微信小程序多图上传实现详解
121 浏览量
更新于2024-08-28
1
收藏 56KB PDF 举报
"微信小程序实现多图上传的代码实例,包括HTML、CSS和JavaScript方法的封装"
在微信小程序中实现多图上传的功能是一项常见的需求,本文提供了一个具体的代码实例来帮助开发者实现这一功能。首先,我们需要了解微信小程序的组件和样式系统。
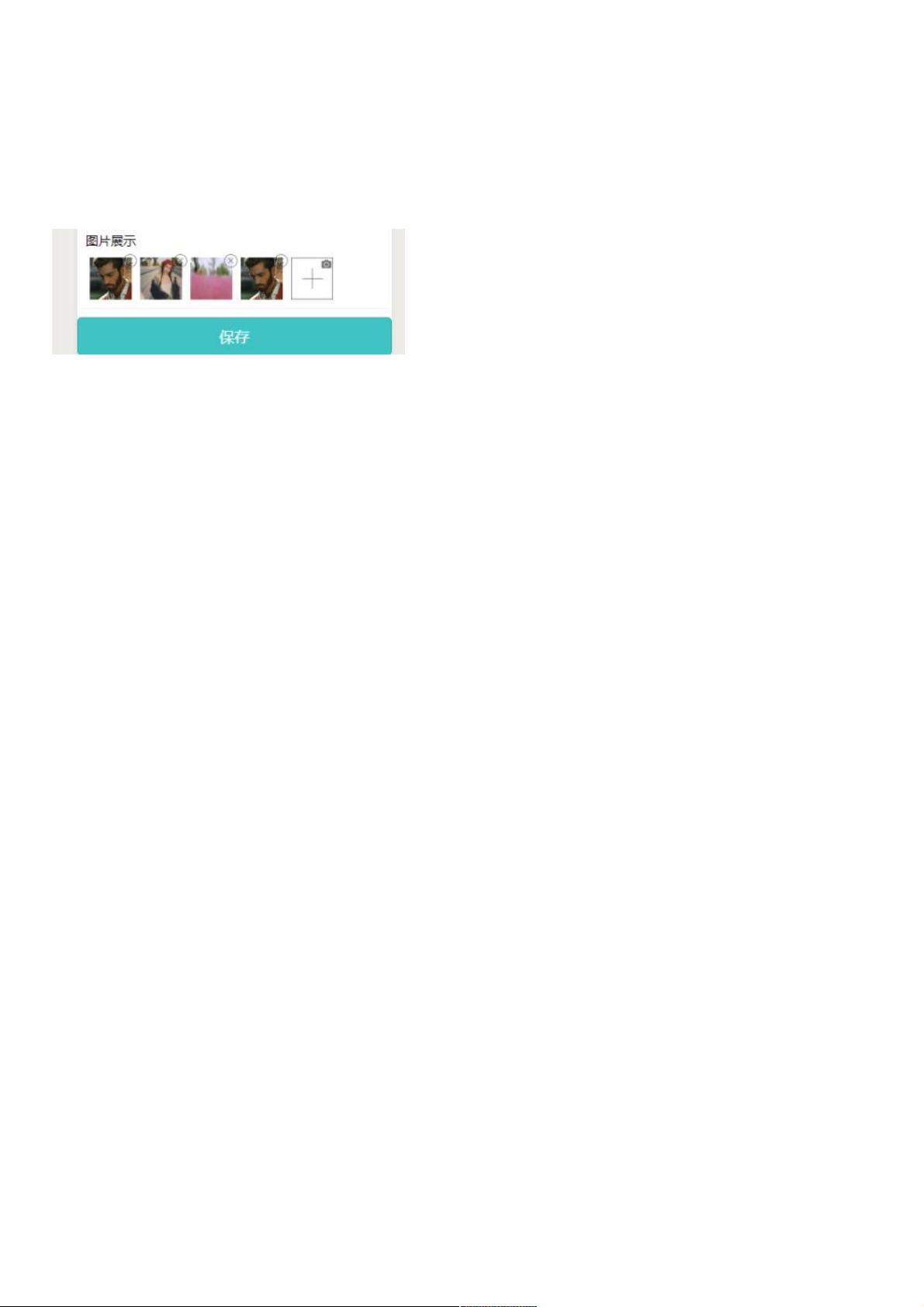
1. **HTML结构**(WXML)
- `view` 元素用于组织页面结构。
- `block` 用于循环渲染,`wx:for` 指令用于指定循环数据,`wx:key` 用于给每个项设置唯一标识。
- `image` 元素展示图片,`src` 属性绑定图片源。
- `icon` 元素用于显示关闭图标,`bind:tap` 事件监听点击,`data-index` 传递索引值,便于处理点击事件。
2. **CSS样式**(WXSS)
- `.imgs` 类定义了图片容器的样式,如间距和排列方式。
- `.img-box` 类为每个图片项定义样式,包括大小、相对定位以及内边距。
- `.iconfont` 类定义了关闭图标的样式,包括位置、颜色和圆角。
- `.imgs image` 和 `.add` 类分别设置了图片和添加按钮的样式。
3. **JavaScript逻辑**(JS)
- 在`util.js`文件中,通常会封装上传照片的方法。虽然这部分代码没有完全给出,但可以推测包含以下部分:
- 获取微信小程序的全局应用对象`getApp()`。
- 定义上传服务器的URL,这通常是前后端交互的必要配置。
- 使用`wx.uploadFile`接口,将图片文件上传到服务器。这个接口需要提供`url`(服务器地址)、`filePath`(本地文件路径)、`name`(服务器端接收的文件名)等参数,并处理上传成功或失败的回调。
- 可能还有处理图片预览、删除和限制上传数量的辅助函数。
4. **事件处理**
- `bind:tap` 事件用于处理用户操作,例如关闭图片(根据索引删除已上传的图片)或触发上传新图片。
- `uploadImg` 方法可能是用来处理点击添加按钮时触发的事件,它可能调用了封装的上传照片方法,并打开相册或相机让用户选择图片。
总结,微信小程序实现多图上传的关键步骤包括:设置HTML结构以展示图片和控制按钮,定义CSS样式使界面美观,编写JavaScript逻辑处理图片的上传、删除和预览,以及绑定事件处理用户交互。开发者需要理解微信小程序的框架特性,熟练运用WXML、WXSS和JS进行开发。
2020-12-10 上传
2022-07-05 上传
点击了解资源详情
点击了解资源详情
2020-08-27 上传
2020-10-16 上传
150 浏览量
2020-08-27 上传