使用jQuery EasyUI创建网页:拖放功能详解
需积分: 9 38 浏览量
更新于2024-07-25
收藏 1.4MB DOC 举报
"jQuery EasyUI最新教程旨在教授如何利用EasyUI框架轻松构建网页。教程涵盖了从基础的CSS和JS文件引入,到图标库的链接,再到EasyUI的各种功能应用,如拖放操作,包括基本拖放、购物车式拖放和课程表创建。"
在网页开发中,jQuery EasyUI是一个基于jQuery的前端框架,它提供了一套完整的UI组件,简化了网页的界面设计和交互实现。要使用EasyUI,首先需要在HTML文档中引入必要的CSS和JavaScript文件,如`easyui.css`用于样式定义,`jquery-1.4.2.min.js`为jQuery库,`jquery.easyui.min.js`则是EasyUI的核心组件。
在内容部分,教程介绍了拖放功能的实现。拖放是EasyUI的一个重要特性,它允许用户通过鼠标操作移动页面元素,增强用户体验。基本的拖放操作可以通过调用`draggable()`方法实现,例如将`div`元素设置为可拖动。若需增加更复杂的拖放效果,如克隆或自定义代理(proxy),可以通过传递不同的参数给`draggable()`方法,如`proxy: 'clone'`表示在拖动时显示元素的克隆,而自定义代理则允许开发者自行定义拖动时的展示方式。
购物车式的拖放演示了如何创建一个模拟购物页面,用户可以将产品图标拖入购物车。这涉及到元素的选取、事件监听以及数据管理,EasyUI提供了便利的API来处理这些操作。在这个示例中,产品列表可以被拖放到购物车区域,同时更新购物车中的商品和总价,展示了EasyUI在构建动态交互界面时的强大功能。
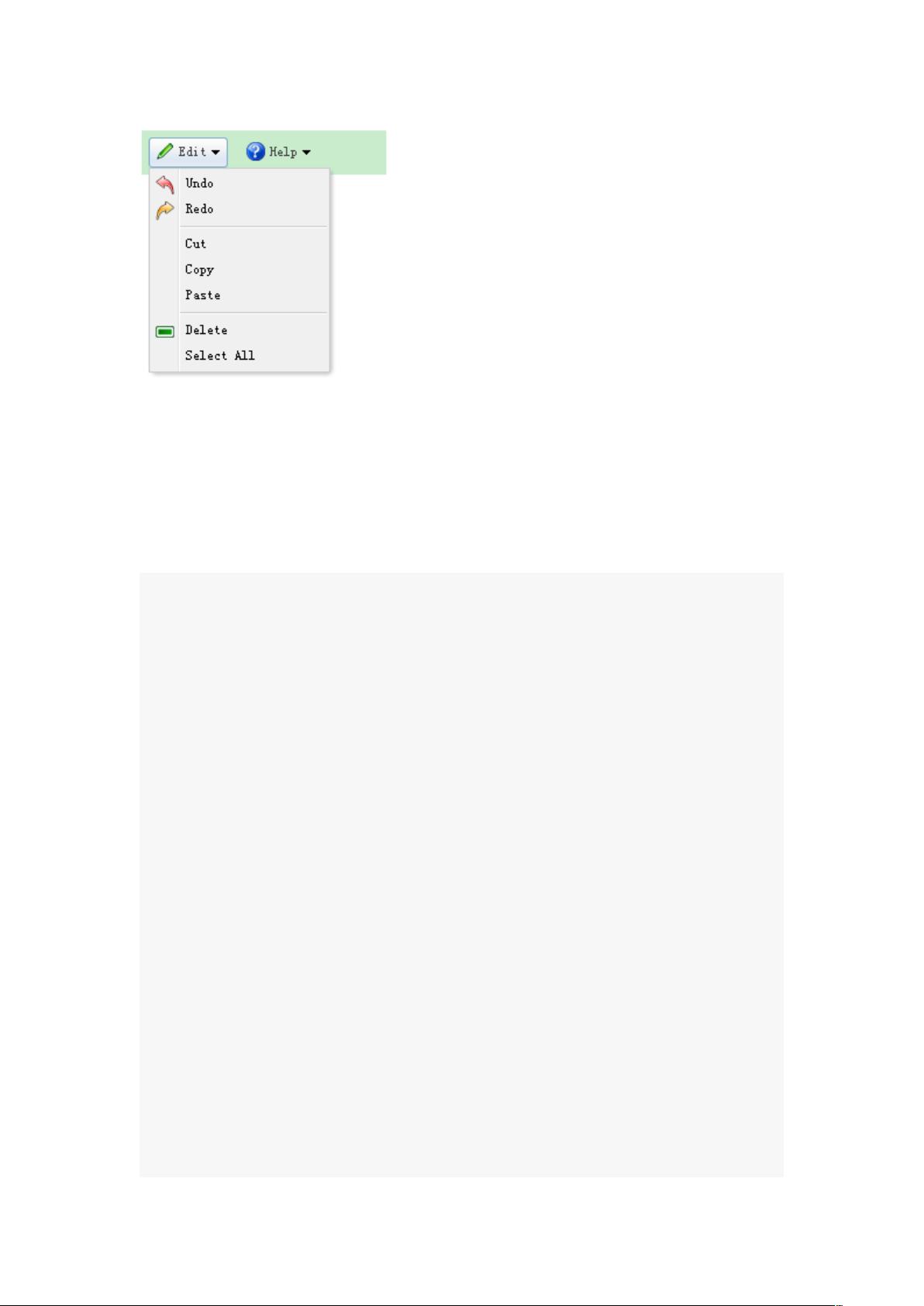
