电子商务网页制作:框架与CSS样式表应用
73 浏览量
更新于2024-06-28
收藏 892KB PPT 举报
"电子商务网页制作项目6.ppt"
在电子商务领域,网页制作是至关重要的,因为它直接影响用户体验和网站的易用性。本项目专注于框架网页的制作,这是一种提高网页制作效率和网站一致性的重要技术。框架网页允许将浏览器窗口分割成多个独立区域,每个区域展示不同的内容,比如导航栏、LOGO和主要内容区。这种技术使得更新共同元素,如导航,只需要在一个地方修改即可,减少了重复工作。
项目目标包括理解框架和框架集的概念,学会如何在Dreamweaver CS5中创建和编辑它们。首先,框架是浏览器窗口中的独立显示区域,不包含具体内容,而是作为存放网页的容器。框架集是这些框架的组合,定义了浏览器窗口如何划分和显示内容。框架常用于创建网站的固定导航系统,以保持页面间的统一性和用户导航的便利性。
创建框架和框架集有以下两种方法:
1. 直接通过“插入”栏插入框架:在Dreamweaver CS5的“布局”选项中选择“框架”,然后根据需求选择合适的框架集类型。
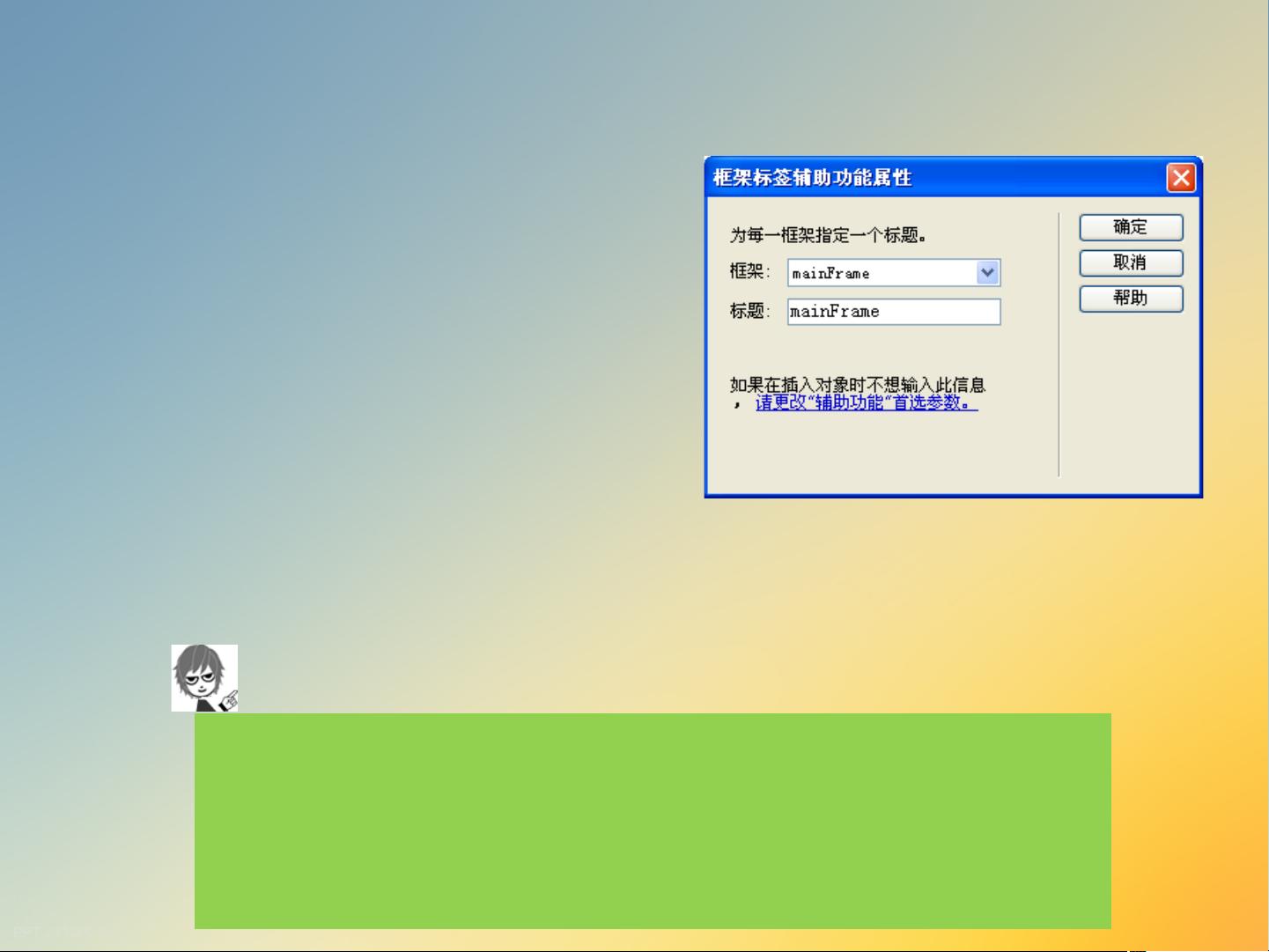
2. 使用“新建文档”对话框创建新框架集:从“文件”菜单选择“新建”,然后在“新建文档”对话框的“示例页”类别中选取“框架页”,选择所需的框架集类型,预览并创建。创建后,Dreamweaver CS5会弹出“框架标签辅助功能属性”对话框,允许对每个框架的属性进行设置。
编辑框架和框架集时,可以调整各个框架的大小、位置和外观,以适应不同内容的需求。此外,了解和应用CSS样式表也是项目的关键部分。CSS(Cascading Style Sheets)样式表能控制网页的布局、颜色、字体等视觉效果。通过创建和编辑内部或外部样式表,可以实现页面元素的一致性风格,增强网页设计的灵活性和可维护性。
在实际操作中,设计师需要考虑页面内容的主次关系,合理分配各框架的权重,确保重要信息在最显眼的位置。同时,考虑到网页的可用性和可访问性,框架设计还应遵循无障碍设计原则,确保所有用户,包括残障人士,都能顺利浏览网站。
电子商务网页制作项目6的核心是掌握框架网页的构建和管理,以及有效地利用CSS来提升网页的视觉吸引力和功能性。熟练掌握这些技能,将使网页设计更加高效,同时提高电子商务网站的整体质量和用户体验。
2022-11-21 上传
2022-11-21 上传
2022-11-21 上传
2022-11-21 上传
2022-11-21 上传
2021-09-21 上传
2022-01-17 上传
2022-11-17 上传
matlab大师
- 粉丝: 2785
- 资源: 8万+