前端开发面试必备知识点:HTML+CSS重点解析
需积分: 0 170 浏览量
更新于2024-06-30
收藏 3.18MB PDF 举报
"上海前端与移动开发面试宝典4.0版1"
本文档是针对前端与移动开发面试的一份指南,涵盖了HTML+CSS部分的关键知识点。以下是详细内容:
1. **让不定宽高DIV垂直水平居中**:
- 可以通过设置父容器相对定位,子元素绝对定位来实现。父元素需设置`position: relative;`,子元素设置`position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);`。
2. **position属性的作用**:
- `position`属性用于定义元素的定位类型,如`static`(默认)、`relative`、`absolute`、`fixed`等。它决定了元素相对于其正常位置或其他元素的位置。
3. **BFC(Block Formatting Contexts)**:
- BFC是块级格式化上下文,是Web页面中块级元素渲染的一种规则,能解决元素重叠、浮动塌陷等问题。创建BFC的方法包括:根元素、`float`非`none`、`position`非`static`、`display`为`inline-block`、`table-cell`、`flex`或`grid`等。
4. **CSS引入方式**:
- 有`<link>`标签、`@import`规则、内联样式(`style`属性)和内部样式表(`<style>`标签)。`link`通常用于外部样式表,加载时并行处理;`@import`写在CSS内部,顺序执行,可能影响页面加载速度。
5. **CSS Reset**:
- CSS Reset是清除浏览器默认样式差异的代码,确保跨浏览器一致性。例如,Eric Meyer Reset或normalize.css。
6. **CSS Sprites**:
- CSS Sprites是将多个小图像合并到一张大图上,通过改变背景图像的位置来显示不同的图片,减少HTTP请求,提高页面加载速度。
7. **清除浮动**:
- 清除浮动是为了防止浮动元素对其父元素和其他元素的影响。常用方法有:clearfix类、`clear:both`、`overflow:hidden`等。
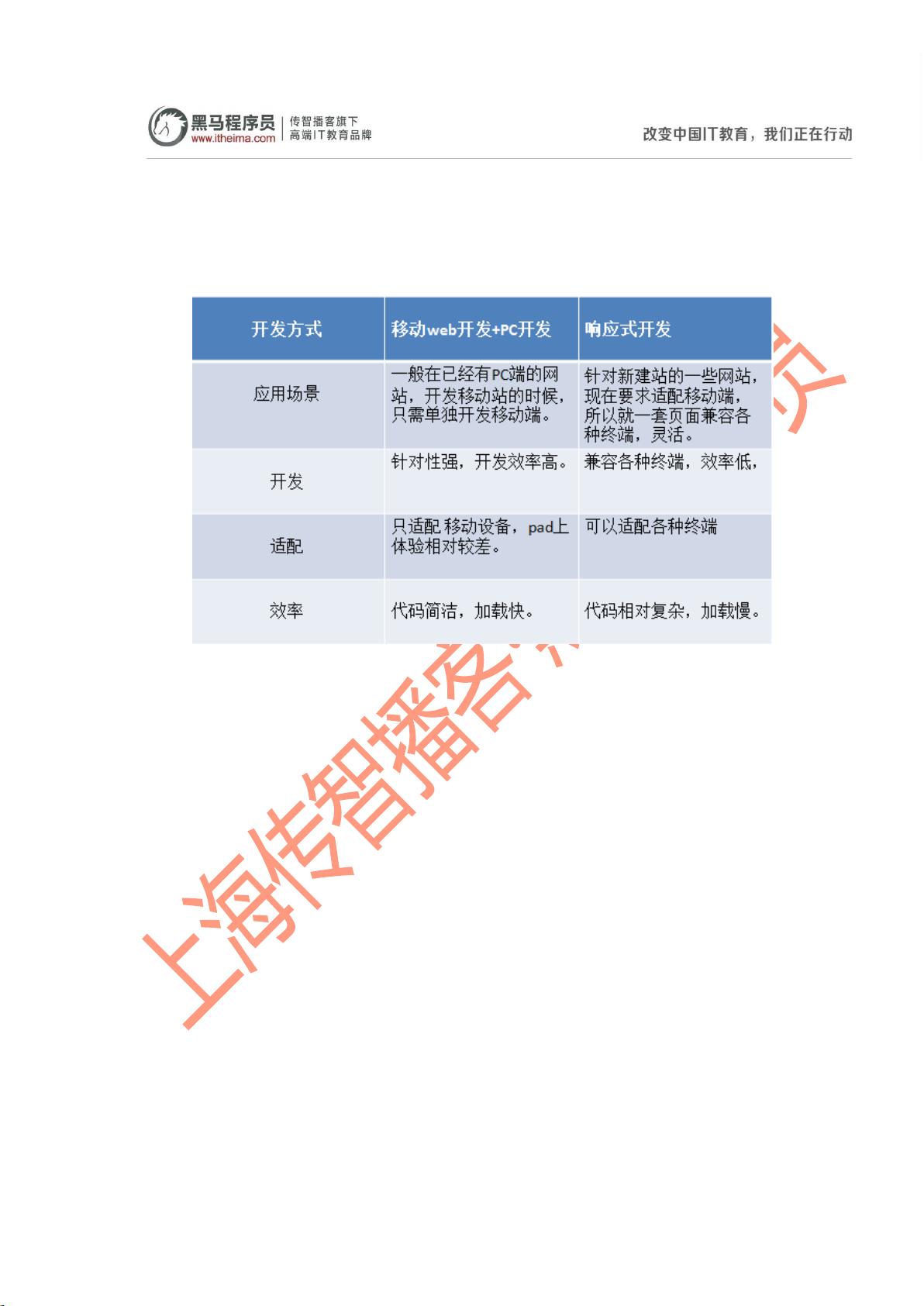
8. **响应式设计**:
