JavaScript数组去重方法详解及代码实现
需积分: 0 63 浏览量
更新于2024-08-04
收藏 869KB DOCX 举报
在JavaScript编程中,数组去重是一项常见的操作,特别是在处理用户输入、数据处理或者数据分析等场景时。本文将详细介绍JavaScript中几种常见的数组去重方法:
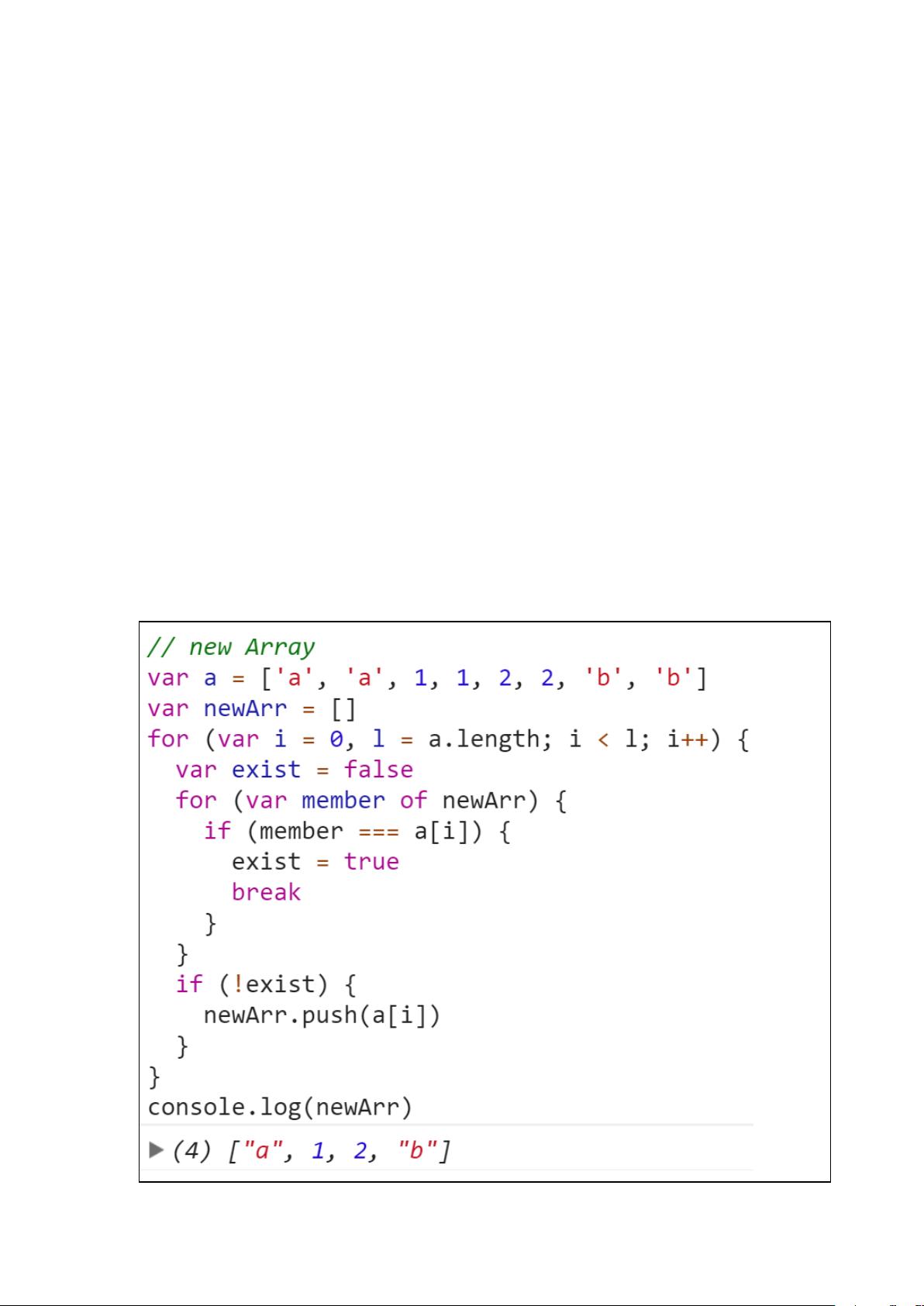
1. **新建数组法(双重循环)**:
这种方法通过创建一个新的数组,遍历原数组的每一个元素,如果新数组中没有这个元素,则将其添加进去。这种方法的时间复杂度较高,为O(n^2),因为对于每个元素,都需要与新数组中的所有元素进行比较。
```javascript
var arr = ['a', 'a', 1, 1, 2, 2, 'b', 'b'];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr.length; j++) { // 双层循环
if (arr[i] !== arr[j] && i !== j) { // 避免与自身比较
newArr.push(arr[i]);
}
}
}
```
2. **同一个数组删除法(双重循环删除)**:
使用两个嵌套循环,内层循环遍历尚未比较的元素,若发现重复则删除当前元素。由于这种方法涉及数组长度的变化,导致实际运行时间复杂度接近于O(n^2),但平均情况稍优于单纯的新建数组法。
3. **利用Object/Map/Set去重法**:
JavaScript对象的键是唯一的,可以利用这一点进行去重。通过将数组元素作为键,值可设为任何非空值。Set同样具有唯一性,可以用于去重。这种方法的时间复杂度也是O(n^2),但由于其内在机制,性能通常优于前两种。
```javascript
let arr = ['a', 'a', 1, 1, 2, 2, 'b', 'b'];
let map = new Map();
let newArr = Array.from(map.keys());
for (let item of arr) {
map.set(item, true);
}
```
4. **先排序再移除法**:
将数组按升序或降序排列,然后逐个检查元素,如果当前元素与下一个元素相同则删除。此方法的时间复杂度同样是O(n^2),但在已排序的数组上可能会更快,因为查找相邻元素的速度较快。
