Ajax开发简略指南:从基础到实践
"Ajax开发简略.pdf"
这篇文档是关于AJAX开发的一个简略介绍,适合初学者理解。AJAX(Asynchronous JavaScript and XML)是一种在无需刷新整个网页的情况下,能够更新部分网页的技术。作者柯自聪提供了他的联系方式,鼓励读者在遇到问题或有改进意见时与他交流。
一、AJAX定义
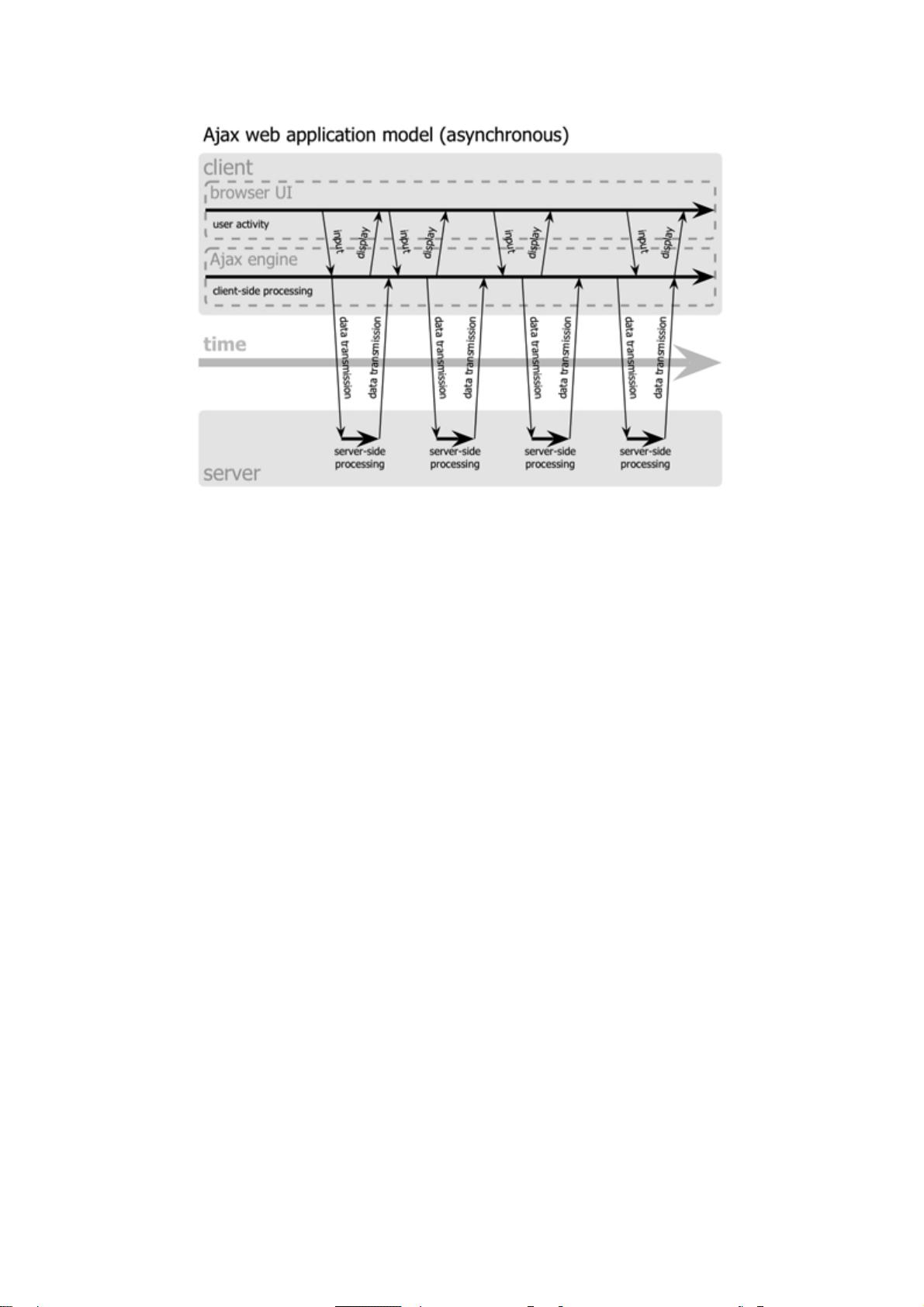
AJAX并不是一种单一的技术,而是一组用于创建动态和交互式web应用程序的技术组合。它利用了JavaScript、XMLHttpRequest对象、DOM以及XML等技术,使得网页可以异步地与服务器进行数据交换,从而提高用户体验。
二、现状与需要解决的问题
在AJAX出现之前,网页的交互通常需要用户提交表单,然后整个页面刷新来显示结果。这导致了页面加载时间较长,用户体验较差。AJAX解决了这个问题,使得网页可以在后台与服务器通信,只更新必要的内容,而不影响用户的其他操作。
三、为什么使用AJAX
使用AJAX可以实现更流畅、快速的用户体验,例如数据校验、实时搜索建议、动态表格排序等。它减少了网络延迟,提高了应用程序的响应速度,使用户感觉更加直观和高效。
四、谁在使用AJAX
许多知名网站如Google(Gmail、Google Maps)、Facebook、Twitter等都广泛使用AJAX技术来优化用户体验,实现页面的动态加载和交互。
五、用AJAX改进你的设计
文档中列举了几个使用AJAX改进设计的例子,包括数据校验、级联菜单和读取外部数据。这些例子展示了AJAX如何让页面在用户交互时更快速地响应,避免了不必要的页面跳转。
六、AJAX的缺陷
尽管AJAX有许多优点,但也存在一些问题,如浏览器兼容性、安全性问题、SEO挑战等。不恰当的使用可能导致页面对搜索引擎不友好,同时也可能使不支持JavaScript的用户无法正常使用页面。
七、AJAX开发