- 通过媒体查询(`media queries`)等技术,使网页能根据设备屏幕尺寸和分辨率自动调整布局。
9. **渐进增强和优雅降级**:
- 渐进增强是在基础功能上逐步增加复杂性,确保所有用户都能访问核心内容;优雅降级则是先构建高级功能,然后确保在不支持这些功能的浏览器中仍有基本可用性。
10. **HTML与XHTML的区别**:
- HTML更宽松,允许语法错误;XHTML更严格,要求遵循XML的规则,比如标签必须闭合。
11. **DOCTYPE**:
- DOCTYPE声明告诉浏览器文档使用哪种HTML或XHTML规范,影响文档解析方式,进而影响布局和样式。
12. **盒模型**:
- CSS盒模型分为标准盒模型(W3C)和怪异盒模型(IE),前者内容宽度+内边距+边框=总宽度,后者内容宽度包含内边距和边框。
13. **CSS Hack**:
- 由于浏览器间的兼容性问题,开发者有时需要针对特定浏览器添加特定样式,如`_height`(IE6)、`*height`(IE7)等。
14. **display:inline-block**:
- 在某些情况下,元素表现为既具有内联元素的特性(如并排排列),又具有块级元素的特性(如设置宽高),但会因行内元素间的空白产生间隙。
15. **overflow属性**:
- 包括`visible`(默认,内容溢出显示)、`hidden`(隐藏溢出内容)、`scroll`(显示滚动条)、`auto`(根据需要显示滚动条)。
16. **去除iOS默认按钮样式**:
- 使用自定义样式覆盖系统样式,如设置`-webkit-appearance: none;`。
17. **CSS样式初始化**:
- 为了消除浏览器默认样式的差异,通常会在全局样式表中初始化元素样式。
18. **Div+CSS布局优点**:
- 提高可维护性和可扩展性,实现响应式设计,减少表格布局带来的复杂性,提高页面加载速度。
这份面试宝典提供了前端开发者在面试中需要掌握的核心技能和概念,帮助候选人准备和应对面试挑战。
点击了解资源详情
点击了解资源详情
点击了解资源详情
133 浏览量
2008-11-03 上传
2019-08-07 上传
230 浏览量
2012-04-13 上传
西西里的小裁缝
- 粉丝: 34
- 资源: 292
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率