Objective-C实现:iOS Modal用法与主流UI结构详解
142 浏览量
更新于2024-08-31
收藏 856KB PDF 举报
"iOS的UI开发中Modal的使用与主流应用UI结构"
在iOS应用程序的界面设计中,Modal是一种常见的视图控制器(UIViewController)展示方式,它不同于常规的Push或Slide-in/out动画,Modal通常用于临时性地显示另一个视图,用户可以在完成后返回到原来的视图。这种模式常用于对话框、警告提示、选择器或者数据输入等场景。
Modal的基本概念
1. 模态效果: Modal控制器以非全屏的方式从屏幕底部向上滑动(模态出栈),覆盖住当前显示的控制器,提供了一种专注体验。当用户关闭或完成Modal操作后,会自动回到之前的界面。
代码实现
在Objective-C的传统开发中,我们可以通过以下步骤创建并显示一个Modal视图:
步骤1:创建项目和基础设置
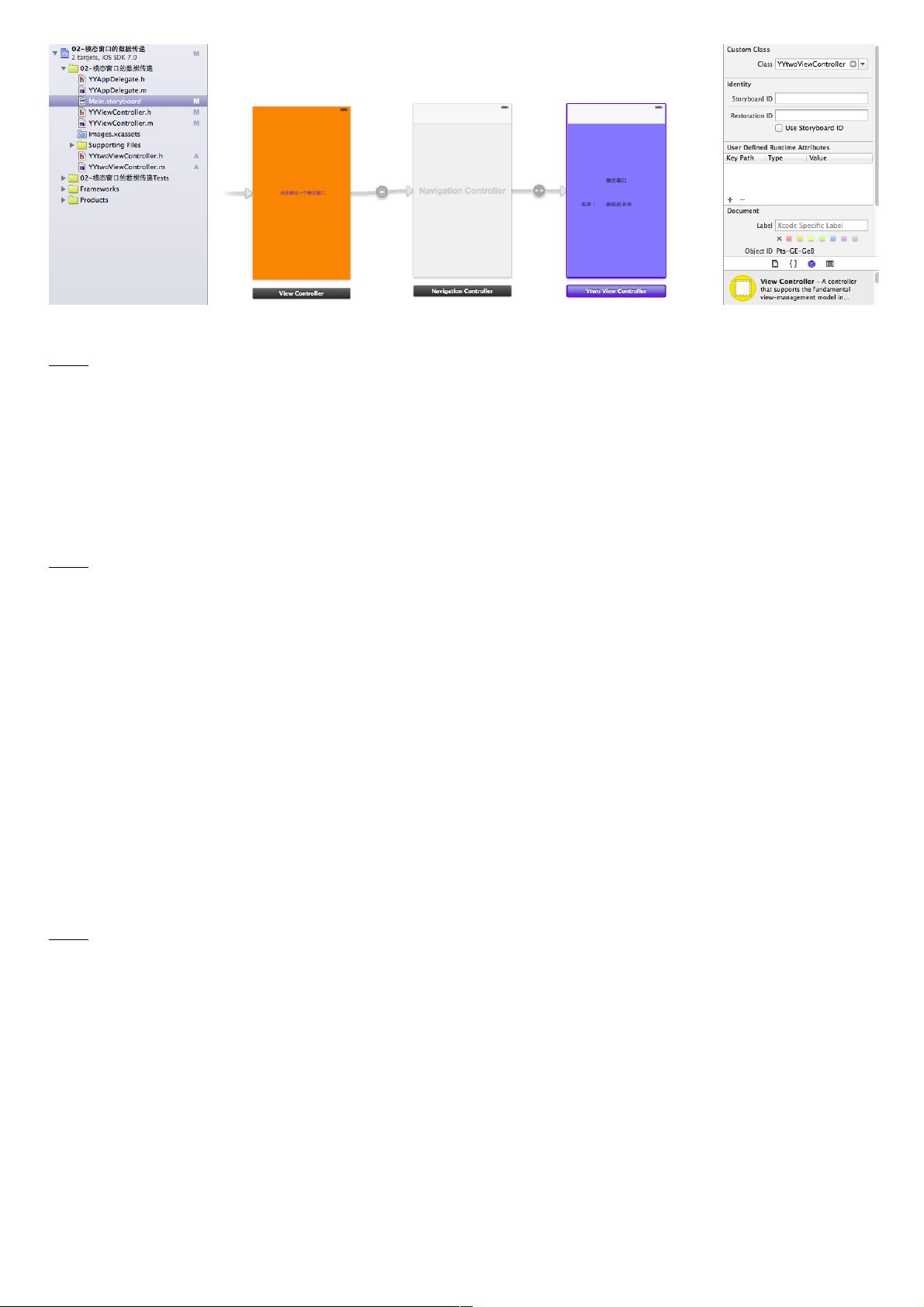
在YYAppDelegate.m中,首先创建一个UIApplication的代理类。在这里,我们创建一个主窗口(UIWindow)并设置其frame为屏幕尺寸,背景颜色设为黑色。接着,创建一个导航控制器(UINavigationController)作为主控制器,并设置为窗口的根视图控制器。
```objective-c
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 创建window并设置frame
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// 设置window背景颜色
self.window.backgroundColor = [UIColor blackColor];
// 创建一个YYViewController实例
YYViewController *one = [[YYViewController alloc] init];
// 将YYViewController设为window的rootViewController
self.window.rootViewController = one;
// 显示窗口
[self.window makeKeyAndVisible];
return YES;
}
```
步骤2:打开Modal视图
在YYViewController.m文件中,你需要处理如何打开Modal视图。这通常在合适的时刻(如按钮点击事件)调用`presentViewController:animated:completion:`方法。例如,如果你想在当前控制器上显示一个简单的AlertController:
```objective-c
// 假设有个按钮触发Modal
UIButton *openModalButton = ...; // 获取按钮实例
[openModalButton addTarget:self action:@selector(showModal) forControlEvents:UIControlEventTouchUpInside];
