
D
3
: Data-Driven Documents
Michael Bostock, Vadim Ogievetsky and Jeffrey Heer
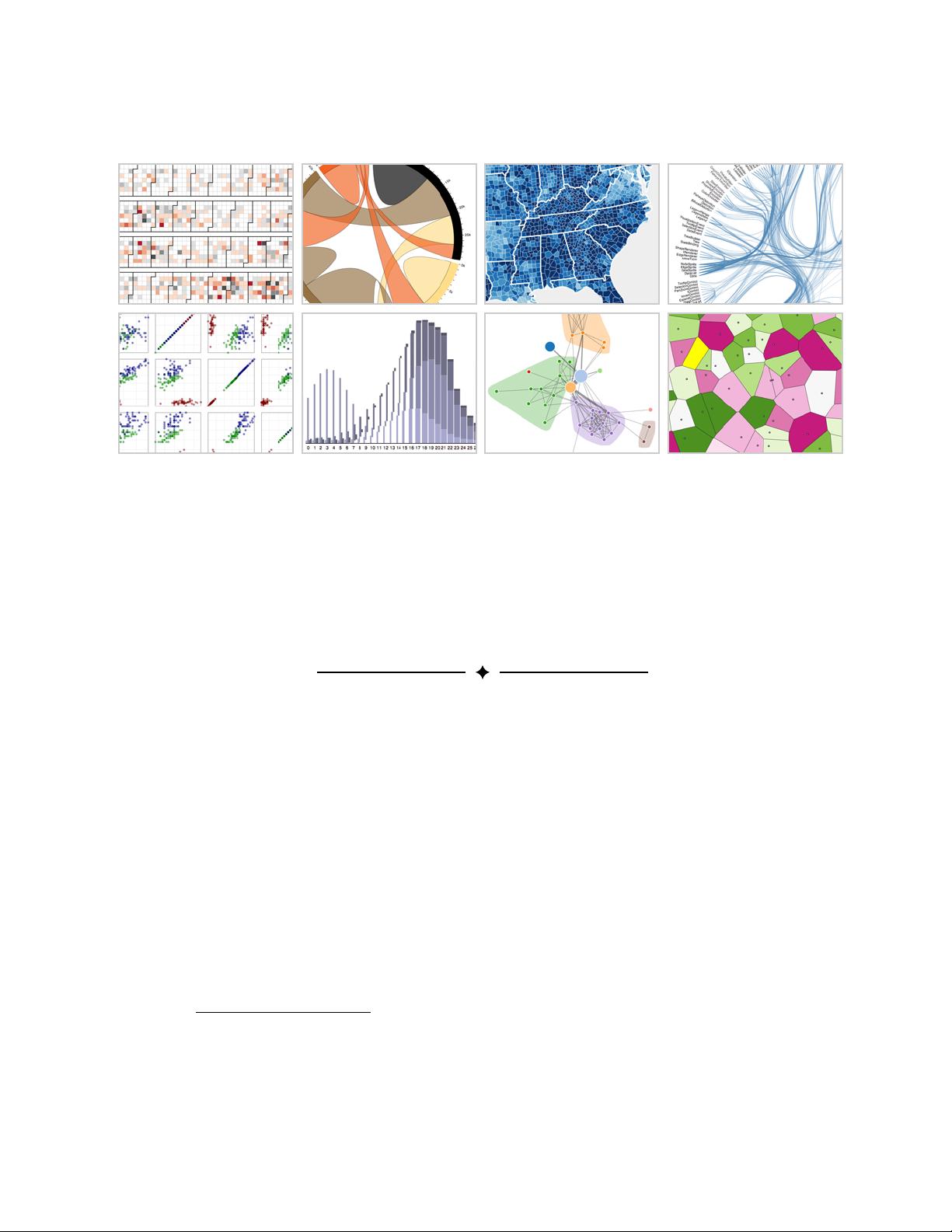
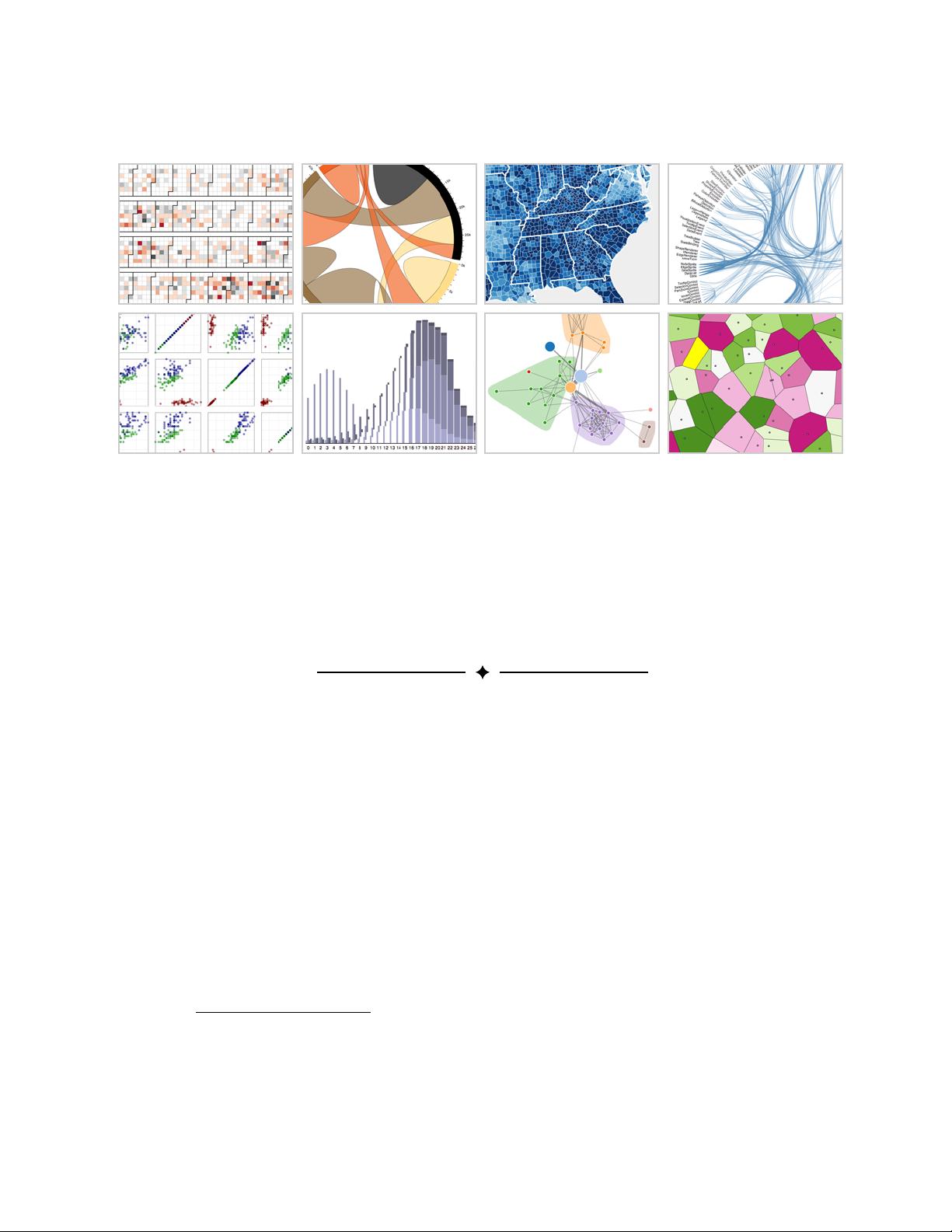
Fig. 1. Interactive visualizations built with D3, running inside Google Chrome. From left to right: calendar view, chord diagram, choro-
pleth map, hierarchical edge bundling, scatterplot matrix, grouped & stacked bars, force-directed graph clusters, Voronoi tessellation.
