Vue自定义EventBus:组件间高效数据传递详解
版权申诉
99 浏览量
更新于2024-09-12
收藏 82KB PDF 举报
Vue EventBus 是Vue.js中一种实用的技术,用于在Vue组件之间实现跨层级的数据传递和事件通信。在组件化的应用开发中,由于组件间的独立性,数据交互必不可少。本文将着重介绍如何使用EventBus来处理父子组件间以及兄弟组件之间的数据共享。
Vue组件间的交互主要有两种方式:EventBus(也称为全局事件总线)和Vuex状态管理。EventBus更适用于场景简单、数据不涉及全局状态的组件间通信,而Vuex则更适合于复杂的状态管理,特别是多层级的组件状态同步。
EventBus的工作原理是创建一个独立的全局对象或类,所有的组件都可以订阅和发布事件。在本文中,我们不会探讨Vuex,因为它会在后续文章中详细介绍。EventBus的实现通常涉及以下几个步骤:
1. 创建EventBus实例:在Vue实例之外创建一个独立的对象,如`const EventBus = new Vue()`,确保它不是单例,以避免全局污染。
2. 发布事件:在子组件中,当数据需要传递时,通过`EventBus.$emit(eventName, data)`触发一个事件,同时附带要传递的数据。
3. 订阅事件:在父组件或其他组件中,使用`EventBus.$on(eventName, callback)`监听特定事件。当事件被触发时,回调函数会被调用,从而处理接收到的数据。
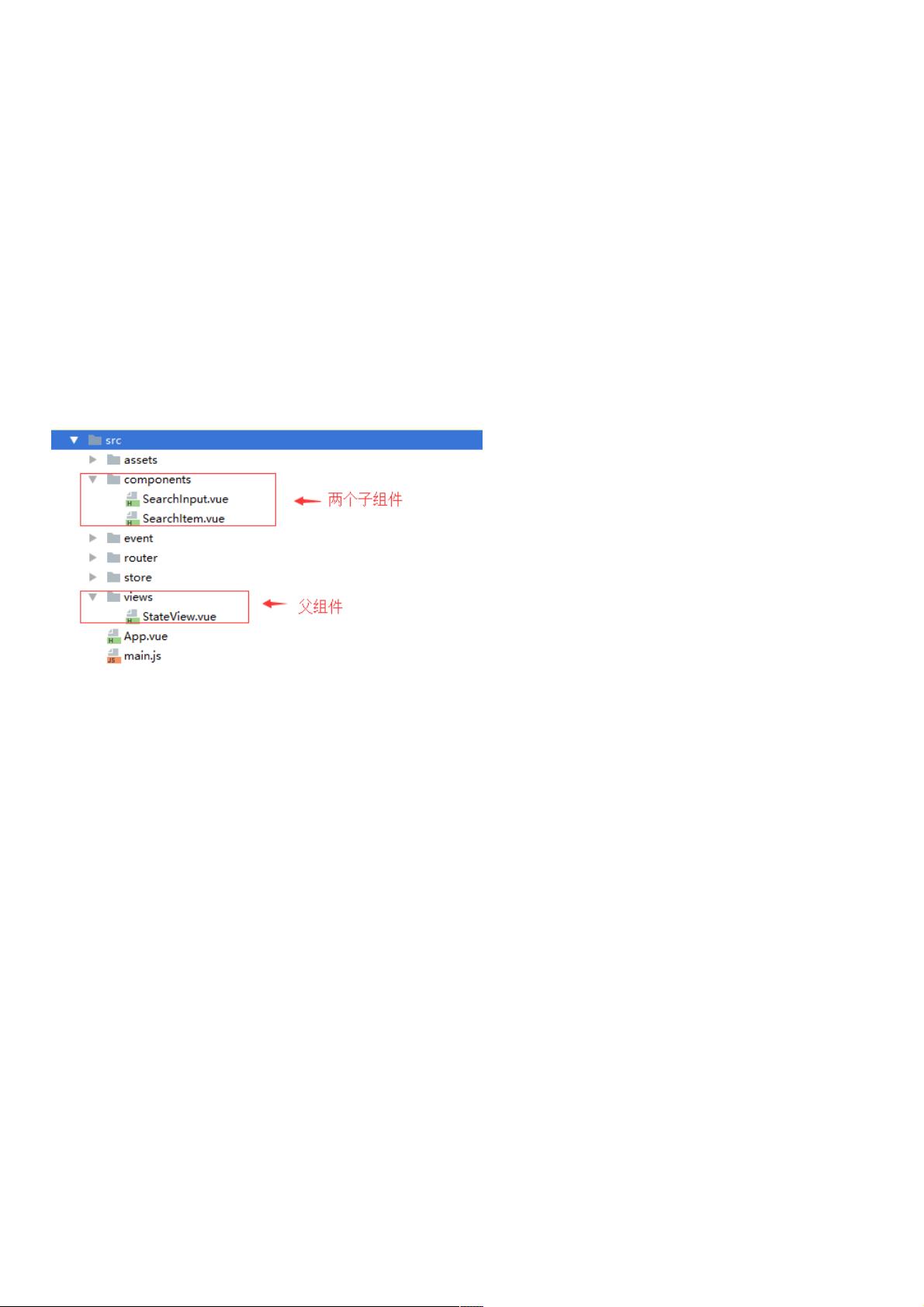
回到提供的代码示例:
- SearchInput.vue组件:作为一个输入框,其`v-model`绑定了`searchContent`属性。当用户输入内容时,组件可以通过`this.$emit('search', searchContent)`发布一个名为`search`的事件,传递当前输入的值。
- SearchItem.vue组件:作为接收者,`<span>`元素使用`itemContent` prop来展示内容。在组件的`data`中,设置一个默认的`content`属性,当接收到`itemContent`时,更新显示内容。
- StateView.vue父组件:这里可能需要监听来自SearchInput的事件,当接收到搜索内容后,可以调用`EventBus.$on('search', (content) => { ... })`来处理这个事件。在处理完事件后,父组件可以决定是否需要将数据进一步传递给其他组件或者进行其他操作。
Vue EventBus 提供了一种灵活的方式来实现组件间的非直接通信,使得组件可以独立地管理和处理数据,同时保持组件的模块化和易于维护。在实际开发中,根据需求选择恰当的交互方式是非常重要的,EventBus适合轻量级的事件传递,而Vuex则适合于复杂的、全局的状态管理。
2021-01-21 上传
2023-07-22 上传
2023-05-20 上传
2024-10-20 上传
2023-07-14 上传
2024-03-02 上传
2024-10-25 上传
2024-03-30 上传
weixin_38571878
- 粉丝: 5
- 资源: 935
最新资源
- hackerrank 30天挑战
- SMStagger:文字排程应用程式
- rick-morty-app-chpx
- Java_script_slide-show
- events-app-angular
- ECMO-Device-Simulation
- showdialog010220
- LinuxJava(TM) SE 1.8 and MysqlJava
- randomAnimalGenerator:阿基德阿基特图拉-德阿皮
- portafolioWeb:网络作品集项目
- SocialTab-crx插件
- 转子动力学工具箱 (RotFE):工具箱对带圆盘的旋转弹性轴进行建模-matlab开发
- robinlennox.github.io
- 异构数据库迁移同步(搬家)工具.zip
- Accuinsight-1.0.18-py2.py3-none-any.whl.zip
- Unity:Unity脚本