HTML5智能点餐系统设计与实现
版权申诉
13 浏览量
更新于2024-06-28
收藏 108KB DOCX 举报
"html5点餐系统docx.docx"
这篇文档是关于一款基于HTML5技术设计的点餐系统的详细设计报告。报告涵盖了该系统的研究背景、设计与开发过程、具体设计细节以及对兼容问题和总结的探讨。以下是相关知识点的详细说明:
1. **研究背景**:中国的餐饮业持续快速发展,2011年的收入达到了20635亿元人民币,移动互联网的普及推动了智能手机的广泛使用,使得人们越来越依赖移动设备获取服务。为了适应这一趋势,报告提出利用移动互联网技术改进传统的餐饮服务流程。
2. **发展现状**:尽管市场已有多种点餐系统,但普遍存在下单速度慢、错误率高以及成本高的问题。这些问题成为开发新一代智能点餐系统的需求驱动因素。
3. **点餐系统设计与开发**:
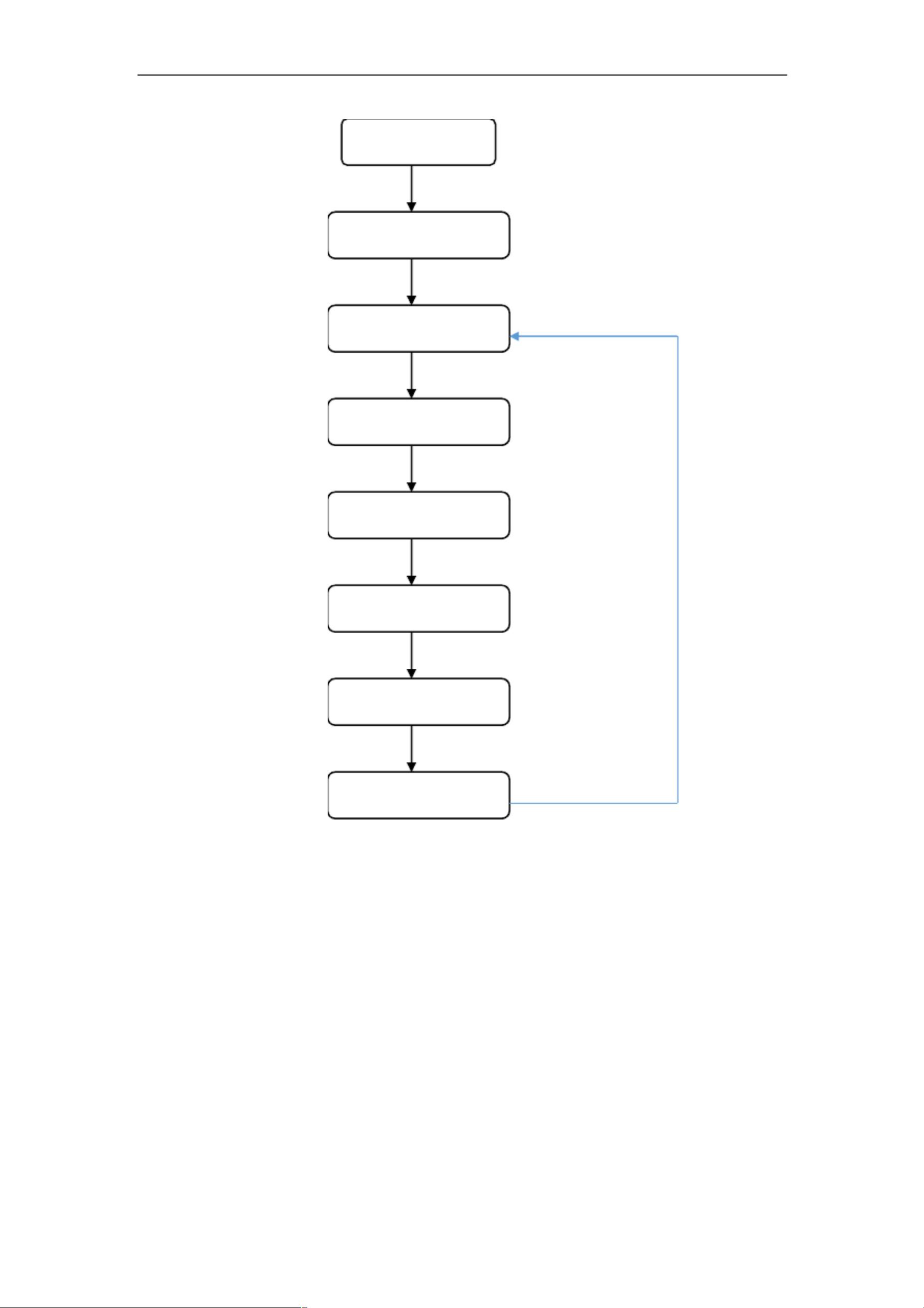
- **手机点餐流程**:用户通过扫描餐厅的二维码进入点餐系统,完成登录或注册后,浏览菜单并选择菜品,然后确认订单并核对金额,最后填写餐桌号码完成点餐。
4. **系统化框架及设计**:这部分可能包括系统架构的设计,如前端与后端的分离,以及用户界面和服务器之间的交互机制。HTML5技术在此过程中起到了关键作用,因为它支持跨平台的网页应用,提供了更好的用户体验和数据存储能力。
5. **具体设计**:
- **界面设计**:界面设计涉及用户交互性和视觉吸引力,可能使用了HTML5的CSS3来实现响应式布局,确保在不同设备上都能良好显示。
- **界面关联**:可能使用JavaScript和AJAX技术实现页面间的动态交互,提高用户操作的流畅性。
- **前后台交互**:后台处理用户的订单请求,可能使用了HTTP请求和JSON数据格式进行数据交换,同时可能涉及到服务器端的技术如PHP或Node.js等。
- **后台及数据库**:数据库管理菜品信息和用户订单,可能采用了关系型数据库如MySQL,利用SQL语言进行数据操作。
