Axure RP 快速原型设计详解
需积分: 50 92 浏览量
更新于2024-07-28
2
收藏 2.94MB PDF 举报
"Axure快速原型设计中文版详细说明"
Axure是一款强大的原型设计工具,专为快速构建桌面应用和Web网站的线框图、流程图、原型和规格说明文档而设计。它提供了丰富的功能,使得设计师能够比使用Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks、GUIStudio等工具更高效地完成原型制作。
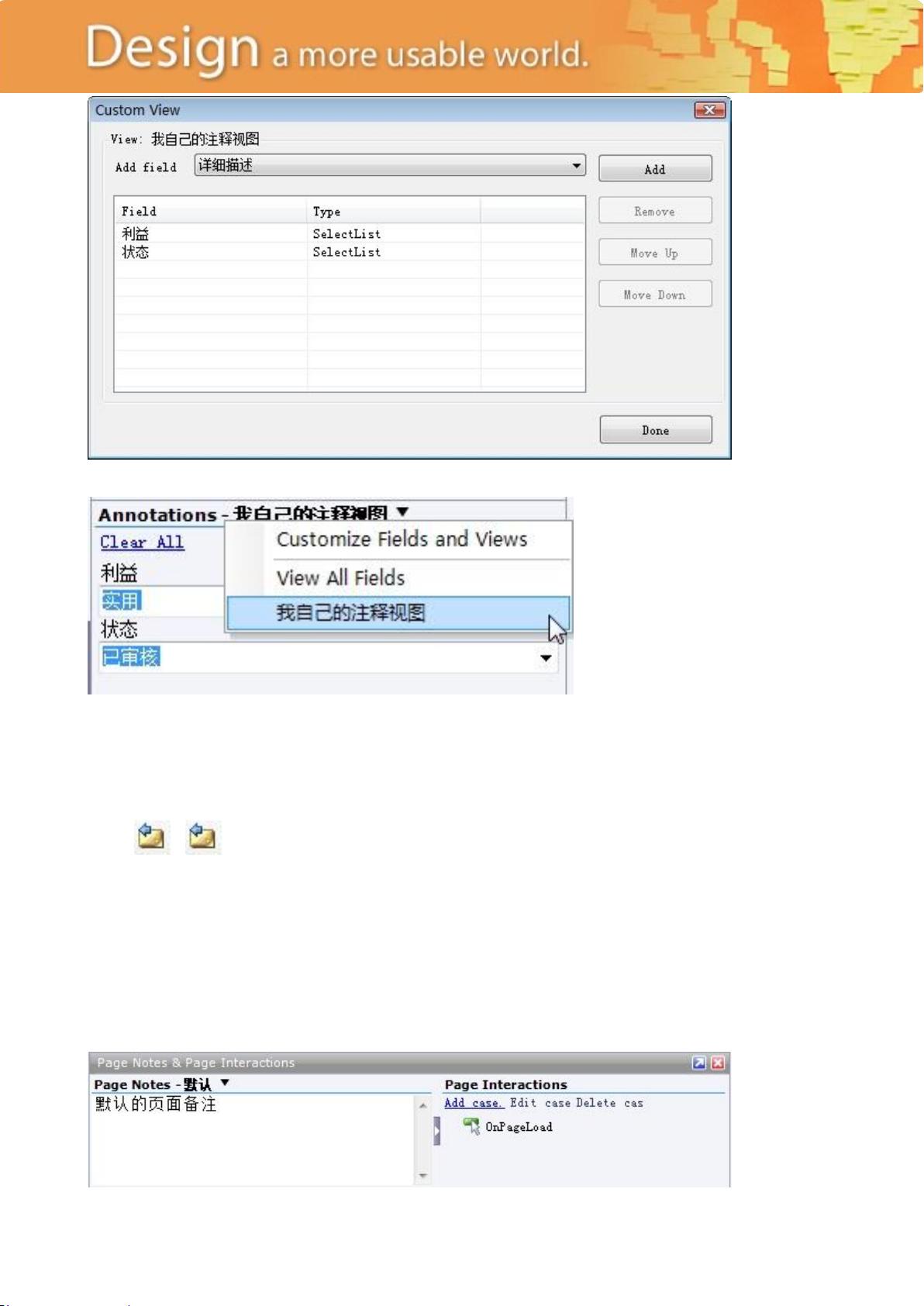
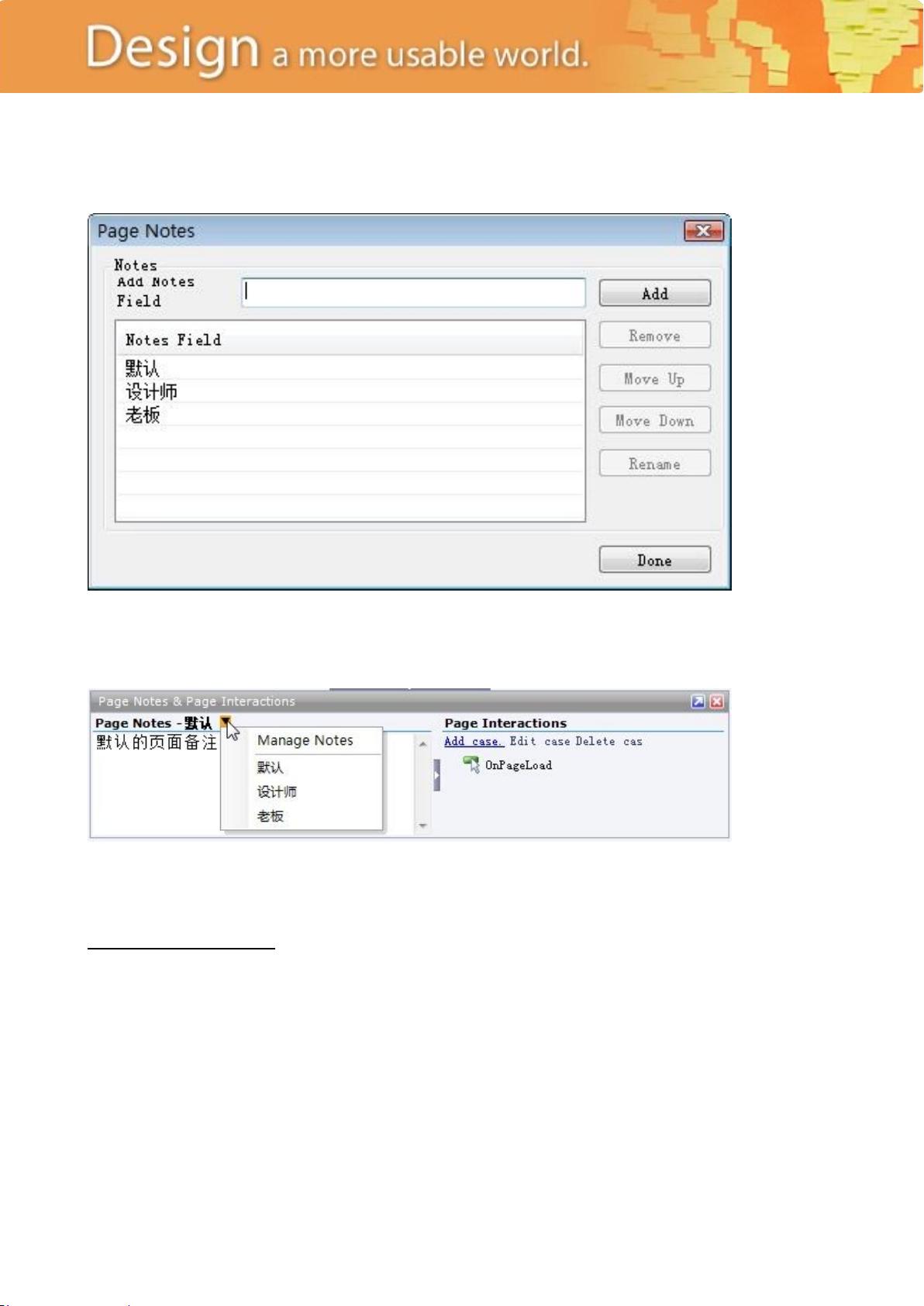
