Android自定义View:Xfermode实现文字动态加载动画详解
145 浏览量
更新于2024-09-01
收藏 128KB PDF 举报
本文主要介绍了如何在Android开发中利用Xfermode实现自定义View的动态文字加载动画,为读者提供了一个实用且易于理解的方法。Xfermode在Android中扮演着图形混合操作的角色,类似于数学中的集合概念,可以用来组合、叠加或剪切图像。作者首先强调了理解自定义View的基础,如`onDraw()`、`onMeasure()`方法以及Paint和Canvas的使用,这些都是进行此类动画的基础。
在实际操作中,关键步骤分为两步:
1. 理解图形混合模式:
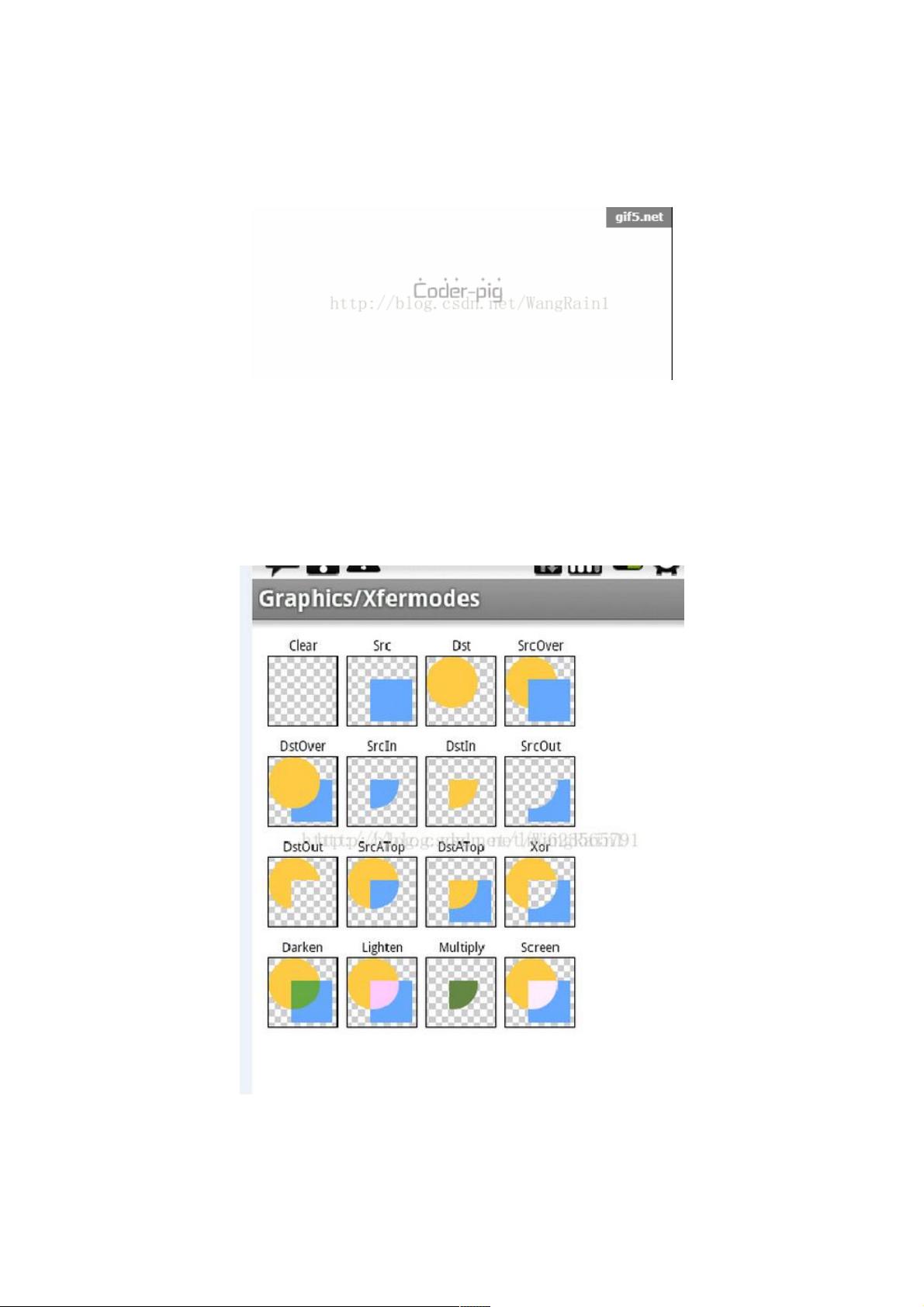
- 作者通过日常生活中的例子,将Xfermode比作集合的交集、并集和补集,这里的图形A和B代表不同的视图元素。`PorterDuffXfermode`是主要的类,其构造函数中的`Mode.SRC_IN`表示源图像与目标图像的交集模式。开发者可以根据需求选择不同的模式,如`SRC_OVER`(常规覆盖)、`SRC_ATOP`(源图像覆盖目标图像透明部分)等。
2. 应用到实际动画:
- 实现动画需要至少两个图像或者视图,通过在`onDraw()`方法中使用`PorterDuffXfermode`,在每一帧改变混合模式,可以实现文字或其他元素的动态加载或融合效果。例如,可以先绘制背景,然后在每一帧更新文字的颜色和位置,通过不同的Xfermode组合,创造出文字渐入、渐变或重叠的动画效果。
文章提供了实例代码,帮助读者从入门级别逐步掌握这一技术,适合希望在Android开发中增强视觉效果的开发者参考。通过深入理解Xfermode的工作原理和实践操作,开发者能够为应用程序添加更具吸引力的动态效果。
2019-08-08 上传
2019-01-23 上传
点击了解资源详情
2016-04-01 上传
2015-11-12 上传
2021-10-10 上传
2019-09-23 上传
点击了解资源详情
weixin_38502916
- 粉丝: 2
- 资源: 942
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程