Android嵌套滑动冲突解决方案:利用NestedScrollView
170 浏览量
更新于2024-08-30
收藏 86KB PDF 举报
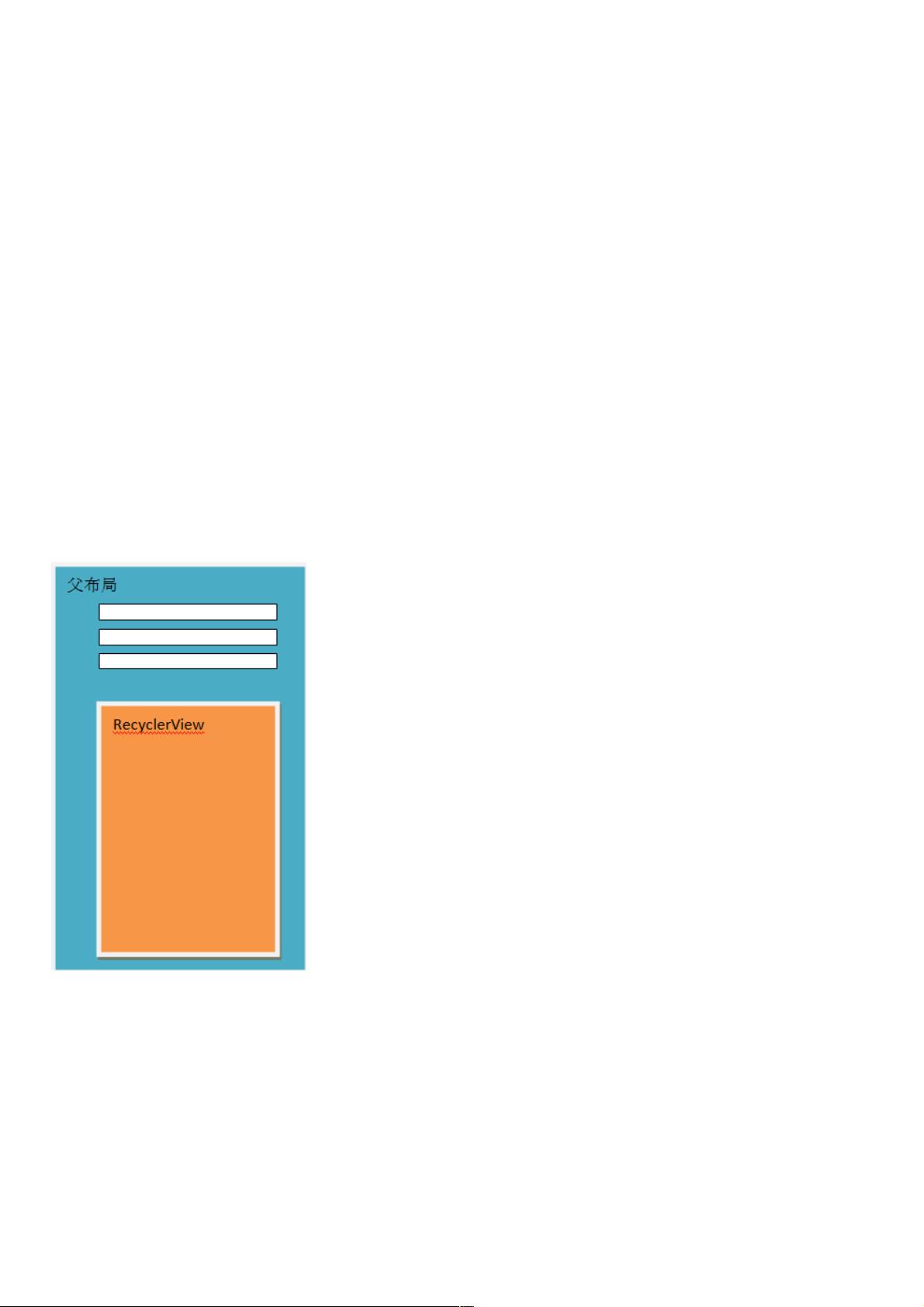
在Android开发中,嵌套滑动控制(如RecyclerView、ListView和ViewPager)有时会导致滑动冲突。当一个Activity或Fragment的布局中,上半部分与下半部分的可滑动组件(例如一个顶部固定的布局和底部的可滚动列表)同时进行滑动时,可能会出现用户体验上的问题,因为它们的滑动行为可能互相干扰。
解决这种冲突的传统方法包括:
1. 重写系统组件:如重写自定义的ViewPager,可能是为了处理滚动事件的传递和拦截,以避免下层滑动影响到上层。然而,这种方法可能涉及复杂的代码,并且可能导致性能开销,而且效果可能不够自然。
2. 重写RecyclerView:由于RecyclerView的高度动态计算可能会出现问题,如显示不完整或者仅显示单个item,开发者曾试图通过重写RecyclerView来解决高度计算问题。尽管这可以临时解决问题,但可能引入额外的复杂性。
然而,随着Android SDK的发展,NestedScrollView的出现为解决此类问题提供了一个更优雅的解决方案。NestedScrollView设计用来管理嵌套的滚动视图,使得开发者能够方便地将可滚动组件(如RecyclerView)嵌套在其内部,而无需担心滑动冲突。使用NestedScrollView时,只需确保其`fillViewport`属性设置为`true`,以便它能够自动调整大小以适应内容,从而消除了滑动冲突。
在具体实现时,如果布局只包含一个RecyclerView,可以直接将RecyclerView置于NestedScrollView中,如下所示:
```xml
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/m_nsv"
android:fillViewport="true"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 上半部分布局 -->
<RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
```
通过这种方式,NestedScrollView会自动接管并管理内部的滚动,使得上下两部分的滑动操作可以和谐共存,从而避免了滑动冲突。当然,对于更复杂的布局,可能还需要进一步考虑其他嵌套层级和处理边界情况,以确保最优的用户体验。
2021-01-05 上传
2021-01-05 上传
点击了解资源详情
2019-08-13 上传
2020-08-30 上传
2020-08-31 上传
143 浏览量
weixin_38617001
- 粉丝: 5
- 资源: 902
最新资源
- javatransactions
- ActionScript 3.0 Cookbook 简体中文完整版(常青翻译)
- Manning - Struts in Action
- 基于DSP的PID温度控制系统
- EJB 3.0实例教程
- Maui META工具修改WAP设置.doc
- SQL语法 SQL查询实例
- CISA模拟考试题_2008_200道_没答案
- MTK平台学习笔记 03-增加菜单项的流程.pdf
- 分享:一般常用排序算法
- 关于JAVA继承的讲解
- 关于排序算法 java代码
- 关于I/O流读写文件
- 计算机专业的毕业论文
- iPhone Developers Cookbook
- google file system