使用.Net Core与Nginx搭建项目负载均衡
155 浏览量
更新于2024-08-04
收藏 363KB DOCX 举报
"本文档主要介绍了如何使用.Net Core和Nginx来实现项目负载均衡的完整步骤,包括Nginx的安装、配置以及多个WebAPI项目的准备和发布。"
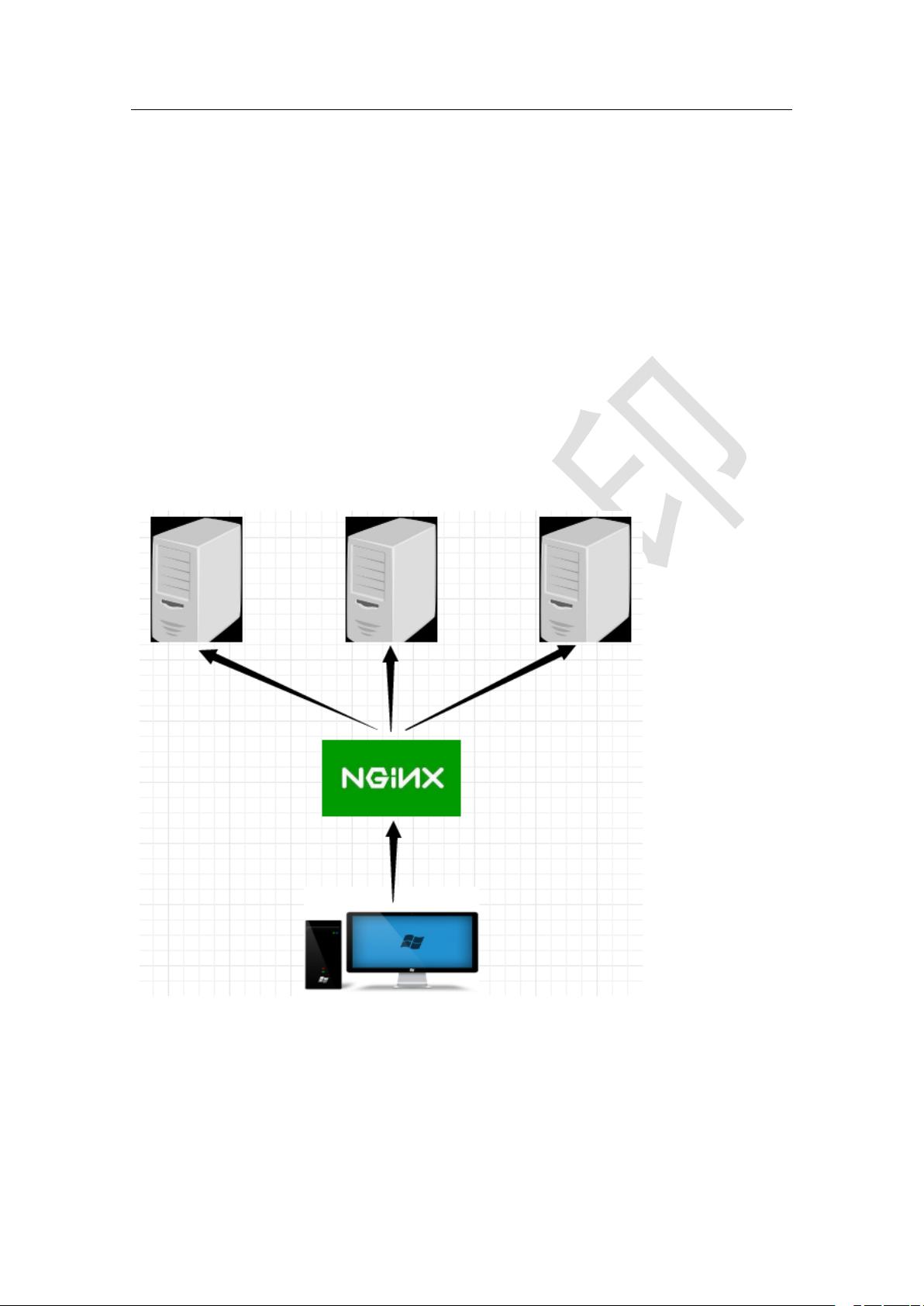
在现代Web开发中,负载均衡是确保高可用性和可伸缩性的重要技术。.NET Core和Nginx的结合可以有效实现这一目标。.NET Core是一个跨平台的开源框架,用于构建高性能的Web应用程序,而Nginx则是一个功能强大的反向代理服务器和负载均衡器。
首先,我们通过Docker来安装Nginx。`docker pull nginx:latest`命令会从Docker Hub拉取最新的Nginx镜像。接着,使用`docker run --name nginx -p 8080:80 -d nginx`启动一个名为nginx的容器,将主机的8080端口映射到容器的80端口。然后,可以通过`docker ps`检查容器是否正常运行,如果遇到问题,可以查看日志以获取更多信息。
为了验证Nginx的安装,可以在浏览器中输入`http://localhost:8080`,如果看到Nginx的欢迎页面,说明安装成功。
接下来,我们需要准备至少三个WebAPI项目,并使用.NET Core进行发布。这些项目将作为负载均衡的目标服务实例。每个项目发布后,会生成可运行的二进制文件和相关配置,这些文件可以被部署到服务器上,并监听不同的端口,例如9007、9008和9009。
进入Nginx容器,通过`docker exec -it nginx bash`命令。在容器内部,我们需要编辑`nginx.conf`文件。通常,Nginx的配置分为http、events和server块。对于负载均衡,主要在server块中进行配置。由于`nginx.conf`可能将server块的配置指到了`default.conf`,所以我们需要修改`/etc/nginx/conf.d/default.conf`文件。
在`default.conf`中,定义一个upstream,例如`upstream ServiceInstance { ... }`,在这个块中,列出所有WebAPI项目的服务实例地址和端口。如示例所示,添加三个服务器地址,每个后面跟着相应的端口号。