Abstract—Data-Driven Documents (D3) is a novel representation-transparent approach to visualization for the web. Rather than hide
the underlying scenegraph within a toolkit-specific abstraction, D3 enables direct inspection and manipulation of a native represen-
tation: the standard document object model (DOM). With D3, designers selectively bind input data to arbitrary document elements,
applying dynamic transforms to both generate and modify content. We show how representational transparency improves expressive-
ness and better integrates with developer tools than prior approaches, while offering comparable notational efficiency and retaining
powerful declarative components. Immediate evaluation of operators further simplifies debugging and allows iterative development.
Additionally, we demonstrate how D3 transforms naturally enable animation and interaction with dramatic performance improvements
over intermediate representations.
Index Terms—Information visualization, user interfaces, toolkits, 2D graphics.
1 INTRODUCTION
When building visualizations, designers often employ multiple tools
simultaneously. This is particularly true on the web, where interactive
visualizations combine varied technologies: HTML for page content,
CSS for aesthetics, JavaScript for interaction, SVG for vector graph-
ics, and so on. One of the great successes of the web as a platform
is the (mostly) seamless cooperation of such technologies, enabled by
a shared representation of the page called the document object model
(DOM). The DOM exposes the hierarchical structure of page content,
such as paragraph and table elements, allowing reference and manip-
ulation. In addition to programming interfaces, modern browsers in-
clude powerful graphical tools for developers that display the element
tree, reveal inherited style values, and debug interactive scripts.
Unfortunately, this blissful interoperability is typically lost with vi-
sualization toolkits due to encapsulation of the DOM with more spe-
cialized forms. Rather than empowering direct manipulation of the
existing model, such toolkits [2, 9, 18] supplant it with custom scene-
graph abstractions. This approach may provide substantial gains in ef-
ficiency—reducing the effort required to specify a visualization—but
• The authors are with the Computer Science Department of Stanford
University, Stanford, CA 94305.
Email: {mbostock,vad,jheer}@stanford.edu.
Manuscript received 31 March 2011; accepted 1 August 2011; posted online
23 October 2011; mailed on 14 October 2011.
For information on obtaining reprints of this article, please send
email to: tvcg@computer.org.
it incurs a high opportunity cost: it ignores developers’ knowledge of
standards, and the tools and resources that augment these standards.
The resulting cost to accessibility—the difficulty of learning the
representation—may trump efficiency gains, at least for new users.
Scarcity of documentation and ineffectual debugging exacerbate the
problem, impeding users from gaining deeper understanding of toolkit
abstractions and limiting the toolkit’s potential. Systems with inter-
mediate scenegraph abstractions and delayed property evaluation can
be particularly difficult to debug: internal structures are exposed only
when errors arise, often at unexpected times.
Furthermore, intermediate representations may diminish expres-
siveness—the diversity of possible visualizations—and introduce sub-
stantial runtime overhead. Certain tasks that could be offloaded to a
more suitable tool, such as specifying fonts via CSS, may be stymied
by encapsulation. Similarly, while graphical features such as clipping
may be supported by the underlying representations, they may not be
exposed by the toolkit. Even if extensibility is available as a means for
greater expression, it requires in-depth knowledge of toolkit internals
and poses a substantial barrier to the average user.
Our awareness of these issues comes in part from thousands of user
observations over the two years since releasing Protovis [2], despite
our attempt to balance expressiveness, efficiency and accessibility. We
now refine these three goals with specific objectives:
Compatibility. Tools do not exist in isolation, but within an ecosys-
tem of related components. Technology reuse utilizes prior knowledge
and reference materials, improving accessibility. Offloading a subset
of tasks to specialized tools can improve efficiency, avoiding the gen-
erality and complexity of a monolithic approach. And, full access to