jQuery Mobile:布局与表单详解与数据属性
需积分: 35 167 浏览量
更新于2024-07-20
收藏 1.77MB PPT 举报
本篇内容主要介绍了jQuery Mobile在HTML5移动Web开发中的布局和表单部分。jQuery Mobile是一个轻量级的前端框架,专为构建移动设备优化的用户界面而设计,它基于HTML5标准,提供了丰富的组件和交互效果,使得开发者能够轻松地创建响应式的移动应用。
首先,回顾了上一讲中的jQuery Mobile列表视图,它是基于HTML的有序列表(<ol>)和无序列表(<ul>)实现的,通过添加"data-role='listview'"属性将其转换为可交互的列表。列表项(<li>)需要包含链接,以便用户可以通过点击进行导航。
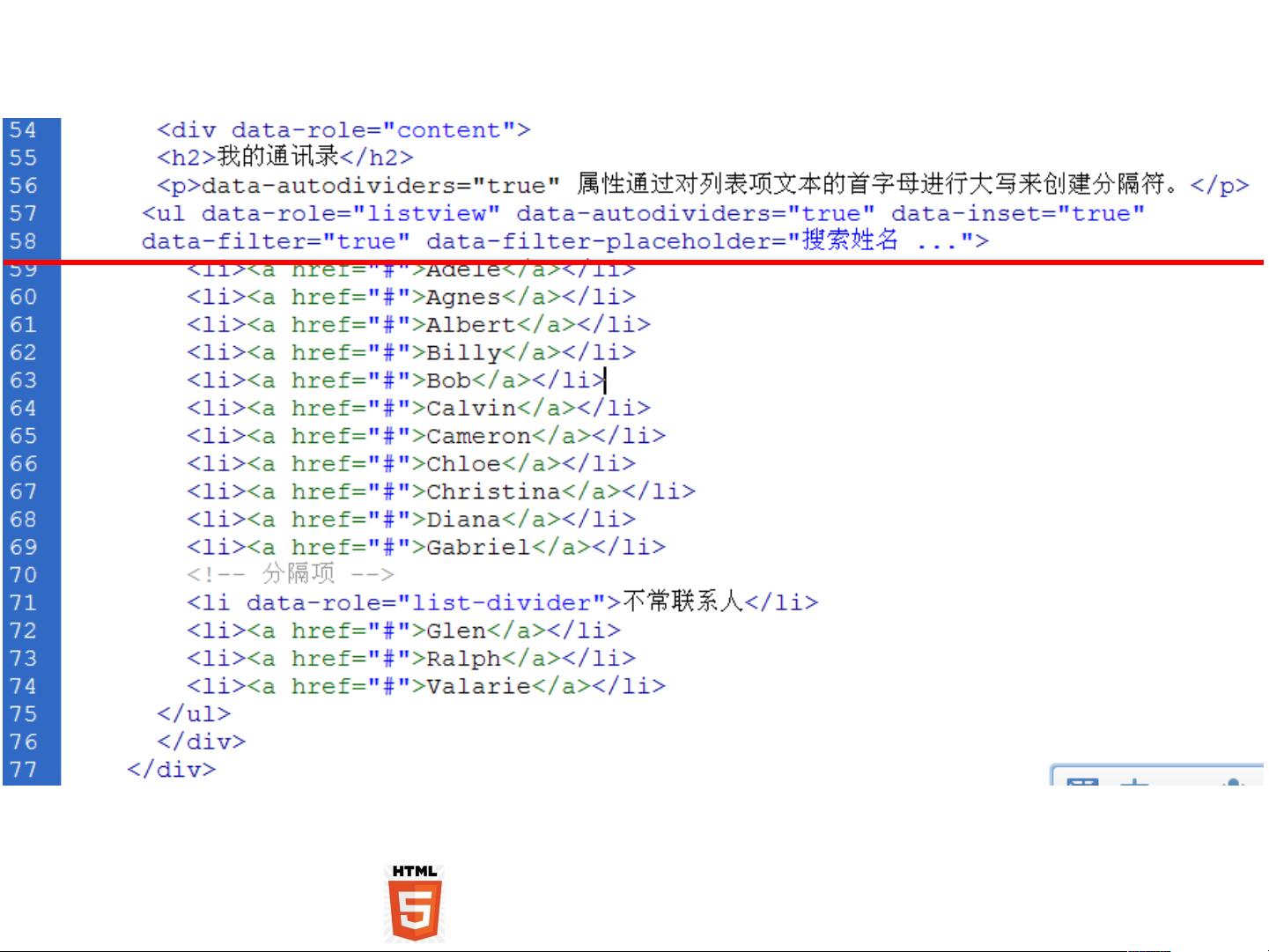
数据属性是jQuery Mobile中定义列表样式和功能的关键,例如:
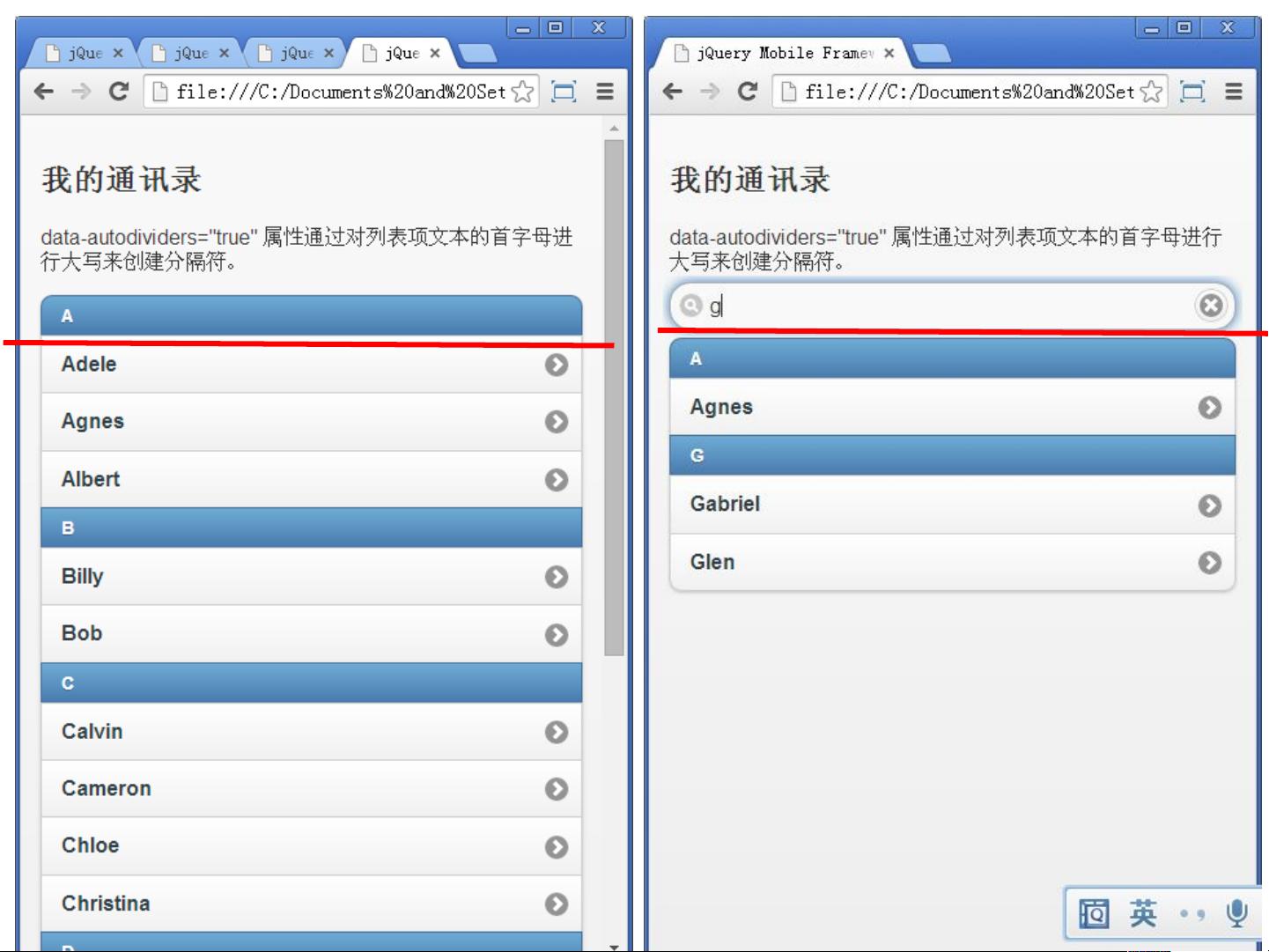
- `data-autodividers`: 控制列表项是否自动添加分隔符,true表示启用,false表示禁用,默认值为true。
- `data-count-theme`: 设置计数泡泡主题颜色,可以指定字母(a-z)对应的颜色代码,默认为"c"。
- `data-divider-theme`: 设置列表分隔符主题颜色,同样指定字母(a-z)颜色代码,默认为"b"。
- `data-filter`: 是否显示搜索框,true表示启用,false表示禁用,默认值为false。
