SASS入门指南:安装与快速启动
需积分: 10 21 浏览量
更新于2024-07-20
收藏 1.2MB PDF 举报
"SASS快速入门手册"
SASS(Syntactically Awesome Style Sheets)是一种CSS预处理器,它扩展了CSS的功能,使CSS编程更加高效和模块化。SASS不是一种编程语言,而是基于Ruby开发的一个框架,用于动态生成CSS文件。尽管如此,SASS引入了许多编程语言的特性,如变量、嵌套规则、混合(mixins)、函数和选择器继承,这些都极大地提高了CSS的可维护性和复用性。
SASS安装:
在Mac上,由于通常已经预装了Ruby环境,你可以直接在终端输入`gem install sass`来安装SASS。安装完成后,运行`sass -v`检查版本,确认安装成功。而在Windows系统中,首先需要安装Ruby环境,然后同样使用`gem install sass`命令进行安装。
快速入门:
入门SASS,首先需要了解基本的文件结构。一个简单的项目可能包含一个SASS目录和一个CSS目录,SASS源文件(例如`demo01.scss`)放在SASS目录下,编译后生成的CSS文件(如`demo01.css`)将存放在CSS目录中。
SASS文件的编写:
在`demo01.scss`文件中,可以设置UTF-8编码并编写基本的CSS规则,如设置背景颜色和字体大小:
```scss
@charset "utf-8";
body {
background-color: #fff;
font-size: 16px;
}
```
编译SASS文件:
使用SASS命令行工具,通过`sass [scss_name]:<target_css_name>`命令将SASS文件编译为CSS,例如`sass demo01.scss css/demo01.css`。这将在指定的CSS目录下生成对应的CSS文件。
自动编译与监听:
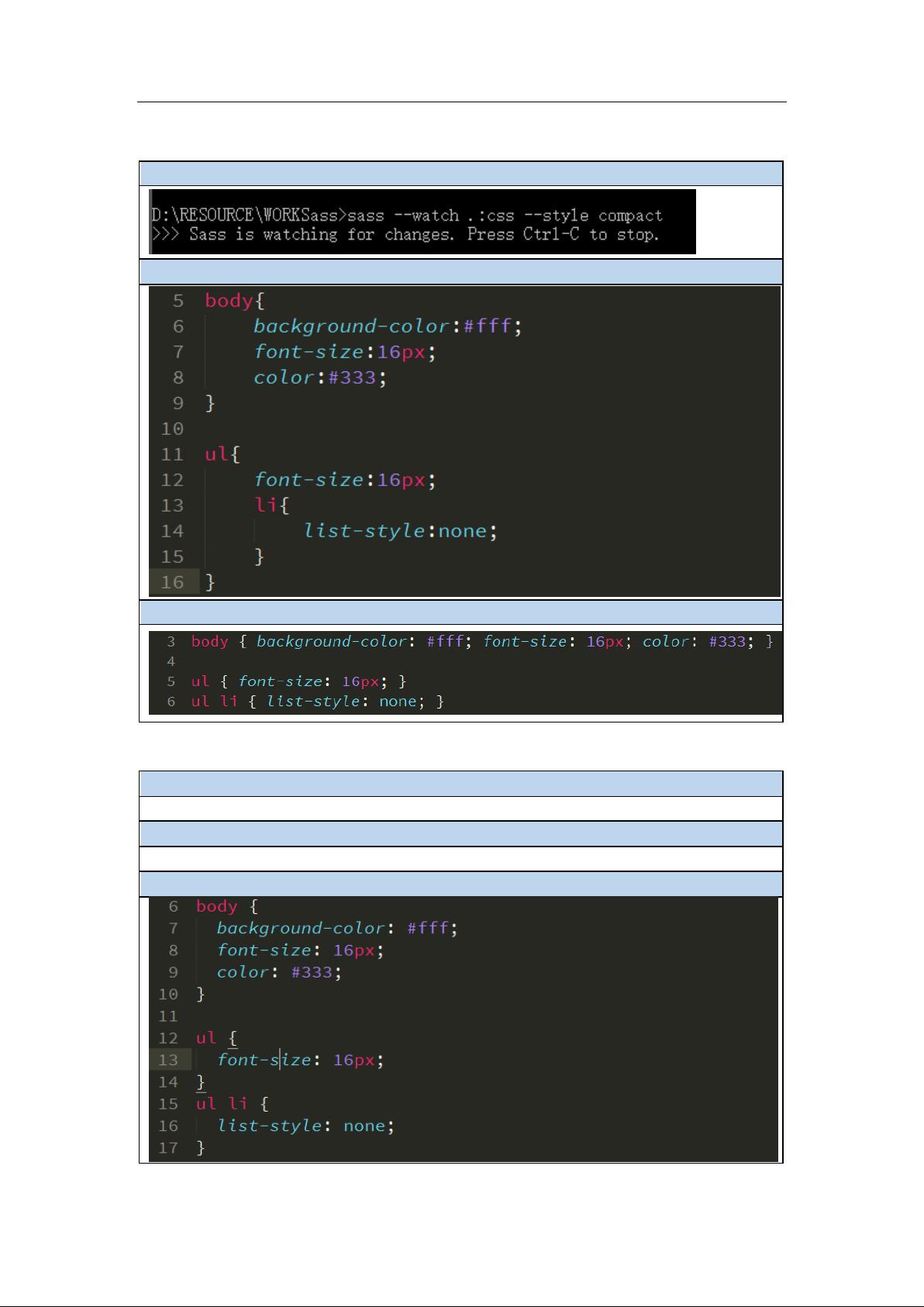
为了实现实时编译,SASS提供了`--watch`命令。例如,`sass --watch sass:css`会监听SASS目录下的所有.scss文件,并在任何改动发生时自动更新到CSS目录。当SASS文件被修改时,命令行会显示相应的提示,并更新对应的CSS文件。
SASS编译输出格式:
SASS支持四种不同的CSS输出样式:nested(嵌套),expanded(展开),compact(紧凑)和compressed(压缩)。默认为nested格式,如果你希望改变输出格式,可以在命令行中指定,例如`--style expanded`。
SASS提供了一种更强大的方式来编写和管理CSS,通过其丰富的功能和自动化工具,能帮助开发者更有效地构建和维护大型项目中的样式代码。通过深入学习SASS,你可以提升CSS的编写效率,同时保持代码的整洁和模块化。
140 浏览量
点击了解资源详情
点击了解资源详情
2009-10-12 上传
2021-02-21 上传
2008-11-07 上传
2010-06-15 上传
123 浏览量
2010-01-08 上传
大牧莫邪
- 粉丝: 232
- 资源: 18
最新资源
- Axure简单搜索原型.zip
- hatienl0i261299.github.io
- 医学治疗展示响应式网页模板
- svm多分类matlab程序.rar.rar
- VirtualGlass_NguyenDucTho
- Java源码查看器-VncThumbnailViewer:连接到多台服务器的VNC客户端,可从https://code.google.com/
- VS2022 DonetCore6.0 Ajax数据交易
- docker-Postfix-AD:具有Microsoft AD后端的CentOS 7上的邮件服务器
- Miniature-Wind-Turbine:ELEC 391设计项目-具有180°风向的微型风力发电机。 带有3D打印涡轮叶片的手动上链发电机。 配备由Arduino控制的MPPT升压转换器
- ColorSchaffMomentumTrendCycle_HTF - MetaTrader 5脚本.zip
- 社区用户信息组件响应式网页模板
- evernote:创建Evernote Docker映像
- 5G终端行业报告(24页).zip
- stock_trading_app
- 最终软件测试
- SVMcgForClass.rar