Android动画实践:使用Path实现搜索动态加载效果详解
132 浏览量
更新于2024-09-01
收藏 321KB PDF 举报
"Android 使用 Path 实现搜索动态加载动画效果"
在Android开发中,动态加载动画的实现可以极大地提升用户体验,尤其是在搜索功能中。本文将详细介绍如何利用`Path`类来创建一个搜索动态加载的动画效果。`Path`是Android图形库中用于构建和操作路径的重要类,它可以绘制复杂的几何形状,并且能够与动画系统相结合,实现动态效果。
首先,我们要理解动画的核心原理:通过不断地改变图形的某些属性(如位置、大小或形状),并在短时间内连续显示这些变化,从而产生运动的错觉。在这个例子中,我们将改变`Path`中的线段起点和终点,模拟搜索过程中的数据加载。
1. **基础绘图**
我们需要两个同心圆,一个大圆作为背景,一个小圆作为搜索指示器。使用`RectF`对象来定义圆的边界,然后使用`Paint`对象设置颜色和线条样式。`Path`对象用于创建和绘制路径,这里的关键在于`PathMeasure`类,它可以帮助我们测量和获取`Path`的长度。
2. **绘制静态搜索图**
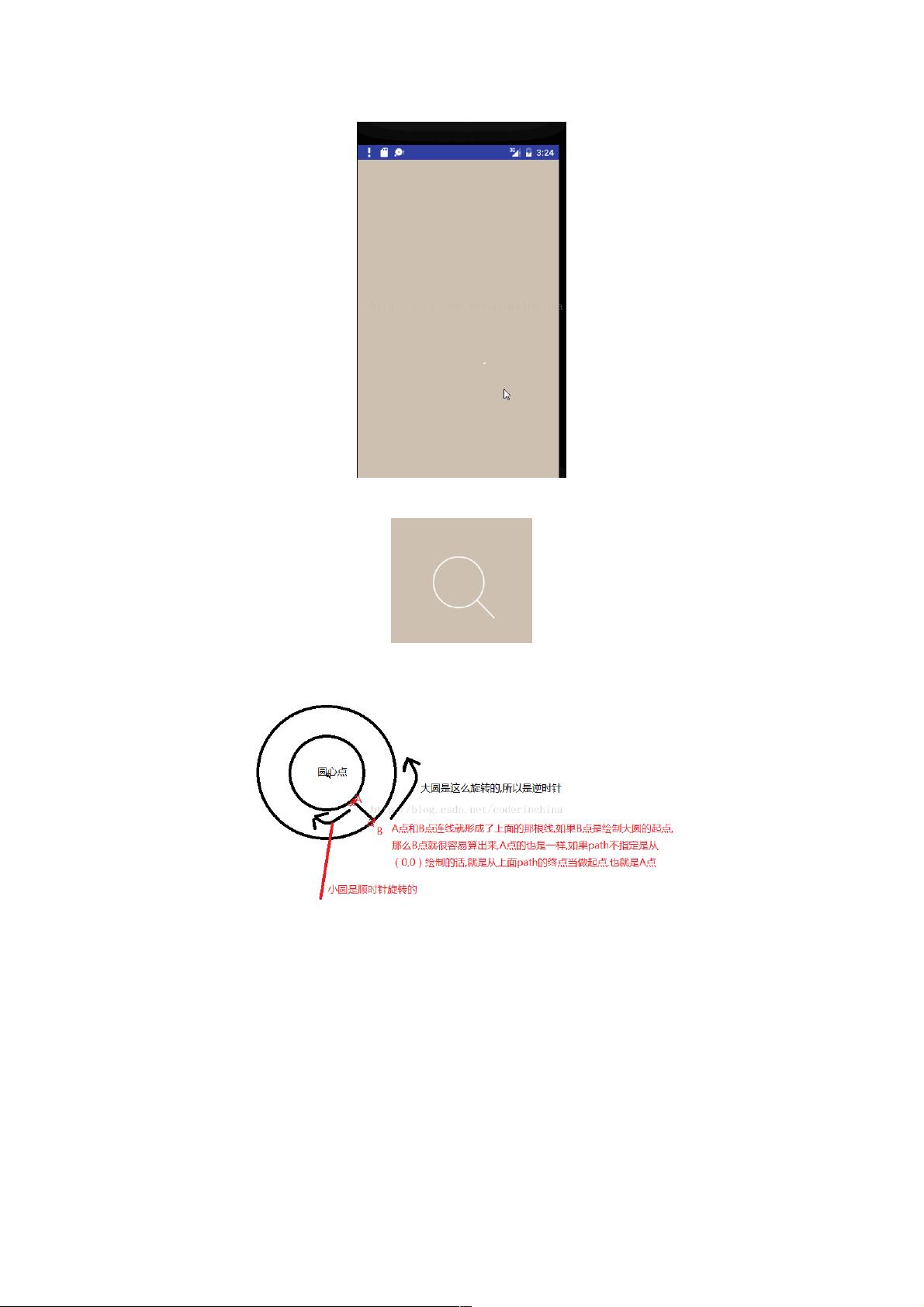
首先,我们创建一个`DynamicSearchView2`继承自`View`的自定义视图。在`onDraw()`方法中,我们绘制两个圆,一个大圆和一个小圆。小圆从45度开始绘制,这样它的起点正好与大圆的边缘相接,形成一条直线。`Path`对象用于绘制这两个圆,使用`addCircle()`方法添加圆形路径。
3. **动态加载动画**
要实现动画效果,我们需要在`onDraw()`方法中不断更新`Path`的起点和终点。这可以通过调整`Path.getSegment()`方法的参数`start`和`stop`来实现。`start`和`stop`表示路径长度的百分比,它们的变化会导致绘制的线段长度改变,从而产生动画效果。我们可以使用`ObjectAnimator`或者自定义`ValueAnimator`来平滑地改变这两个值。
4. **动画逻辑**
创建一个`ValueAnimator`实例,设置其动画时长和重复次数。在`AnimatorUpdateListener`中,更新`start`和`stop`的值,并调用`invalidate()`方法来重新绘制视图。`invalidate()`会触发`onDraw()`方法,从而在每次动画帧更新时重绘`Path`,实现动画效果。
5. **注意事项**
在实际应用中,确保动画的执行不会阻塞主线程,避免影响应用的响应速度。此外,为了适应不同屏幕尺寸,通常需要根据视图的宽高动态计算圆的半径和线段的位置。
总结来说,Android中的`Path`类和`PathMeasure`类是实现复杂动态动画的关键工具。通过巧妙地改变路径的属性,我们可以创造出各种各样的动画效果,为用户带来更丰富的视觉体验。对于开发者而言,掌握这些技巧能大大提高应用的交互性和吸引力。
2021-01-05 上传
点击了解资源详情
2012-04-28 上传
2019-08-13 上传
2020-08-26 上传
2021-01-20 上传
2016-06-08 上传
weixin_38536841
- 粉丝: 3
- 资源: 946
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库