Bootstrap Table使用教程:加载数据与美化展示
版权申诉
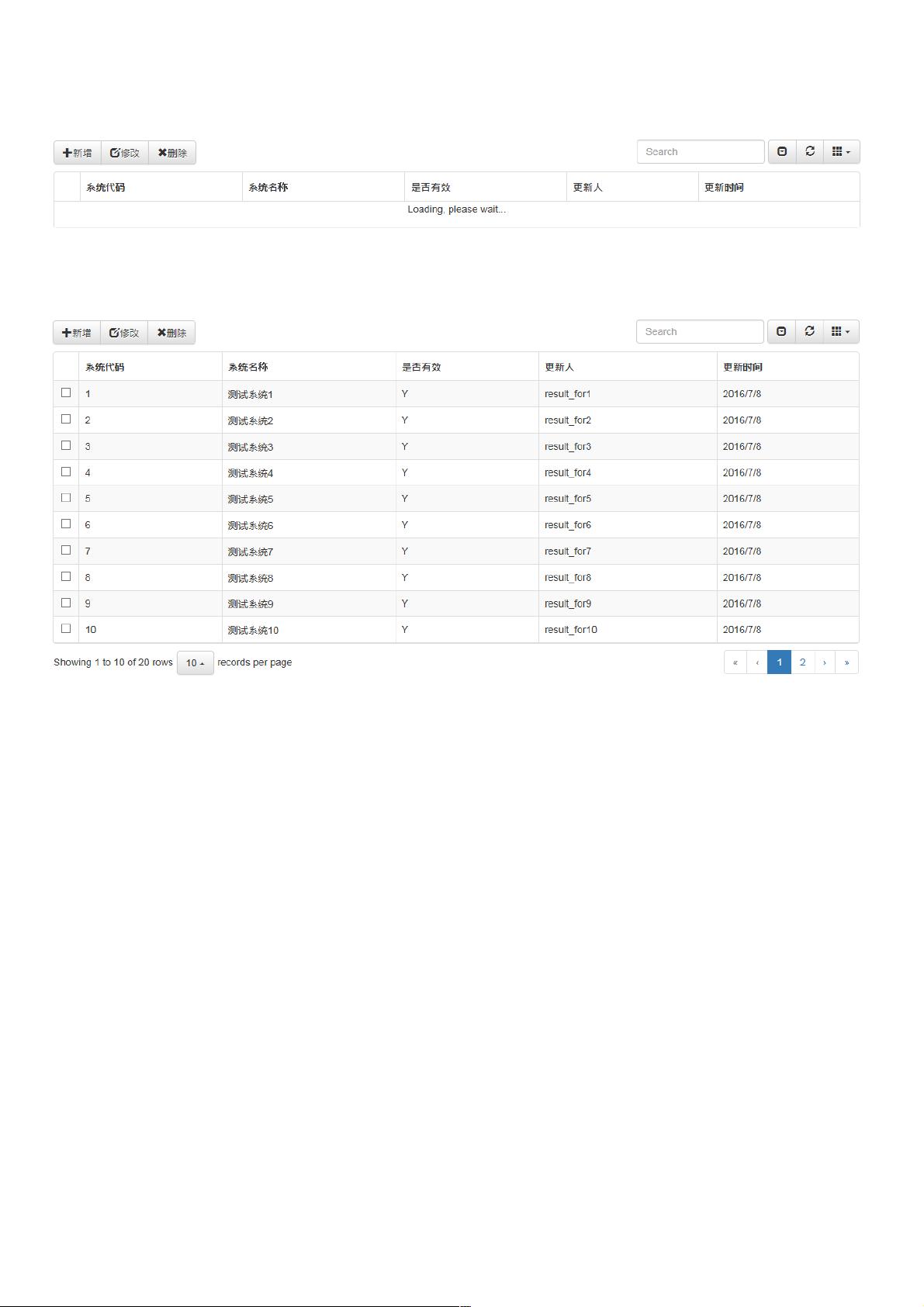
本文将详细介绍Bootstrap Table表格在Web开发中的使用方法,通过实例展示如何将其集成到网页中以实现美观且功能丰富的数据展示。首先,要确保正确引入所需的CSS和JS库,以便于Bootstrap和Bootstrap Table的功能得以实现:
1. 引入CSS样式:
- 引入Bootstrap的基本样式:`<link href="~/Content/bootstrap.min.css" rel="stylesheet" />`
- 引入Bootstrap主题样式:`<link href="~/Content/bootstrap-theme.min.css" rel="stylesheet" />`
- 加载Bootstrap Table的特定样式:`<link href="~/Content/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" />`
2. 引入JS库:
- jQuery库:`<script src="~/Scripts/jquery-1.9.1.js"></script>`
- Bootstrap的核心JavaScript:`<script src="~/Scripts/bootstrap.min.js"></script>`
- Bootstrap Table的JavaScript文件:`<script src="~/Content/bootstrap-table/bootstrap-table.min.js"></script>`
接下来,我们将在HTML中创建一个表格,并定义其工具栏,提供基本操作按钮如新增、修改和删除:
```html
<div class="row">
<div class="col-md-12">
<div class="btn-group" id="toolbar" role="group" aria-label="...">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus"></span> 新增
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-edit"></span> 修改
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove"></span> 删除
</button>
</div>
<table id="myTable" class="table table-bordered" data-toggle="table" data-url="your-data-url"></table>
</div>
</div>
```
在这里,`data-url`属性用于指定从哪个URL加载数据,通常以JSON格式。表格初始化时,可以调用`.bootstrapTable(options)`方法来设置选项,例如:
```javascript
$('#myTable').bootstrapTable({
columns: [
{ field: 'id', title: 'ID' },
{ field: 'name', title: '姓名' },
{ field: 'email', title: '邮箱' }
],
pagination: true, // 显示分页
search: true, // 显示搜索框
clickToSelect: true // 单击行即可选中
});
```
以上配置定义了表格列的标题、是否启用分页和搜索功能,以及点击行自动选中的行为。通过这种方式,开发者可以轻松地创建一个响应式的Bootstrap Table,结合Bootstrap的样式和功能,提升用户体验。
总结起来,Bootstrap Table提供了一种简单而强大的方式来在网页上展示数据,通过引入相关CSS和JS库,设置数据源,配置选项,以及自定义工具栏,开发者能够快速构建出美观且功能完备的数据表格。
相关推荐

2741 浏览量








713 浏览量
weixin_38550334
- 粉丝: 2
最新资源
- Java开发者手册代码示例解析
- 电路数据结构与方程构建:从简单到复杂电路的解析
- C#单元测试实践与思考
- Visual Basic.NET驱动的高校图书管理系统设计与实现
- 华为FPGA设计规范与流程详解
- C++单继承下虚函数调用详解
- iBATIS开发指南:从入门到高级特性
- Web之父的思考:Berners-Lee、Godel与Turing的交汇
- Struts 实战教程:分页、增删改查与国际化DEMO
- Java JDK6入门与新特性探索
- MATLAB图形绘制实战:函数实例与功能探索
- 深入理解iBATIS:实战指南
- iBATIS SQL Maps入门教程:第2部分
- iBATIS开发指南:中文版 - SQLMaps详解与升级
- LCA88ET软件使用手册:从安装到调试全面解析
- 操作系统调度算法实现:先来先服务、时间片、优先级