Mapbox加载带高度建筑白膜全流程指南:从数据处理到发布
需积分: 46 186 浏览量
更新于2024-08-26
1
收藏 1.75MB DOCX 举报
Mapbox加载带高度的建筑白膜是一个涉及地理信息系统(GIS)和地图服务集成的过程,主要关注如何将包含建筑物高度信息的Shapefile数据导入并展示在Mapbox上。以下是整个流程的详细说明:
1. **制作带高度的建筑数据**
- 首先,可以从水经注等数据源获取带高度的建筑物面数据,这些数据通常以Shapefile(.shp)格式存在。如果原始数据不包含高度信息,可能需要在ArcScene这样的GIS软件中进行处理,根据已有高度字段进行拉伸或调整,以确保每个建筑的高度层次清晰可见。例如,可以通过调整比例因子,如`heightnum * 3 * 0.00001`来控制显示效果。
2. **发布到GeoServer**
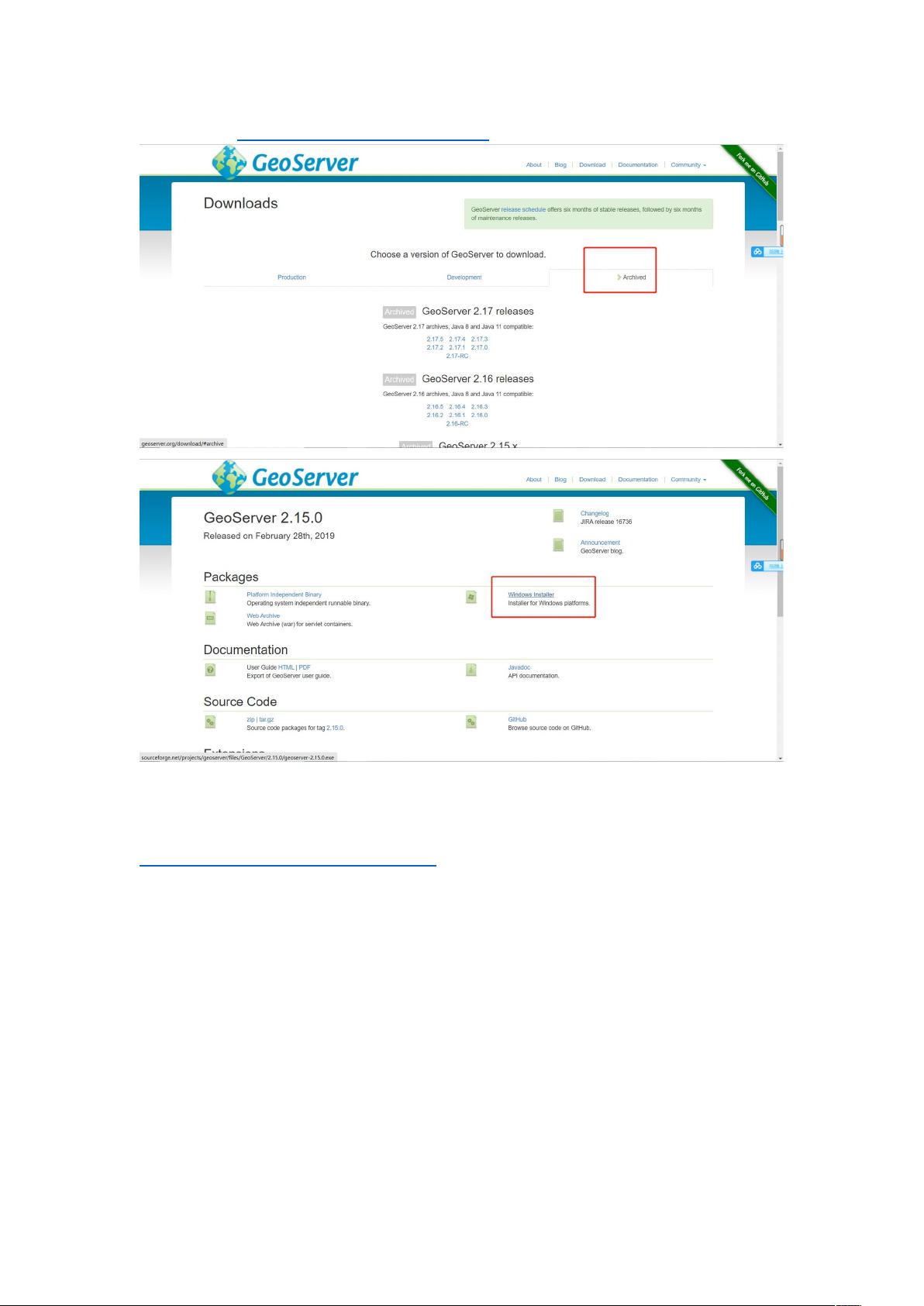
- GeoServer是一个开源的GIS服务器,用于管理和分发地理数据。下载GeoServer的安装包,可能是bin直接运行、exe安装或war包(Java Web应用)。安装后启动服务,通过`http://localhost:8090/geoserver`访问其Web界面,使用默认的Admin账户登录。
- 在GeoServer中,你需要发布带有高度信息的Shapefile。这涉及到创建新的工作区、数据存储和图层。确保在上传数据时选择正确的编码,特别是当数据包含中文字符时。
3. **配置矢量瓦片发布**
- Mapbox支持矢量瓦片,因此需要安装`vectortiles-plugin`插件,将其放置在GeoServer的WEB-INF\lib目录下,并重启服务。此外,还需要解决跨域问题,编辑webapps\geoserver\WEB-INF\web.xml文件,取消对`cross-origin`部分的注释,允许跨域访问。
4. **发布图层**
- 依次创建工作区 -> 新建数据存储,上传带有高度信息的Shapefile。接着,新建图层,并确保设置正确的坐标参考系统(SRS),这应与数据本身的投影一致,如WGS84或特定投影如EPSG:4326。
- 发布图层时,要特别关注四个关键设置:工作区、数据存储、图层名称以及SRS,确保它们正确对应。
通过以上步骤,你可以将带有高度的建筑数据整合到Mapbox中,以便在地图上展示高度差异,实现更丰富的视觉效果。在实际操作中,记得进行必要的测试和调整,以确保最佳的用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
142 浏览量
点击了解资源详情
晴天蜗牛
- 粉丝: 104
最新资源
- 探索MiXi2001.github.io背后的技术奥秘
- 专业拷机软件PassMark BurnInTest pro注册与使用指南
- MyAPI模板:简化RESTful API开发与数据库访问
- 四维数据可视化技术的突破与应用
- 三星9300 EFS备份教程与工具下载
- 《计算机科学导论》课后习题解析与翻译
- 探索基于可逆细胞自动机的图像加密技术
- 曦灵的多平台部署与HTML技术实践
- SanDisk Cruzer Contour 8G量产工具v1.4.0.2使用教程
- FLV视频文件提取工具:流媒体技术应用
- DWR实现数据库信息在JSP页面的动态展示
- 适用于Win7 64位的VueScan扫描仪专业版驱动下载
- STM32环境下XBF格式全字库生成与SD卡应用指南
- 探索数据集:全面掌握数据管理与分析
- coc-graphql扩展:coc.nvim的GraphQL语言服务提升
- Cocos2d-x实现模态对话框的深入解析