接着,我们需要在server块中配置反向代理。在location块内,设置`proxy_pass http://ServiceInstance;`,这样当客户端请求到达Nginx时,它会将请求转发到ServiceInstance这个upstream定义的服务器列表中,实现负载均衡。默认情况下,Nginx采用轮询策略分配请求,但也可以根据需求配置其他策略,如权重轮询、最少连接数等。
此外,还可以在Nginx配置中添加错误处理页面,例如设置`error_page 500 502 503 504 /50x.html;`,当发生特定错误时,返回自定义的50x错误页面。
通过.NET Core构建的WebAPI项目与Nginx结合,可以轻松实现负载均衡,提高系统的可用性和性能。这个过程包括项目的发布、Nginx的安装和配置,以及适当的错误处理,都是确保服务稳定运行的关键环节。
点击了解资源详情
481 浏览量
285 浏览量
401 浏览量
2023-05-15 上传
284 浏览量
2023-05-21 上传
2023-05-21 上传
2023-05-20 上传
mmoo_python
- 粉丝: 7395
- 资源: 1万+
最新资源
- VS2019+Qt+opencv.pdf
- pacificstore-typegen
- Troya-PWA-Live:Troya-PWA存储库的已部署应用程序。 播出!! 居住!
- ReactExcercise
- PhysicsExp:USTC Physics Experiments Data Processing Tools (大物实验数据处理工具)
- numpy-1.16.0+mkl-cp36-cp36m-win_amd64.zip
- 企业文化与人力资源DOC
- CS4550-HW07
- 商城竖直导航菜单样式
- 食品订单
- ULINK2升级包_1.42和2.03综合版.zip
- Network Activator (TRIAL105)-crx插件
- BaiduMapSpider:百度地图POI数据抓取
- 某公司企业文化建设规划
- torch_cluster-1.5.7-cp36-cp36m-win_amd64whl.zip
- nova59