Three.js实战:3D地图开发与解决关键技术
版权申诉
本文是一篇关于使用Three.js进行3D地图开发的实践总结,着重介绍了如何在Web端通过这个JavaScript 3D库实现3D全景图的效果。作者提到,要在浏览器中呈现逼真的3D效果,除了依赖WebGL的基本支持,还需要对一些关键概念和技术有所掌握。
Three.js是由mrdoob创建的轻量级库,其核心目标是简化WebGL的开发复杂度和降低学习门槛。该库的优点包括:
1. 功能完备:Three.js提供了完整的3D开发功能,使得开发者能够更容易地利用WebGL技术实现复杂的3D场景,如游戏、数据可视化等。
2. 易用性:Three.js的架构设计清晰,易于理解和扩展,提高了开发效率。它的开源特性意味着开发者可以利用活跃的社区资源和持续更新来解决问题。
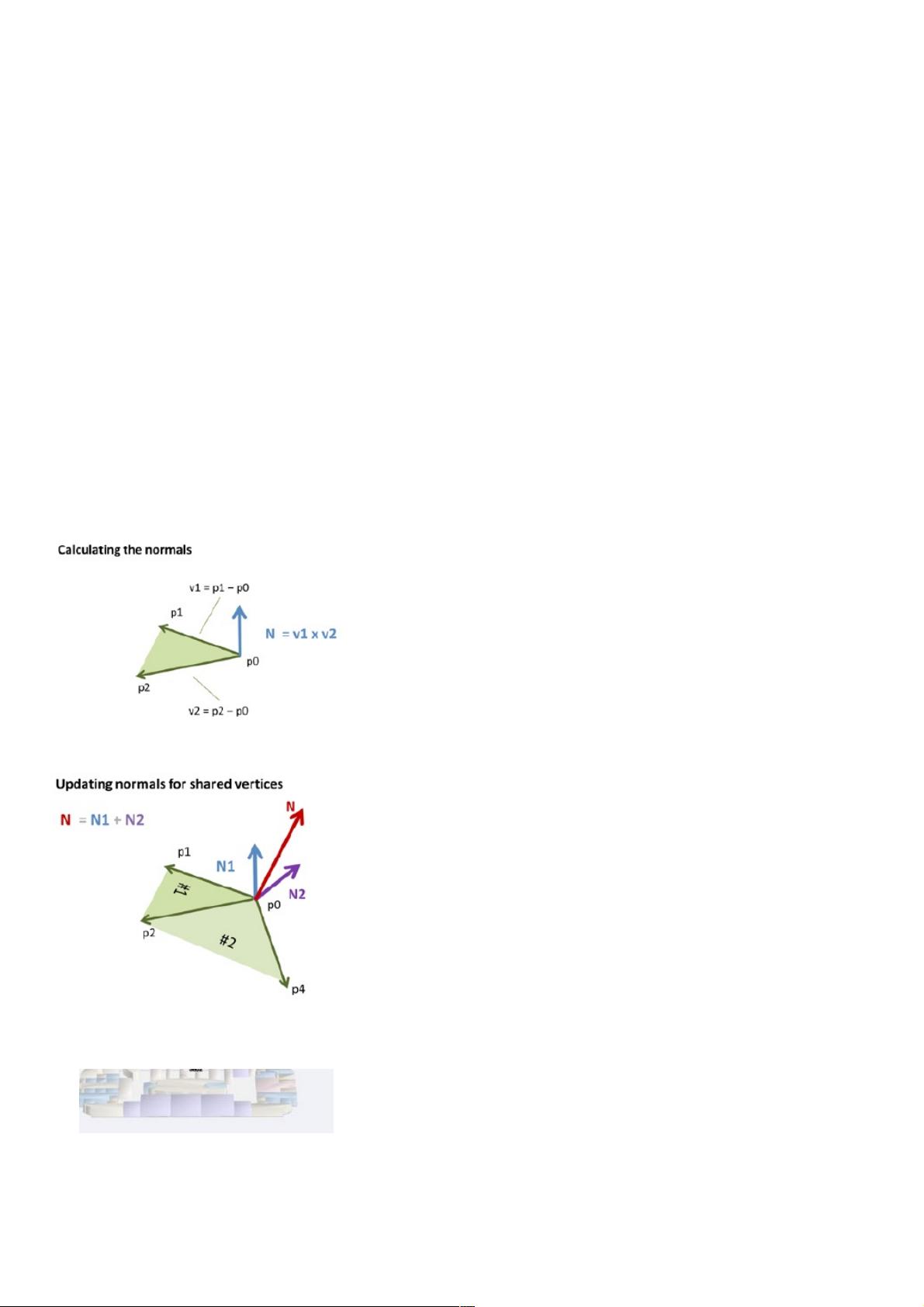
3. 处理法线问题:在3D开发中,法线向量对于光照至关重要。作者提到,为了确保每个面的颜色一致性,需要处理共享顶点的法向量问题,通过复制顶点并分配独立法向量来避免颜色失真。
4. 光源与颜色管理:作者遇到了光源对颜色的影响,特别是在Lambert光照模型下。为满足产品需求,即顶面保持设计颜色,侧面受光源影响变化,他采用了分开绘制顶面和侧面的方法,并使用MeshLambertMaterial来控制面块的颜色。
5. 3D全景图实现:文章提到了KrPano作为国外优秀的3D全景图解决方案,国内很多项目也使用了类似的工具,说明了在这个领域的重要性和应用广泛性。
本文分享了作者从传统Web开发转向WebGL图形学开发,特别是在Three.js框架下实现3D地图的具体实践经验和遇到的问题解决策略,为其他开发者提供了一个实用的学习参考。
2019-08-10 上传
点击了解资源详情
点击了解资源详情
2021-02-25 上传
2021-02-04 上传
2023-06-15 上传
2017-12-25 上传
weixin_38682054
- 粉丝: 4
- 资源: 908
最新资源
- cpp-programming:用C ++语言编程
- holbertonschool-low_level_programming
- Excel模板基本数字表.zip
- typescript-nextjs-starter:用于Next.js的TypeScript入门程序,其中包括构建令人惊叹的项目所需的全部内容:fire:
- drf-restricted-fields:Django Rest Framework限制字段
- 【地产资料】XX地产---房产中介绩效方案.zip
- mywebsite
- StickyHeaders:一个 JS 库,可在可滚动列表视图中启用粘性部分标题
- 结果API
- django-extended-admin:django admin扩展,支持URL可点击字段
- Excel模板基础课、专业主干课教师情况统计表.zip
- DecToBin:简短的脚本,用于以某些常见和不常见的编程语言将十进制转换为二进制数
- neditor:基于 ueditor的更现代化的富文本编辑器,支持HTTPS
- 半导体行业点评:氮化镓商用加速,看好国内产业链崛起-200221.rar
- BioinformaticsProject2020:ShortestDistanceTadFinder V1.0
- react-workshop:React通量应用程序