- (void)showModal {
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"这是一个模态对话框" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];
[alert addAction:okAction];
[self presentViewController:alert animated:YES completion:nil];
}
```
主流应用UI结构
在iOS中,常见的应用UI结构通常包括以下几个部分:
1. Root View Controller: 应用程序的起点,通常是包含导航栏的ViewController。
2. Navigation Controller: 用于管理多个视图之间的导航,每个ViewController可以通过push或pop来切换。
3. Tab Bar Controller: 在多任务场景中,用于在不同的视图控制器之间切换,每个ViewController对应一个Tab Bar Item。
4. Modal: 当需要展示临时且独立于导航逻辑的视图时,使用Modal进行展示。
了解Modal的使用方法和其在UI结构中的作用,能帮助开发者更有效地构建美观且用户体验良好的iOS应用。通过结合上述代码示例和UI组件,你可以更好地组织和控制你的应用程序界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-18 上传
2019-04-22 上传
2016-05-31 上传
2015-01-19 上传
2021-05-31 上传
2021-03-10 上传
weixin_38631401
- 粉丝: 3
- 资源: 909
最新资源
- node-auth:采用nodejs编写的权限管理系统,通过URL转发,反向代理实现。集成身份验证,用户管理等功能
- Excel模板体温记录表.zip
- hackerrank-python:HackerRank实践
- url-resolve:解析多个 url 段,如 path.resolve
- 毕业设计&课设--毕业设计之数据分析.zip
- Smart-Car-Parking
- dnd-project
- parking-control-ticket:停车场管理系统停车控制系统小票端
- Excel模板财务费用支出明细.zip
- 【地产资料】房产中介绩效方案(XX地产2011年).zip
- Datajarlabs-Data-Science-Bootcamp:Datajarlabs数据科学训练营-作业笔记本
- amazon-cloudfront-functions
- CoffeeOrderSystemHibernate
- 木偶样本
- vue-element-template:基于vue2 + vuecli3 + vue-route + vuex + typescript + axios + element-ui2的中台系统模版
- angulardeploytest