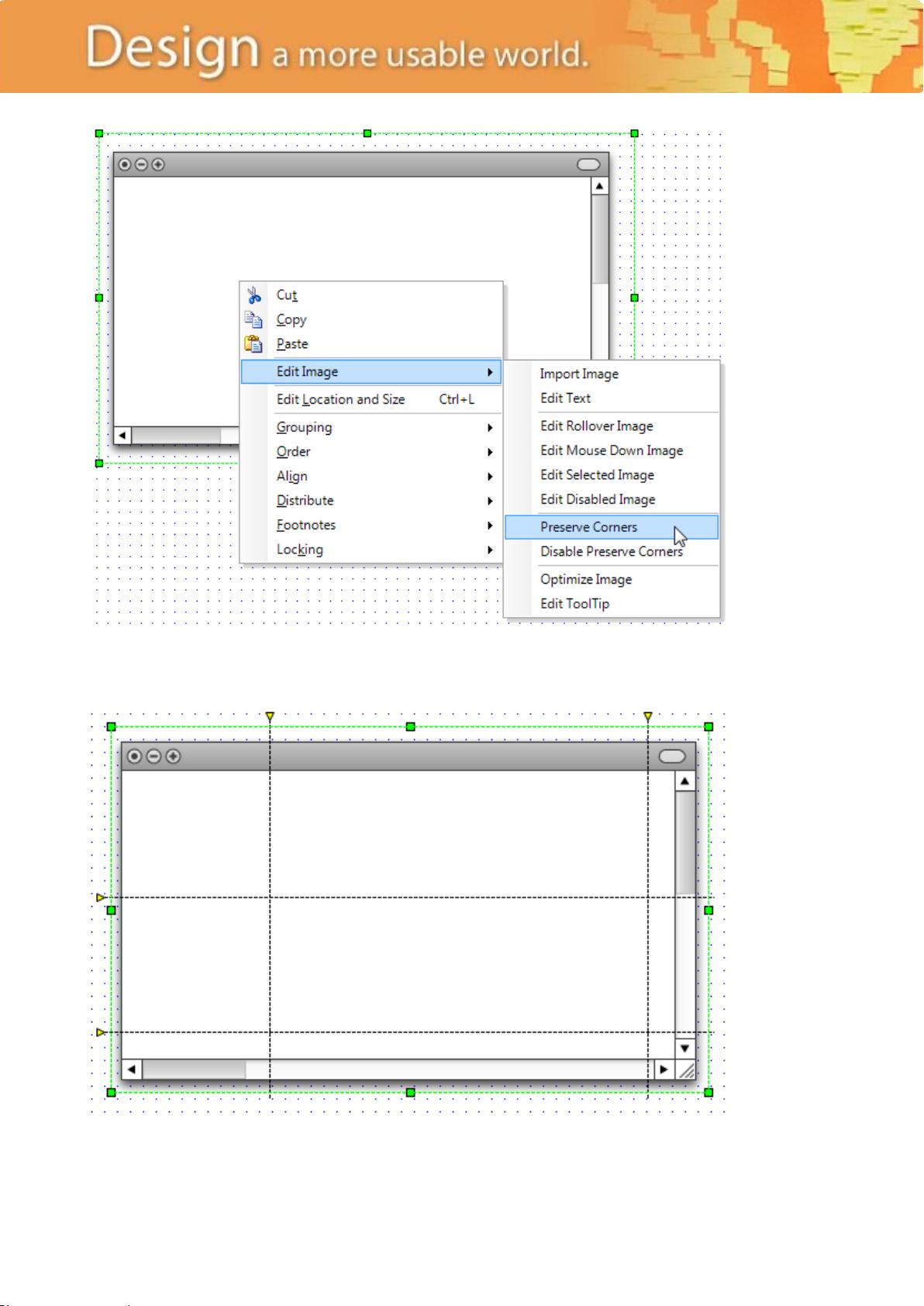
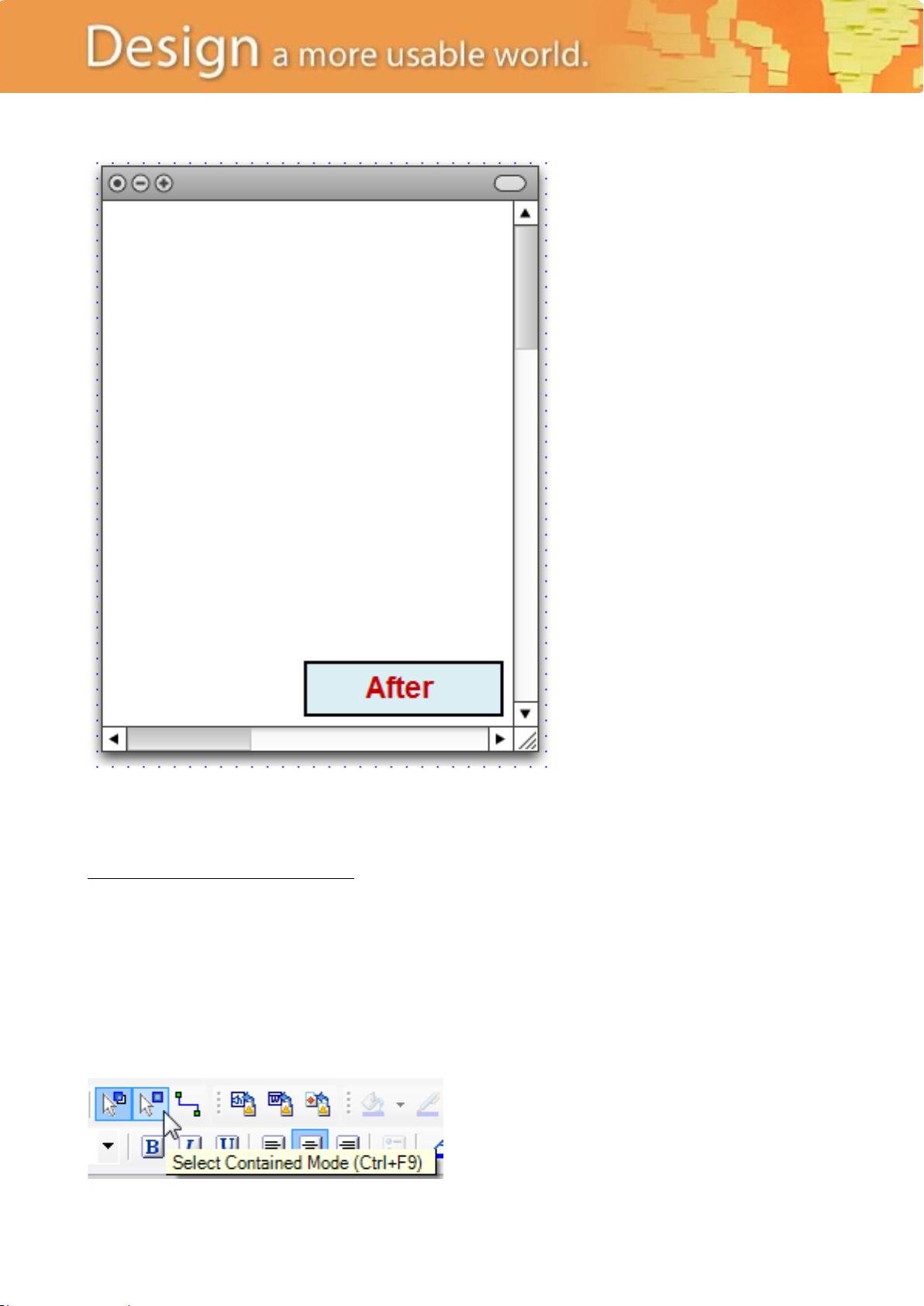
在基础篇中,首先介绍了AxureRP的基本概念,帮助用户理解如何认识和使用这款软件。线框图及注释是原型设计的基础,Axure允许用户轻松绘制并注释页面元素,清晰展示产品的设计结构。固定图片的边角处理功能则增强了设计的精细度。Axure5.5的绘图功能进一步提升,增加了更多设计选项。基本交互设计是原型的核心,通过设置动作和响应,模拟实际操作。模块化设计则提高了工作效率,可复用的设计元素减少了重复工作。HTML原型可以预览网页效果,而输出规格说明书则为开发团队提供了详细的设计指南。
