Android模仿iPhone列表视图刷新动画实现
PDF格式 | 146KB |
更新于2024-08-29
| 2 浏览量 | 举报
"这篇文章主要介绍了如何在Android平台上模仿iPhone的列表数据View的刷新动画效果,提供了多种动画样式,包括常见的视图切换动画以及特殊的回旋效果。作者通过分享代码示例,帮助读者理解和实现这些动画,同时指出在实验过程中可能遇到的错误,以避免读者在实施时重复同样的问题。"
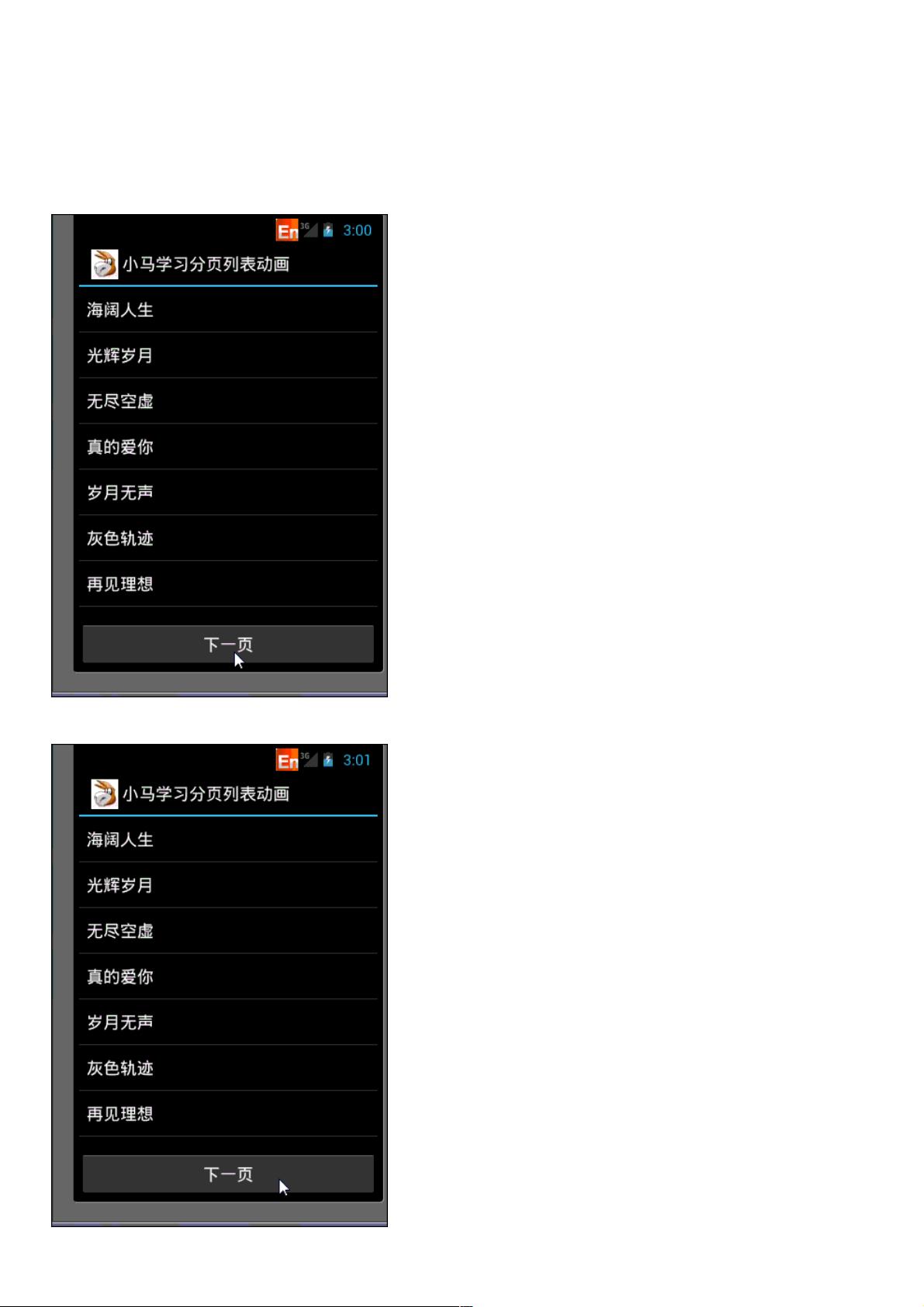
在Android开发中,为了提升用户体验,经常会采用各种动画效果来增加应用的趣味性和交互性。这篇教程聚焦于模仿iPhone中列表视图切换时的动画效果。作者首先展示了几个不同的动画效果,包括正常切换、错误状态以及两种不同的回旋效果,让读者对最终目标有一个直观的认识。
在Android中实现这样的动画,通常会涉及到`ObjectAnimator`、自定义View以及对`ListView`的操作。文章中给出的布局文件包含两个`ListView`,分别代表不同的页面,它们通过权重分配占据屏幕的相同高度。此外,还有一个按钮用于触发动画和页面切换。
接下来,文章将详细介绍实现这些动画效果的具体代码。`ObjectAnimator`是Android提供的一个用于创建平滑动画的类,它可以改变对象的属性值,从而实现动画效果。在本例中,可能会用到`ObjectAnimator.ofFloat()`来改变View的位置、大小或旋转等属性,以达到类似iPhone的视图切换动画。
在实现过程中,作者提到会把实验中的错误和解决方案以注释的形式写入代码,这样读者在参考代码时可以避免常见陷阱,确保动画的正确执行。对于复杂的动画,如回旋效果,可能需要结合` AnimatorSet`来控制多个动画的同步播放,以达到理想的效果。
这篇文章深入浅出地讲解了如何在Android应用中实现iPhone风格的列表视图切换动画,提供了实用的代码示例,并分享了开发过程中的经验教训,对想要提升应用动画质量的开发者来说是一份宝贵的参考资料。通过学习和实践,开发者可以为自己的应用添加丰富的动态元素,提升用户体验。
相关推荐






weixin_38705252
- 粉丝: 6
最新资源
- S301AB多媒体芯片传输接口技术文档
- 国际开源大师齐聚北京,引领Linux开发者研讨会
- Java编程:插入排序与选择排序详解
- Java搜索引擎指南:Lucene实战
- Eclipse MyEclipse整合Struts+Spring+Hibernate入门教程
- Java类加载器深度解析
- Ruby 技巧解析:Rails 开发者的必备指南
- Ajax基础教程:入门到精通
- iBATIS开发指南V1.0 - 数据库持久化框架详解
- OpenSymphony Webwork2 开发详解
- Java编程规范与最佳实践
- 实战:无状态会话Bean ProcessPaymentEJB的开发与测试
- 新型发光色度氧传感器:交通灯响应机制
- 提升网站性能的实战指南:打造更快的互联网体验
- CICS编程指南:大型机应用开发与调试
- 使用PHP和Ajax构建专业级Web应用