5. **Filter与indexOf法**:
利用JavaScript的filter方法配合indexOf函数,当某个元素在数组中第一次出现时,其索引等于该元素在数组中的位置。这种方法在某些情况下效率较高,因为它在找到首次出现的位置时停止搜索,时间复杂度为O(n)。
```javascript
var arr = ['a', 'a', 1, 1, 2, 2, 'b', 'b'];
var newArr = arr.filter((item, index) => index === arr.indexOf(item));
```
尽管这种方法看起来比前面几种更高效,但需要注意的是,indexOf在查找时会遍历整个数组,如果数组中有大量重复元素,总体上仍可能导致O(n^2)的时间复杂度。
总结来说,JavaScript数组去重有多种方法,各有优缺点。在选择时,应考虑数组的具体情况,如是否已排序、是否有大量重复元素,以及对性能的需求。对于小型数组,简单的双层循环方法可能就足够;对于大型数组或者追求性能的情况,可以考虑使用Object、Map、Set或利用数组的特性进行优化。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-20 上传
2020-10-24 上传
2020-11-22 上传
2020-10-22 上传
点击了解资源详情
点击了解资源详情
ask_ai_app
- 粉丝: 24
- 资源: 326
最新资源
- 超市管理系统数据库设计
- ParasoftC++Test
- 精通MATLAB6.5
- IIS安装和部署ASPX详细说明
- [翻译]了解ASP.NET底层架构
- ibm 智慧地球方案资料
- ASP.NET深入编程
- 高速PCB布线实践指南
- JAVA程序设计试卷2
- The Linux System Administrator's Guide
- ExtJS使用指南 -- 拉近B/S与C/S的距离
- 非常实用的struts 教程
- Linear discriminant analysis
- 宿舍管理系统详细设计
- [计算机科学经典著作].Addison.Wesley.Bjarne.Stroustrup.The.C...Programming.Language.Third.Edition
- OpenGL Visual C++编程