Vue-cli中修改Element UI样式:从困境到解决
57 浏览量
更新于2024-08-28
收藏 169KB PDF 举报
Vue CLI 是一个流行的前端构建工具,专为 Vue.js 应用程序设计,提供了快速开发、热加载、脚手架等功能。在这个文章中,作者探讨了在 Vue 项目中使用 Element UI(一个流行的基于 Vue 的 UI 组件库)时,遇到的一个挑战:如何局部修改 Element 的样式,以满足特定需求。
首先,作者分享了对 Element UI 的积极体验,它的易用性和设计风格受到赞誉,但在实际项目中,Element 的内置样式可能不够灵活,限制了项目的个性化定制。为了扩展样式选项,开发者需要覆盖 Element 的默认 CSS。
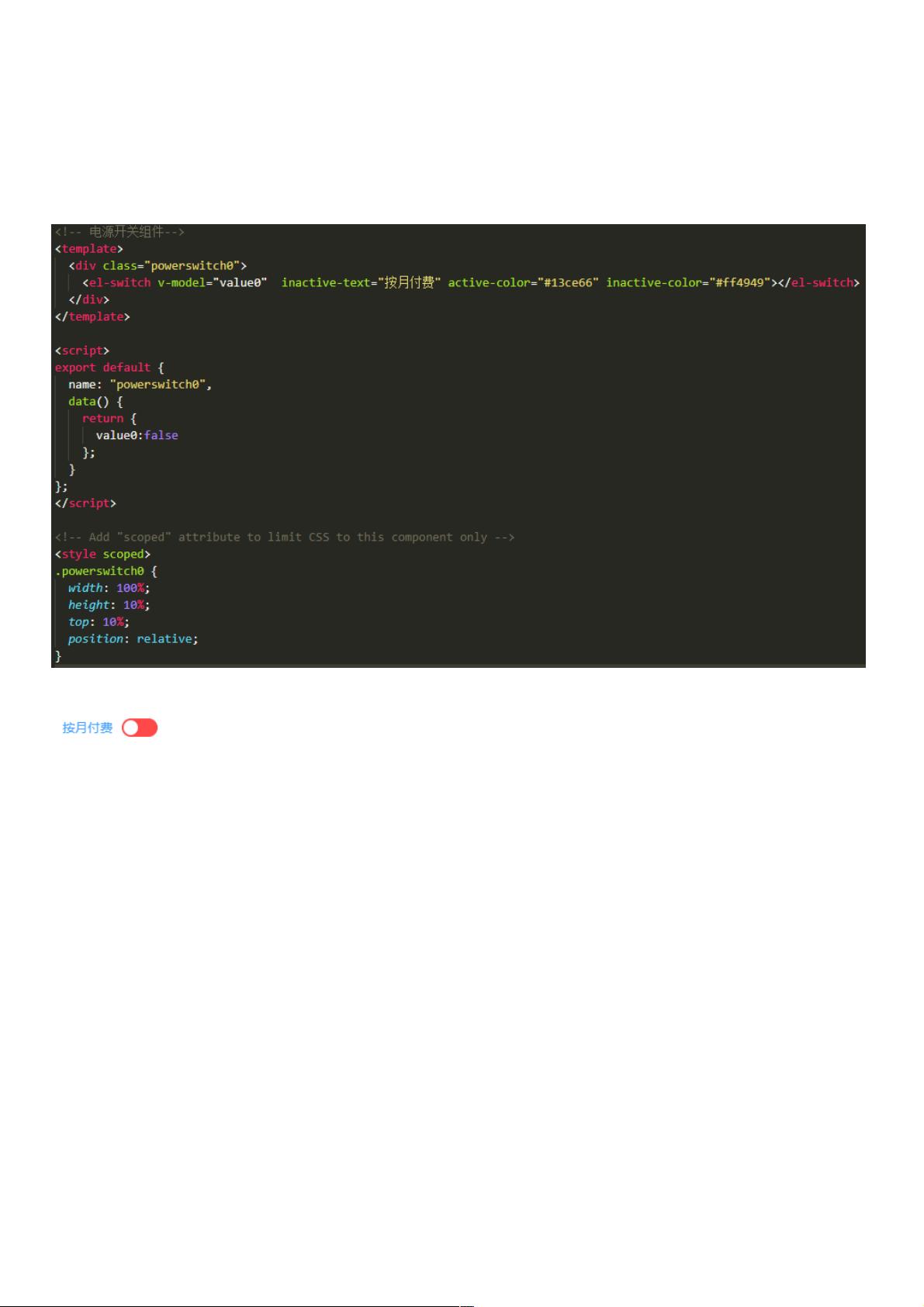
在使用 el-switch 元素时,作者尝试修改蓝色字体颜色,但发现直接在组件中覆盖样式并未生效。经过一系列的调试,他发现了问题的关键在于 Element 的样式默认存在于 node_modules/element-ui/lib/theme-chalk 文件夹中的 CSS。通常,Element UI 的样式是全局应用的,这意味着不使用 scoped 属性,修改的样式会作用于整个项目。
解决这个问题的关键在于理解 scoped 属性的作用。当在 style 标签上添加 scoped 属性时,样式会被限制在当前组件内部,实现了样式私有化,避免了全局样式污染。然而,作者发现直接覆盖样式导致其他页面也受到影响。
为了解决局部修改 Element 样式且不影响全局的问题,作者学习到了如何利用 scoped 和 >>>(穿透)符号。穿透允许在保持 scoped 属性的情况下,局部修改第三方组件(如 Element UI)的样式。具体做法是在需要覆盖的样式前加上 >>>,这样可以穿透到包含该组件的父级元素,仅影响当前组件内的样式。
总结来说,文章提供了一个实用的技巧,即如何使用 Vue CLI 和 scoped 属性结合 >>> 符号,有效地在 Vue 项目中局部修改 Element UI 的样式,同时保持项目的样式组织和可维护性。这对于任何使用 Element UI 并希望自定义组件样式以适应项目需求的开发者都具有指导意义。
2021-05-06 上传
2021-05-27 上传
2022-01-18 上传
2021-05-26 上传
2021-03-11 上传
2021-01-30 上传
2021-04-14 上传
2021-04-27 上传
2021-01-19 上传
weixin_38701683
- 粉丝: 4
- 资源: 926
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器