Bootstrap折叠插件详解:轻松创建可展开内容
183 浏览量
更新于2024-08-28
收藏 614KB PDF 举报
Bootstrap折叠(Collapse)插件是Bootstrap框架中的一个重要组件,用于创建可交互的折叠区域,便于用户快速查看或隐藏内容。这个插件主要通过JavaScript实现动态折叠效果,提供了简洁易用的接口来控制页面上的折叠行为。
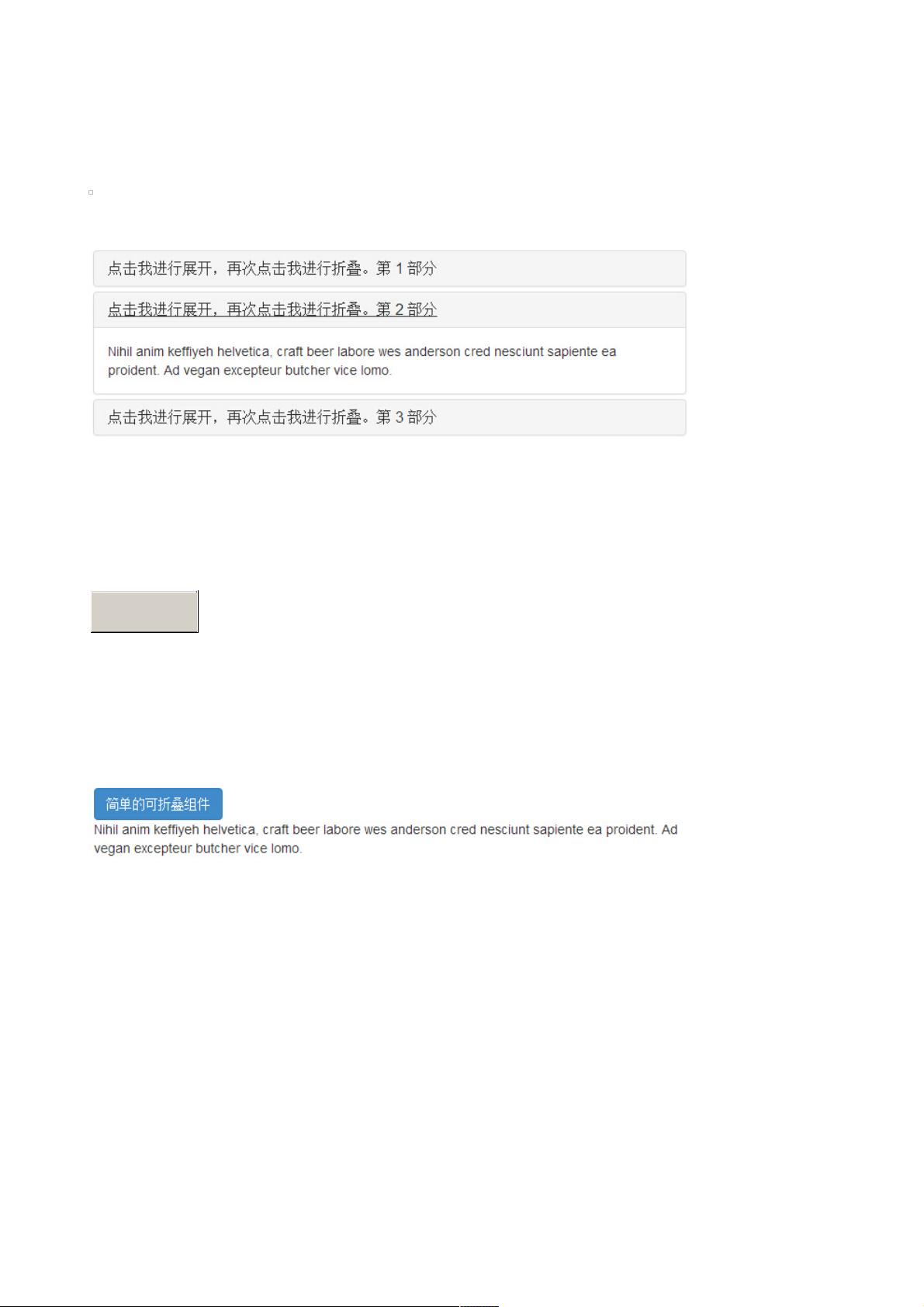
要使用Bootstrap的折叠功能,首先需要在HTML结构中引入collapse.js文件,这是折叠功能的核心脚本。接下来,通过以下关键步骤操作折叠组件:
1. 在需要折叠的元素上添加`<a>`标签,并使用`data-toggle="collapse"`属性,指示此元素将触发折叠/展开操作。例如:
```html
<a href="#myTarget" data-toggle="collapse">点击展开</a>
```
这里的`href`或`data-target`属性指向要折叠的内容区域,其值通常对应于id。
2. 对折叠内容区域,为其设置`id`,并在父级容器添加`data-parent`属性,如果需要创建一个类似折叠面板(Accordion)的效果。如果不需要这种分组管理,可以直接添加`collapse`和`in`类,使其默认展开:
```html
<div id="myTarget" class="collapse in">
<!-- 内容区域 -->
</div>
```
3. 有两种方式来操作折叠组件:
- **通过数据属性**:利用HTML的`data-target`属性,系统会自动识别并应用折叠效果。如果希望元素展开,还需添加`class="in"`。
- **通过JavaScript**:可以直接调用jQuery插件,如`$('.collapse').collapse()`,这可以在页面加载后或者在特定事件触发时手动展开或折叠。
4. Bootstrap还提供了一些选项,如`toggle`(切换折叠/展开状态)、`parent`(指定折叠面板的祖先元素)等,可以通过传递参数给`.collapse()`方法来自定义折叠行为。
折叠插件的应用场景广泛,适用于创建如导航菜单、长列表、对话框等需要节省空间且方便用户控制的界面。掌握Bootstrap折叠功能,可以帮助开发者构建更高效、用户体验良好的网页布局。
2020-11-22 上传
2020-11-25 上传
点击了解资源详情
点击了解资源详情
2023-05-31 上传
2020-11-30 上传
2019-08-12 上传
2020-10-22 上传
weixin_38514732
- 粉丝: 6
- 资源: 867
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