DOM编程艺术:创建、操作节点详解
需积分: 10 111 浏览量
更新于2024-07-25
收藏 3.16MB PDF 举报
"JavaScript DOM编程艺术 附录.pdf" 是一本关于JavaScript操作DOM的参考资料,主要涵盖了一系列与DOM节点操作相关的方法和属性。
在DOM(Document Object Model)编程中,节点的操作是核心部分,用于构建、修改和遍历HTML或XML文档。本附录详细介绍了以下关键知识点:
1. 创建节点:
- `createElement()` 方法允许开发者根据指定的标签名称创建新的元素节点。返回的是一个指向新元素节点的引用,但这个新节点不会自动插入到文档中。例如,创建一个`<p>`元素节点,并将其添加到`<body>`元素的末尾,需使用`appendChild()`方法。
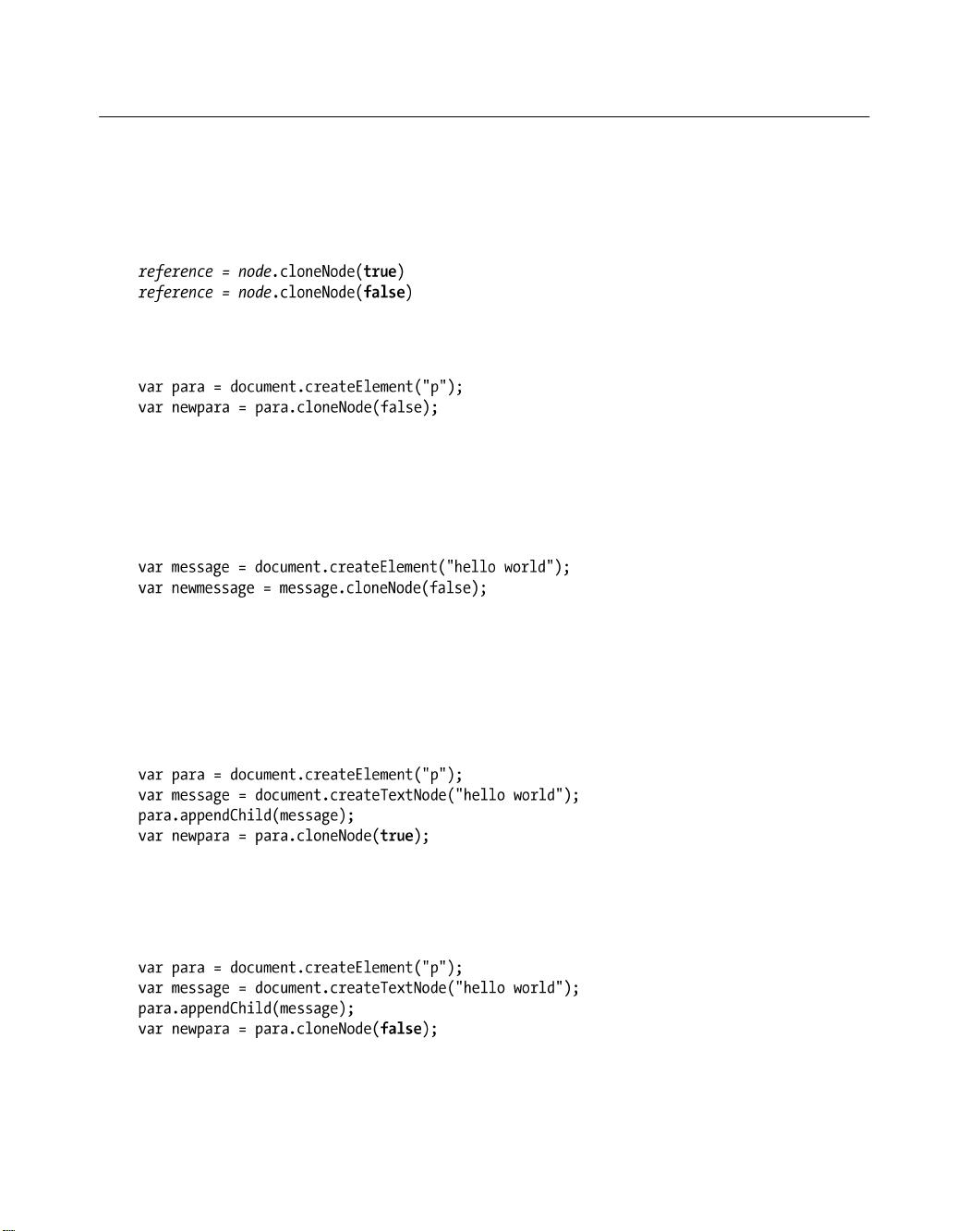
2. 复制节点:
- DOM提供了复制节点的能力,可以使用`cloneNode()`方法来创建现有节点的副本。这包括复制节点的所有属性和子节点。
3. 插入节点:
- `appendChild()` 方法用于将新节点添加到父节点的末尾。
- `insertBefore()` 方法允许在特定子节点前面插入新节点。
- `replaceChild()` 方法用于替换父节点中的一个子节点。
4. 删除节点:
- `removeChild()` 方法用来从父节点中移除指定的子节点。
5. 替换节点:
- `replaceChild()` 方法用于替换现有子节点为另一个节点。
6. 处理节点:
- 可以通过节点对象的各种属性(如`nodeValue`、`innerHTML`等)来修改节点的内容或属性。
7. 查找节点:
- `getElementById()` 用于根据ID获取元素。
- `getElementsByClassName()` 和 `getElementsByTagName()` 分别通过类名和标签名查找元素。
- `querySelector()` 和 `querySelectorAll()` 提供更灵活的选择器语法来查找节点。
8. 节点的属性:
- `nodeName` 返回节点的名称,对于元素节点通常是大写的标签名。
- `nodeType` 表示节点类型,如元素节点为1,文本节点为3。
- `parentNode` 指向父节点,`childNodes` 包含所有子节点的列表。
9. 遍历节点树:
- 使用`nextSibling`、`previousSibling`、`firstChild` 和 `lastChild` 属性可以遍历和导航节点树。
- `childNodes` 和 `children` 属性分别提供子节点列表,区别在于`children`仅包含元素节点。
这些方法和属性构成了DOM编程的基础,使得JavaScript能够动态地操作网页内容,实现交互性和动态效果。理解并熟练掌握这些知识对于进行前端开发至关重要。
2016-09-03 上传
2018-01-16 上传
2018-04-20 上传
2024-11-27 上传
2024-11-27 上传
w3funs
- 粉丝: 0
- 资源: 1
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查