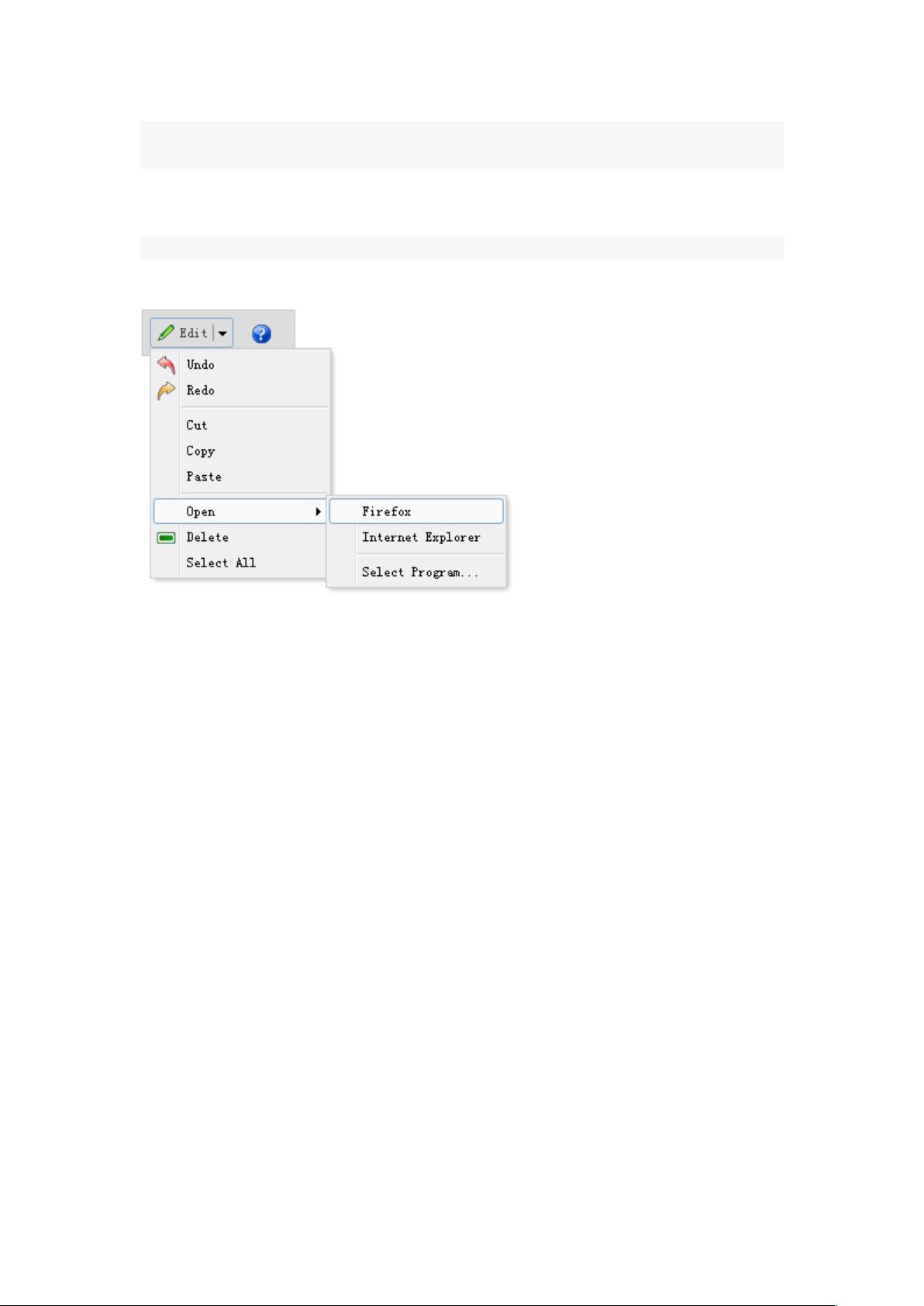
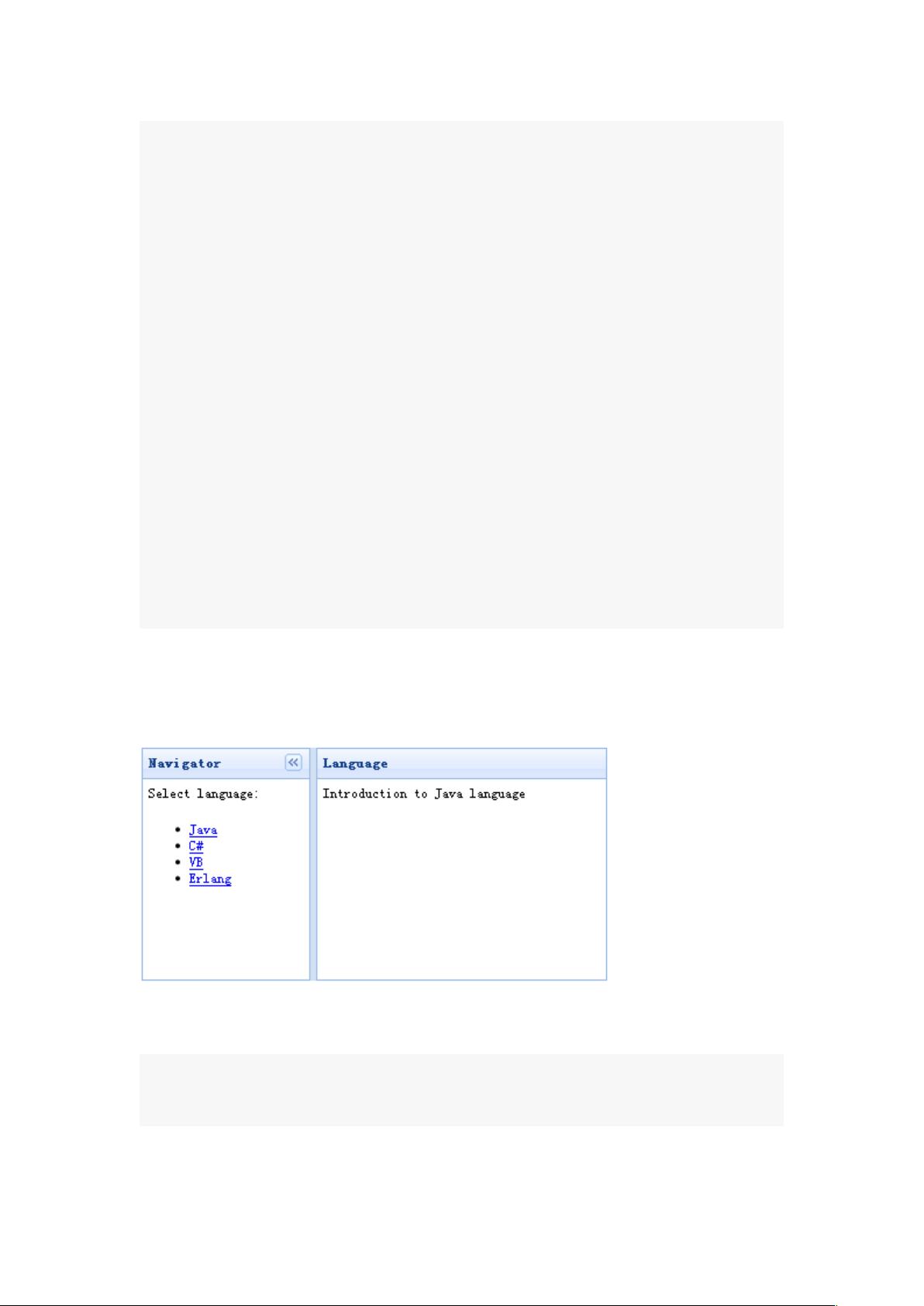
此外,教程可能还涵盖了其他EasyUI组件的使用,如对话框(dialog)、表格(datagrid)、下拉菜单(combobox)等,这些都是构建复杂Web应用时常用的元素。学习完这个教程,开发者将能够熟练地运用jQuery EasyUI快速搭建具有专业外观和交互体验的网页应用。
2019-07-22 上传
2019-12-22 上传
2022-09-24 上传
2011-05-27 上传
2013-01-08 上传
2011-12-31 上传
2012-08-30 上传
2012-02-15 上传
xiaoqforever
- 粉丝: 15
- 资源: 25
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常