- **兼容问题**:考虑到不同设备和浏览器的差异,可能进行了多平台和多浏览器的适配测试,确保系统的广泛兼容性。
6. **总结**:这部分可能讨论了系统开发的成果、遇到的挑战以及解决方案,评估了系统的实用性和有效性。
7. **心得体会**:作者分享了在设计和实现过程中获得的经验和教训,以及对未来的展望。
8. **参考文献**:列出了在研究和设计过程中参考的相关资料和技术文档,提供了进一步学习和了解的资源。
这款基于HTML5的点餐系统旨在提升点餐效率,减少错误,降低运营成本,同时提供更便捷的用户体验。通过结合现代移动技术和餐饮业的需求,它为餐厅的信息化管理提供了一个创新的解决方案。
2022-07-01 上传
2022-11-28 上传
2024-03-01 上传
120 浏览量
2023-08-15 上传
2022-07-03 上传
2023-08-14 上传
想要offer
- 粉丝: 4075
- 资源: 1万+
最新资源
- 小波功率谱用于降水、气温等的周期分析
- MPC模型预测控制-欠驱动船舶.zip
- torch_sparse-0.6.4-cp36-cp36m-linux_x86_64whl.zip
- vitamincalculator:给出不同维生素的计算器限制并计算您的每日剂量
- SteamAuth:NodeJS Steam身份验证器,登录和交易确认
- dkreutter.github.io
- Implementation-of-Graph-kernels:阅读有关图核的调查而编写的代码
- labelImgPackage.rar
- 公司营业室主任行为规范考评表
- torch_cluster-1.5.5-cp38-cp38-linux_x86_64whl.zip
- postnet-version-1.1B
- beavisbot:适用于plug.dj和dubtrack.fm的由node.js驱动的机器人
- FSDI103PROJECT2
- 导航菜单可拖动
- 编译so文件 Unity调用so文件样例
- 行政支援课课长