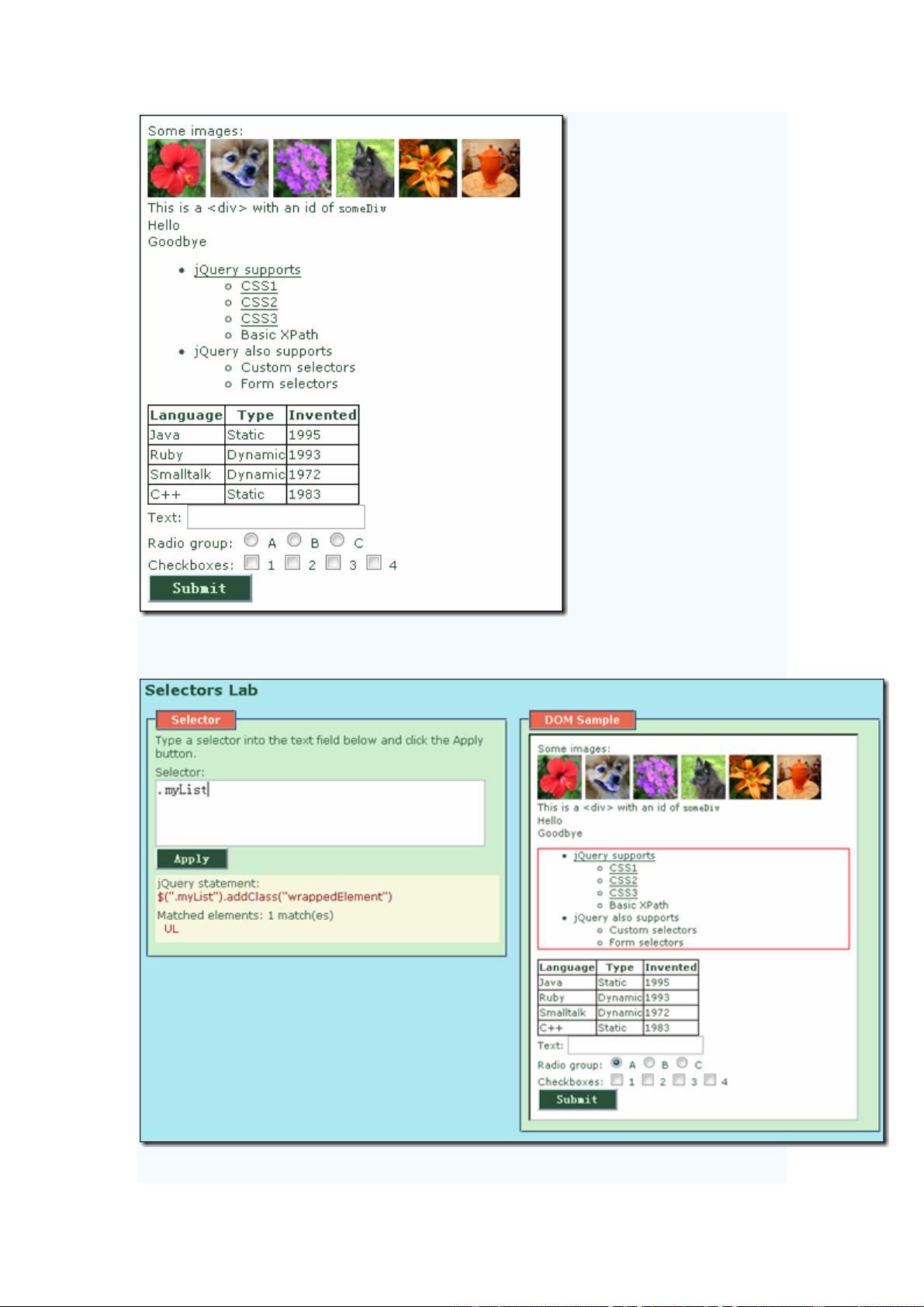
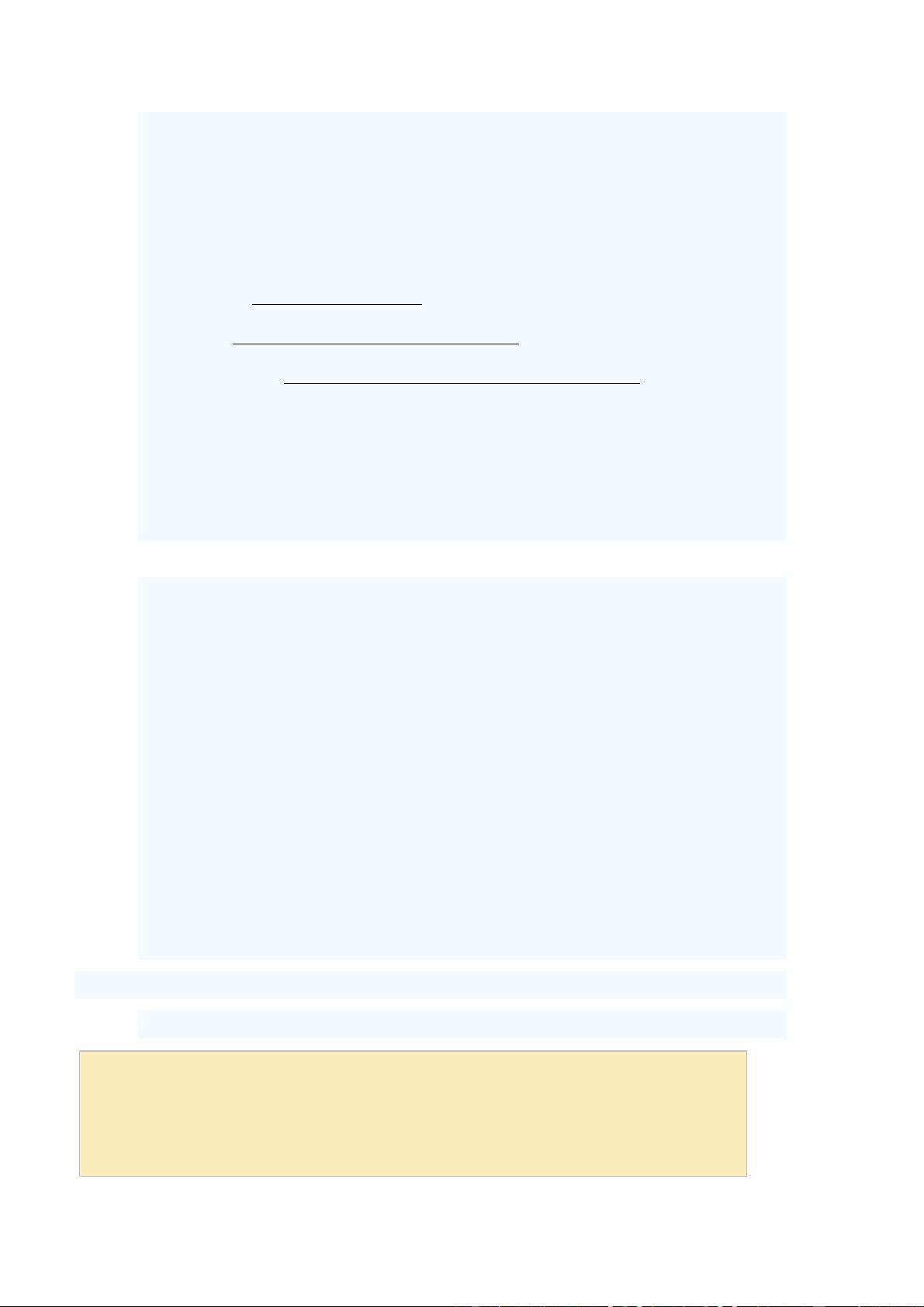
1. **选择器(Selectors)**:jQuery的选择器是其强大功能之一,它们基于CSS选择器,可以轻松地选取DOM元素。例如,`$("#myID")`选择ID为`myID`的元素,`$(".myClass")`选择所有类名为`myClass`的元素。
2. **链式调用(Chaining)**:jQuery的方法返回的是jQuery对象本身,因此可以连续调用多个方法,如`$("#myDiv").css("color", "red").slideUp();`,这会先改变元素颜色,然后隐藏它。
3. **DOM操作(DOM Manipulation)**:jQuery提供了一系列方法,如`append()`、`prepend()`、`html()`等,用于插入、删除或修改HTML内容。
4. **事件处理(Event Handling)**:jQuery简化了事件绑定,`$(document).ready(function() {...})`在页面加载完成后执行代码,`$("#myButton").click(function() {...})`则为按钮添加点击事件。
5. **Ajax交互(Ajax)**:`$.ajax()`函数是jQuery处理异步数据交换的核心,可以方便地进行GET、POST等HTTP请求。例如:
```javascript
$.ajax({
url: "/api/data",
type: "GET",
success: function(data) {
// 处理返回的数据
}
});
```
三、jQuery与脚本库/框架的区别
jQuery是一个脚本库,它并不提供框架级别的功能,如模块化、依赖注入或路由管理。它专注于提供便捷的DOM操作和Ajax接口。而脚本框架如AngularJS或Vue.js则提供了完整的应用开发结构。
四、jQuery的社区和生态系统
jQuery拥有庞大的开发者社区,这意味着有大量的插件和库可供使用,如Bootstrap、jQuery UI等。这些插件扩展了jQuery的功能,涵盖了表单验证、轮播图、日期选择器等各种常见需求。