流程图章节详细阐述了如何利用Axure创建流程图和连接线,以及如何自动生成流程图,帮助用户理清产品逻辑。在高级交互设计部分,动态面板允许创建复杂的交互效果,如翻转和鼠标移动事件。同时,还介绍了各种状态效果,如按下、选中、停用,以及如何设计菜单。高级功能章节涉及逻辑条件、OnChange、OnKeyUp、OnFocus和OnLostFocus等事件,以及变量的使用,这些都极大地丰富了原型的动态表现能力。OnPageLoad事件的运用则使得原型在加载时能执行特定操作。高级交互设计编辑器则提供了更高级的定制空间。
模块的有效重复使用是Axure的一大优势,用户可以控制模块内的控件,设置自定义事件,提高设计效率。多人协助和版本管理章节则讲解了如何利用Axure进行团队协作,创建共享工程,以及协同操作的步骤,确保团队工作的顺利进行。
实战篇通过登陆界面的案例,展示了实际操作过程,并提供了技巧和提示,帮助读者更好地掌握Axure的使用方法。
Axure快速原型设计中文版详细说明涵盖了从基础到高级的所有关键知识点,无论是初学者还是经验丰富的设计师,都能从中受益,提升原型设计的效率和质量。
点击了解资源详情
2009-03-01 上传
2012-10-11 上传
2024-12-01 上传
2024-12-01 上传
2024-12-01 上传
2024-12-01 上传
2024-12-01 上传
2024-12-01 上传
李小西033
- 粉丝: 207
- 资源: 34
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率