使用jQuery与原生JS实现左侧分类菜单栏
164 浏览量
更新于2024-09-01
收藏 103KB PDF 举报
"这篇教程将介绍如何使用jQuery和原生JavaScript实现常见的左侧分类菜单栏,常见于电商网站如京东和淘宝。教程分为两个部分,分别讲解依赖jQuery的实现方法和不依赖jQuery的纯JavaScript实现方法,并提供了必要的HTML结构和CSS样式作为辅助。"
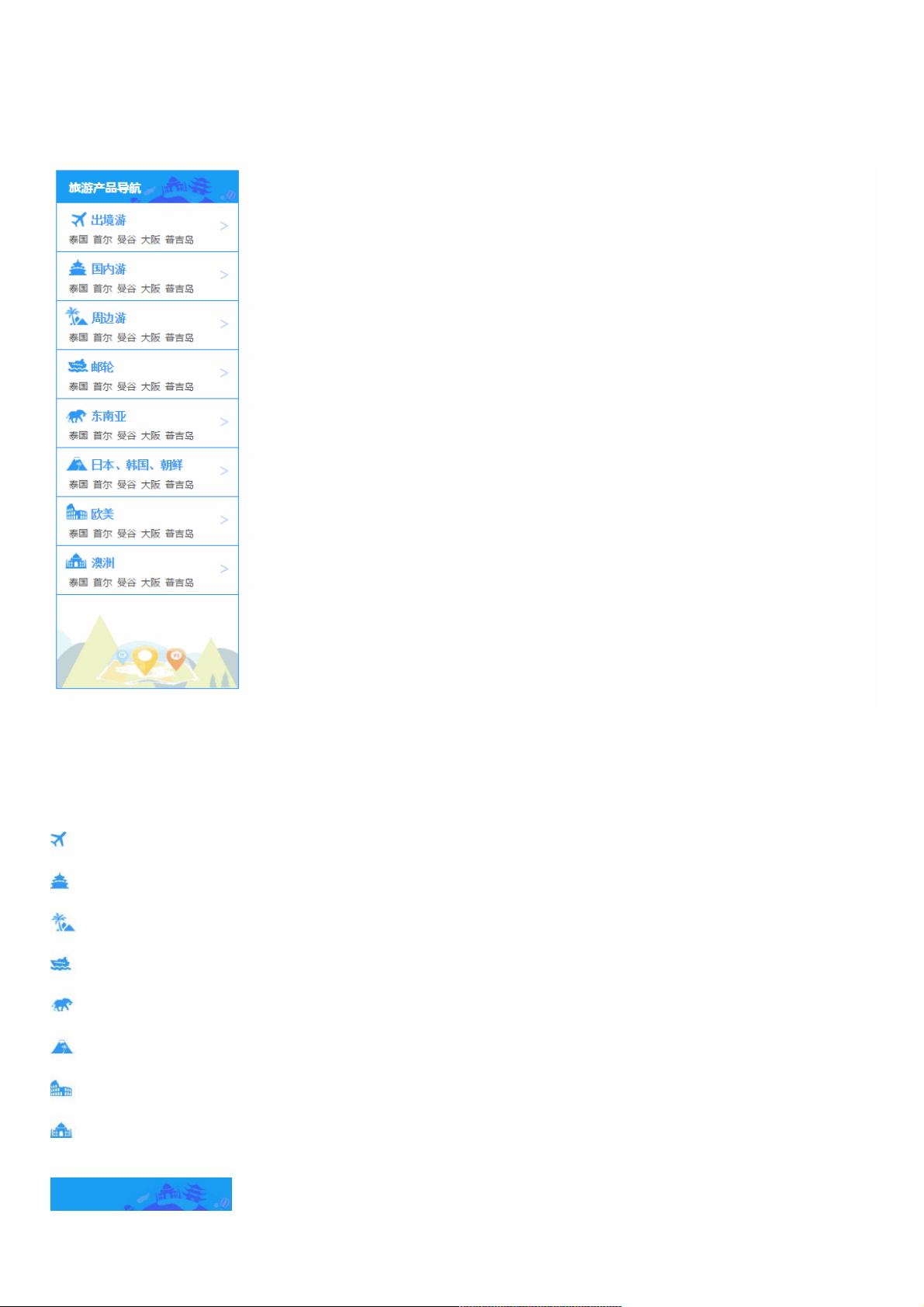
在网页设计中,一个高效的导航菜单对于用户体验至关重要,特别是对于大型网站来说,左侧分类菜单栏能够帮助用户快速定位和浏览所需内容。本教程将以"旅游网站左侧分类菜单"为例,展示如何构建这样的功能。
首先,我们需要准备必要的资源。如果使用jQuery,你需要引入jQuery库,这通常通过链接外部jQuery.js文件实现。如果不使用jQuery,可以跳过此步骤。此外,为了美化菜单,还需要一些图片,例如用于菜单图标的icon_nav.jpg,以及用于菜单展开和收起效果的img_226x40.jpg和img_226x95.jpg。
接下来,我们编写HTML代码,构建基本的页面结构。在提供的代码片段中,可以看到一个包含"旅游产品导航"标题的div(class="product_sort fl"),里面有一个包含子菜单的div(class="item")。每个菜单项由一个标题(class="titleone")和一个展开/收起箭头(class="arrow")组成,下面跟着一个列表(class="list")和一个子菜单区域(class="subitem")。
为了实现菜单的交互效果,我们将利用jQuery或原生JavaScript来添加事件监听器。在jQuery中,我们可以使用`.click()`方法绑定点击事件,当用户点击标题或箭头时,显示或隐藏子菜单。例如:
```javascript
$('.titleone').click(function() {
$(this).next('.subitem').slideToggle();
});
```
这段代码会在点击带有"titleone"类的元素时,对其后面带有"subitem"类的元素执行滑动切换效果,从而实现展开和收起子菜单。
而在原生JavaScript中,我们需要使用`addEventListener`方法来达到相同的效果:
```javascript
var titleOnes = document.querySelectorAll('.titleone');
for (var i = 0; i < titleOnes.length; i++) {
titleOnes[i].addEventListener('click', function() {
this.nextElementSibling.classList.toggle('show');
});
}
```
这里,我们获取所有"titleone"类的元素,然后为它们添加点击事件监听器。当点击时,使用`classList.toggle`来切换"show"类,从而控制子菜单的显示和隐藏。
同时,我们还需要CSS样式来美化菜单,使其具有良好的视觉效果。例如,可以设置背景色、边框、字体样式,以及使用过渡效果来平滑地展现展开和收起的过程。
通过以上步骤,我们可以创建一个功能完备且美观的左侧分类菜单栏。这种菜单栏不仅可以应用于旅游网站,还可以广泛应用于各类电商平台或其他需要分类导航的网站,提供直观的用户体验。
2020-06-05 上传
2023-06-06 上传
2024-04-15 上传
2023-02-07 上传
2023-12-27 上传
2023-10-16 上传
2023-09-25 上传
weixin_38577648
- 粉丝: 3
- 资源: 943
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查