五、学习jQuery的建议
1. **实践是王道**:通过实际编写代码来熟悉jQuery的各种方法和功能。
2. **阅读《jQuery实战》**:这本书是学习jQuery的宝贵资源,提供了很多实用的技巧和案例。
3. **参考在线资源**:利用MDN Web文档、jQuery API文档等在线资源,随时查阅方法和属性的详细信息。
4. **参与社区**:在Stack Overflow、GitHub等平台提问和解答问题,与他人交流学习经验。
通过这个从零开始的jQuery教程,你将逐步掌握这一库的精髓,并能利用它来提升你的Web开发效率。现在,让我们开始这段jQuery的旅程吧!
点击了解资源详情
点击了解资源详情
2009-07-11 上传
2019-03-27 上传
118 浏览量
2012-04-21 上传
2020-11-21 上传
2010-04-19 上传
159 浏览量
木子森林
- 粉丝: 0
- 资源: 5
最新资源
- 行业分类-设备装置-一种接收机板卡和导航接收机.zip
- todolist2
- 《梯度增强决策树影响估计方法的适应与评价》论文及实验代码
- TypingTag:一个令人讨厌的Discord机器人
- 小型项目:最新演示可在此处找到;)
- 利用Python实现的BP神经网络进行人脸识别.zip
- 行业分类-设备装置-一种抗水防破抗氧化防蛀书画纸.zip
- 学生管理系统gui的简单实现---基于java.awt
- ansible-collectd:安装 CollectD 的 Ansible 角色
- arrows_car
- is-retry-allowed:根据error.code检查是否可以重试请求
- 行业分类-设备装置-一种报警方法、管理平台和报警系统.zip
- github-actions-sandbox:对您没有用。 对我来说,这只是一个沙箱GitHub回购,可以尝试一些东西并开发GitHub Actions
- flagser:计算有向标志复合体的同源性(基于https
- openwrt串口程序.rar
- MATLAB下的数字调制样式识别-其它文档类资源