理解MVC设计模式在WEB开发中的应用
"基于MVC的WEB设计模式的PPT讲义,涵盖了MVC模式的基本概念、组件关系和在WEB应用中的应用。"
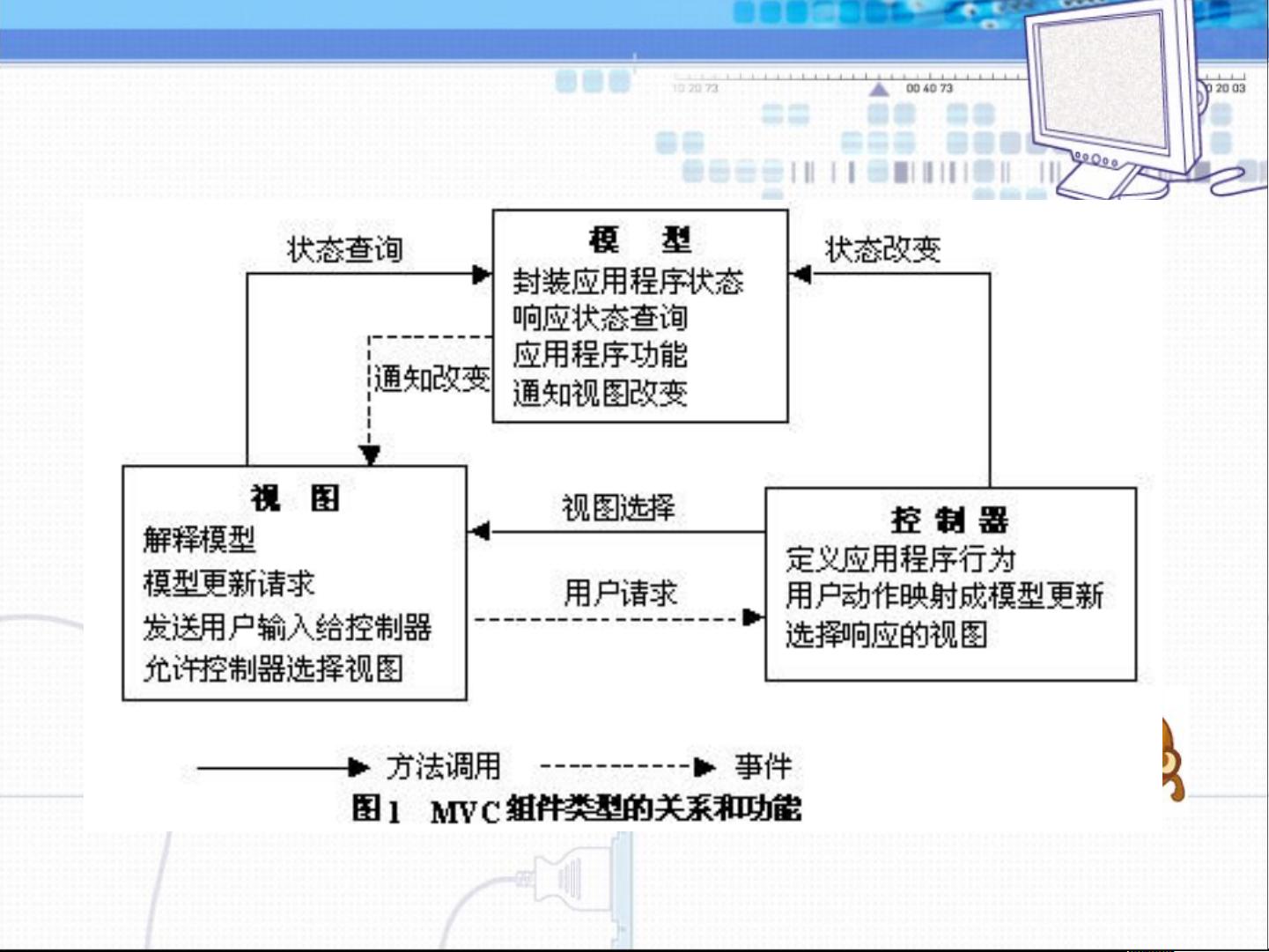
基于MVC(Model-View-Controller)的WEB设计模式是一种广泛应用于软件工程,特别是Web开发中的架构模式。这个模式最初在80年代的Smalltalk-80环境中提出,现在已经成为Web应用开发的标准之一。MVC模式的核心理念是将业务逻辑、用户界面和数据流解耦,以提高代码的可维护性和可扩展性。
1. **模型(Model)**:
模型层主要负责处理业务逻辑和数据管理。它封装了应用程序的数据和业务规则,与数据库或其他数据源进行交互,更新数据并确保数据的正确性。当模型的数据发生变化时,它会通知视图进行相应的更新。
2. **视图(View)**:
视图是用户界面的组成部分,它展示模型的数据给用户。视图负责将模型中的数据以适当的形式呈现出来,如网页、图表或其他可视化元素。当模型状态改变时,视图自动更新以反映这些变化,同时也接收用户的输入,传递给控制器进行处理。
3. **控制器(Controller)**:
控制器作为模型和视图之间的协调者,处理用户的请求,决定接下来的流程。它接收来自视图的用户输入,解析这些输入,然后调用模型的方法执行相应的业务逻辑,最后更新或重定向视图以响应用户操作。
与传统Web开发模式相比,MVC模式引入了第三层——控制器,使得职责更加明确。传统模式中,视图和业务逻辑往往混杂在一起,而在MVC模式下,它们被垂直划分,降低了耦合度,提高了代码的可读性和可测试性。
在实际的Web应用中,如淘宝和百度,MVC模式使得数据与显示分离,有利于团队协作,让开发者专注于各自的领域:前端工程师关注视图和用户体验,后端工程师则处理模型和业务逻辑。这种分工协作提高了开发效率,也便于后期的维护和升级。
MVC组件之间通过事件驱动的方式进行通信。例如,当用户在视图中进行操作,控制器接收到这些事件,处理后更新模型;模型的改变会触发视图的更新,保持数据和界面的一致性。这种设计模式在现代Web框架如Spring MVC、ASP.NET MVC等中得到了广泛应用,为构建复杂且灵活的Web应用提供了强大的支持。
2013-03-24 上传
2023-09-22 上传
2023-04-22 上传
2023-05-25 上传
2023-07-06 上传
2023-04-12 上传
2023-06-12 上传
mapplei
- 粉丝: 128
- 资源: 1257
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器