博客前端封装:注册验证技术详解
需积分: 0 59 浏览量
更新于2024-08-05
收藏 311KB PDF 举报
"本资源主要讲解了在前端项目中如何实现注册验证功能,通过HTML、CSS和JavaScript进行表单验证的详细步骤。主讲人是李炎恢,可以在指定的博客和合作网站上获取更多相关资料。"
在前端开发中,用户注册功能是必不可少的一部分,而注册验证则是确保用户输入数据正确性和安全性的关键环节。本章节主要围绕如何封装一个注册验证库展开,主要涉及以下几个知识点:
1. **表单验证的重要性**:注册验证是为了确保用户在提交表单时,所有字段都符合预设的规则,如用户名不为空、密码强度、邮箱格式、安全问题选择等,这样可以减少无效数据的提交,提升用户体验,同时也能防止恶意攻击。
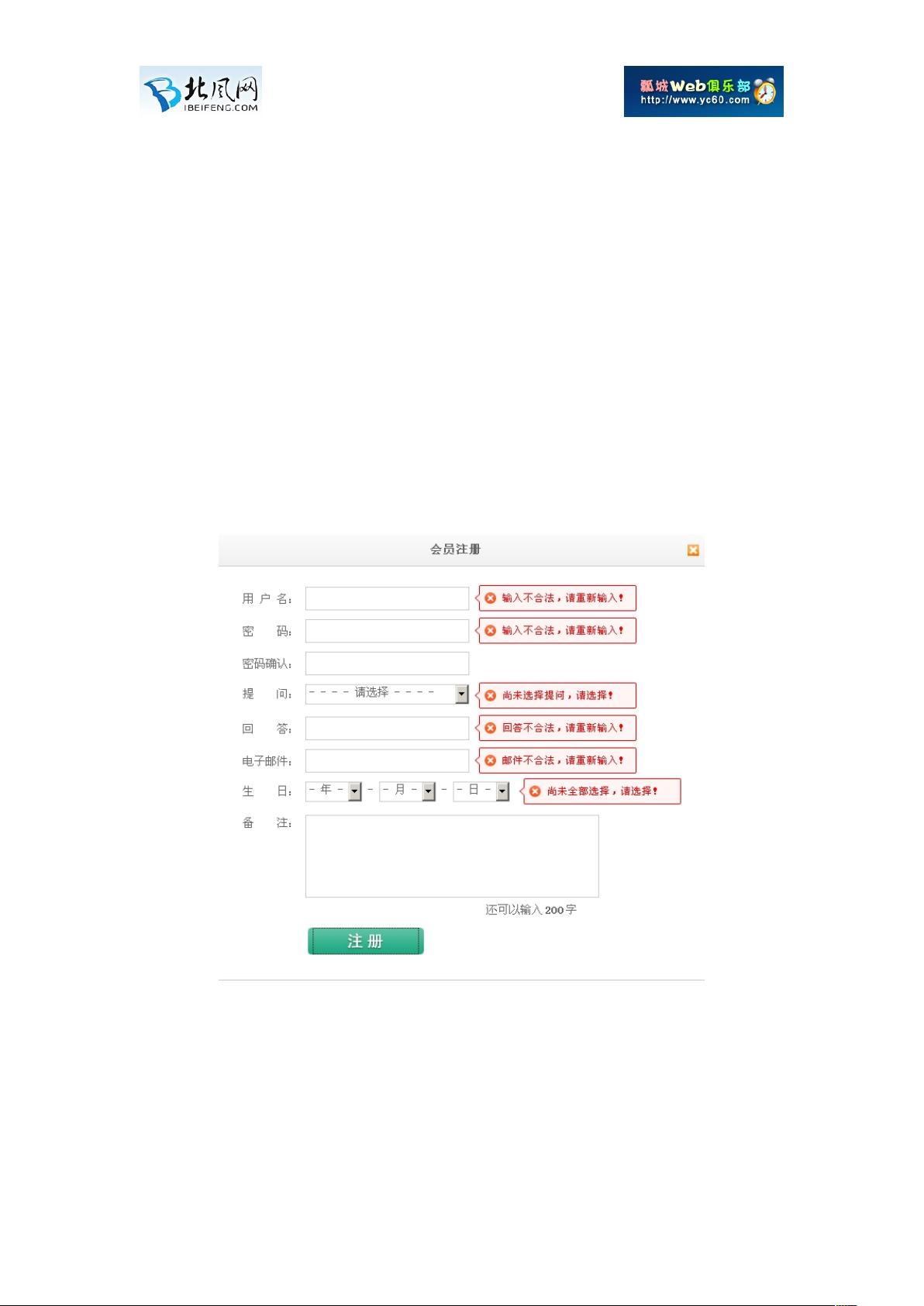
2. **HTML结构**:在示例中,HTML部分包含了表单元素以及错误提示的`<span>`标签。`<input type="button" name="sub" class="submit">`是提交按钮,`<span class="error error_birthday">`和`<span class="error error_ques">`是用于显示错误信息的元素,它们的位置通过CSS定位。
3. **CSS样式**:CSS代码用于调整错误提示信息的位置,使其能够准确地与对应的输入字段对齐,增强页面的可读性。例如,`#regdldd span.error_ques`和`#regdldd span.error_birthday`设置了错误信息在页面上的位置。
4. **JavaScript验证**:使用jQuery库,当用户点击提交按钮时,会触发JavaScript函数进行验证。例如,`$('form').form('sub').click(function(){...})`监听表单提交事件。接着,通过一系列的`if`语句调用不同的验证函数,如`check_user()`, `check_pass()`, `check_notpass()`, `check_ques()`, `check_ans()`, `check_email()`。如果任一验证失败,相应的错误提示会被显示(`$('#reg.error_xxx').css('display','block')`),并设置全局变量`flag`为`false`,阻止表单提交。
5. **验证函数**:每个验证函数(如`check_user()`)负责检查特定输入字段的有效性。例如,`check_user()`可能检查用户名是否为空或是否符合长度限制。如果验证失败,这些函数通常会返回`false`,以便在`click`事件处理程序中捕捉到。
6. **错误反馈**:通过显示错误信息,用户可以清楚地知道哪里出了问题,从而及时纠正。这提高了用户的交互体验,并减少了因输入错误而导致的提交失败。
7. **封装库的构建**:这个例子中的验证逻辑可以被封装成一个库,以便在其他项目中重复使用。将各种验证方法组织起来,创建一个通用的验证类或模块,可以提高代码复用性和维护性。
通过理解和实践这些知识点,开发者可以构建更健壮、用户体验更好的前端注册表单,同时也可以学习到如何有效地进行前端验证和错误处理。在实际开发中,还可以结合现代前端框架如React、Vue或Angular,将这样的验证逻辑集成到组件中,进一步提升开发效率和代码质量。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-08-03 上传
2022-08-03 上传
2022-08-03 上传
2022-08-03 上传
2022-08-03 上传
2022-08-03 上传
ali-12
- 粉丝: 34
- 资源: 328
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新