- `data-filter-placeholder`: 搜索框的初始文本,如未设置则为"Filter items"。
- `data-filter-theme`: 搜索过滤器的主题颜色,指定字母(a-z)代码,默认为"c"。
- `data-icon`: 定义列表项目的图标,参考文档提供图标库。
- `data-inset`: 决定列表是否采用圆角和外边距样式,true或false控制。
- `data-split-icon`: 分割按钮的图标,默认为"arrow-r",同样有主题颜色设置。
- `data-split-theme`: 分割按钮的主题颜色,指定字母(a-z)代码,默认为"b"。
- `data-theme`: 规定列表的整体主题颜色,指定字母(a-z)代码。
此外,jQuery Mobile还允许列表项自动转化为按钮,无需额外设置`data-role="button"`。通过这些数据属性的灵活配置,开发者可以定制出符合移动设备特性的交互式布局。
学习者将在此部分内容中深入理解如何利用jQuery Mobile创建高效、美观的移动页面,包括折叠块、网格布局以及表单的设计,最后通过实际的示例和练习来巩固所学知识。对于希望进入移动Web开发领域或提升现有技能的开发者来说,这部分内容是不可或缺的一部分。
2014-05-29 上传
2021-09-21 上传
2019-03-31 上传
2019-11-24 上传
2012-12-16 上传
2014-04-29 上传
2019-04-09 上传
smileNicky
- 粉丝: 2w+
- 资源: 407