在开发过程中,开发者需要掌握XMLHttpRequest对象的使用、JavaScript编程以及DOM和XML的处理。此外,还可以利用现有的AJAX框架简化开发流程,例如jQuery、AngularJS等。
七、AJAX关键技术
1. XMLHttpRequest对象:它是AJAX的核心,负责与服务器进行异步通信。
2. JavaScript:用于处理用户交互,创建和发送请求,以及解析和更新DOM。
3. DOM:允许程序动态地修改HTML文档结构。
4. XML:最初用于传输数据,但随着JSON的流行,现在更常使用JSON格式。
七、4和7.5介绍了DOM和XML的详细内容,包括如何使用DOM操作HTML文档和处理XML数据的方法。
这份文档提供了一个AJAX开发的基础指南,涵盖了从基本概念到实际应用的关键点,对于想要学习和理解AJAX的人来说是一份有价值的参考资料。
124 浏览量
2019-07-09 上传
2007-09-13 上传
2021-12-25 上传
2008-03-10 上传
2007-03-15 上传
2009-12-25 上传
102 浏览量
2007-12-01 上传
codecross
- 粉丝: 0
最新资源
- 深入探讨V2C控制Buck变换器稳定性分析及仿真验证
- 2012款途观怡利导航破解方法及多图功能实现
- Vue.js图表库vuetrend:简洁优雅的动态数据展示
- 提升效率:仓库管理系统中的算法与数据结构设计
- Matlab入门必读教程——快速上手指南
- NARRA项目可视化工具集 - JavaScript框架解析
- 小蜜蜂天气预报查询系统:PHP源码与前端后端应用
- JVM运行机制深入解析教程
- MATLAB分子结构绘制源代码免费分享
- 掌握MySQL 5:《权威指南》第三版中文版
- Swift框架:QtC++打造的易用Web服务器解决方案
- 实现对话框控件自适应的多种效果
- 白镇奇士推出DBF转EXCEL高效工具:hap-dbf2xls-hyy
- 构建简易TCP路由器的代码开发指南
- ElasticSearch架构与应用实战教程
- MyBatis自动生成MySQL映射文件教程