ExtJS入门:HelloWorld示例与MessageBox功能详解
需积分: 12 184 浏览量
更新于2024-07-24
收藏 1.07MB DOCX 举报
Extjs学习笔记主要针对的是Sencha Ext JS 3.4版本,这是一款广泛应用于Web开发的JavaScript库,特别适合构建可扩展、交互式的用户界面。本文档旨在提供一个新手入门的指南,帮助读者理解和掌握Ext JS的基本概念和常见功能。
首先,学习者需要从官方网站下载并解压缩Ext JS的压缩包,整理出基本的文件结构,将所有示例代码存储在一个名为"my"的子目录中,以保持组织清晰。这个结构通常包括核心库文件、CSS样式表以及自定义资源文件夹。
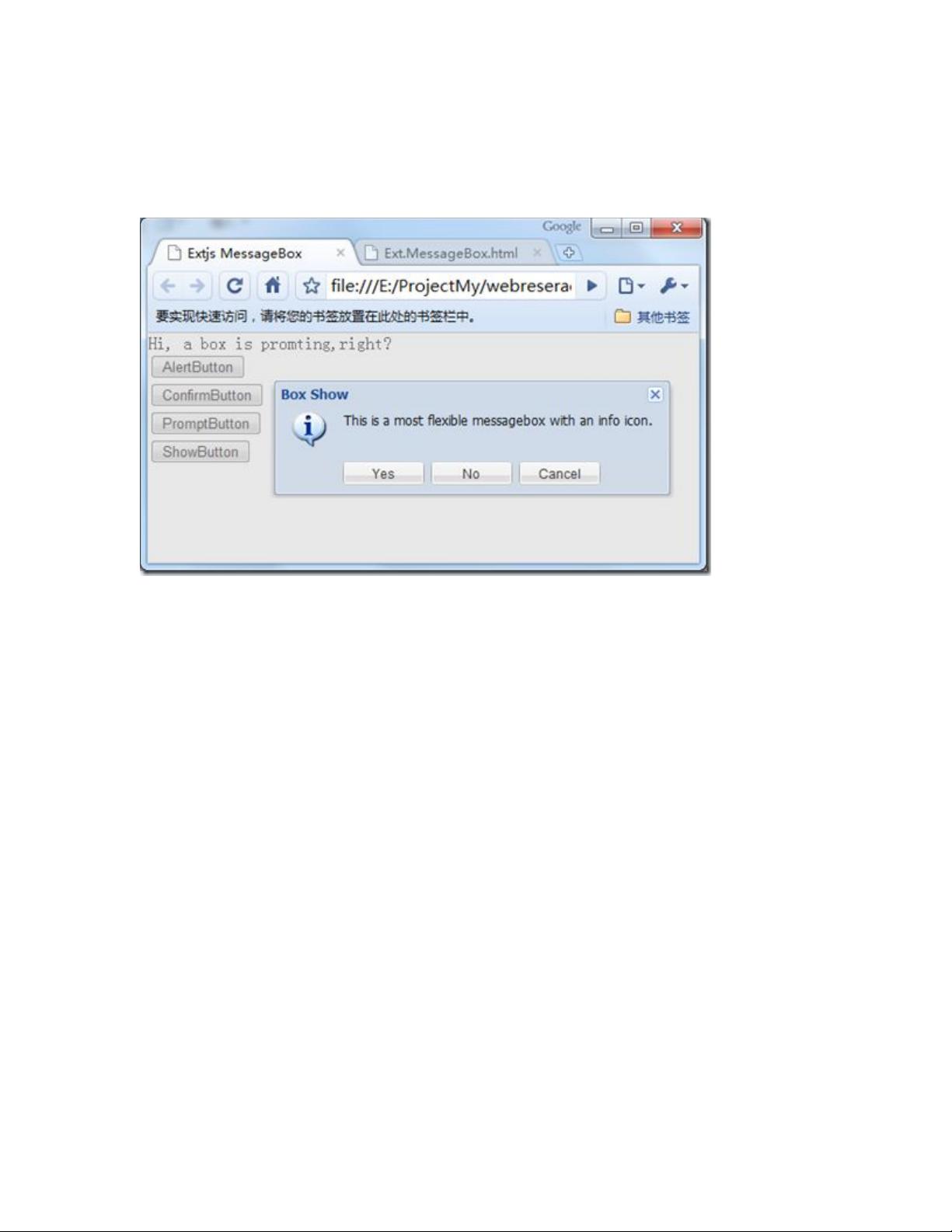
"Hello World!" 是一个典型的Ext JS应用示例,它展示了如何创建一个简单的页面,并利用Ext.MessageBox进行消息提示。代码中的关键部分包括引入Ext库的正确顺序,`Ext.BLANK_IMAGE_URL` 的设置以及`onReady` 函数的使用。开发者需要注意,库文件的加载顺序至关重要,因为它们依赖于彼此的初始化过程。
Ext.MessageBox是Ext JS中的一个重要组件,提供了常用的对话框功能,如alert(警告)、confirm(确认)和prompt(提示输入)。它的API允许以两种方式传递参数:一是传统的逗号分隔列表,二是使用键值对的对象形式,这为灵活使用和理解参数提供了便利。例如,以下代码展示了如何显示一个警告对话框:
```html
<script>
Ext.onReady(function() {
Ext.MessageBox.alert('警告标题', '这是一个警告信息');
});
</script>
```
通过这些基础内容,读者可以快速上手Ext JS,理解如何创建基本的用户交互元素和处理基本的对话框操作。后续的学习可能涉及更多的Ext JS组件、布局管理、事件监听、数据绑定以及与服务器端的集成等内容。随着对框架的深入理解,开发者将能构建更复杂、功能丰富的Web应用程序。
2009-08-31 上传
2020-12-10 上传
2020-12-09 上传
2011-07-21 上传
2024-10-18 上传
oq78926256
- 粉丝: 0
- 资源: 2
最新资源
- 磁性吸附笔筒设计创新,行业文档精选
- Java Swing实现的俄罗斯方块游戏代码分享
- 骨折生长的二维与三维模型比较分析
- 水彩花卉与羽毛无缝背景矢量素材
- 设计一种高效的袋料分离装置
- 探索4.20图包.zip的奥秘
- RabbitMQ 3.7.x延时消息交换插件安装与操作指南
- 解决NLTK下载停用词失败的问题
- 多系统平台的并行处理技术研究
- Jekyll项目实战:网页设计作业的入门练习
- discord.js v13按钮分页包实现教程与应用
- SpringBoot与Uniapp结合开发短视频APP实战教程
- Tensorflow学习笔记深度解析:人工智能实践指南
- 无服务器部署管理器:防止错误部署AWS帐户
- 医疗图标矢量素材合集:扁平风格16图标(PNG/EPS/PSD)
- 人工智能基础课程汇报PPT模板下载