JavaScript创建常量深度解析:es6与Object方法的应用
81 浏览量
更新于2024-09-01
收藏 158KB PDF 举报
本文主要介绍了JavaScript中创建常量的方法,尽管JavaScript语言本身并没有原生的"常量"关键字,但开发者可以通过利用ES6的`const`声明和内置对象的`Object`方法来模拟实现。以下是对这些知识点的详细解析:
1. const声明(ES6):
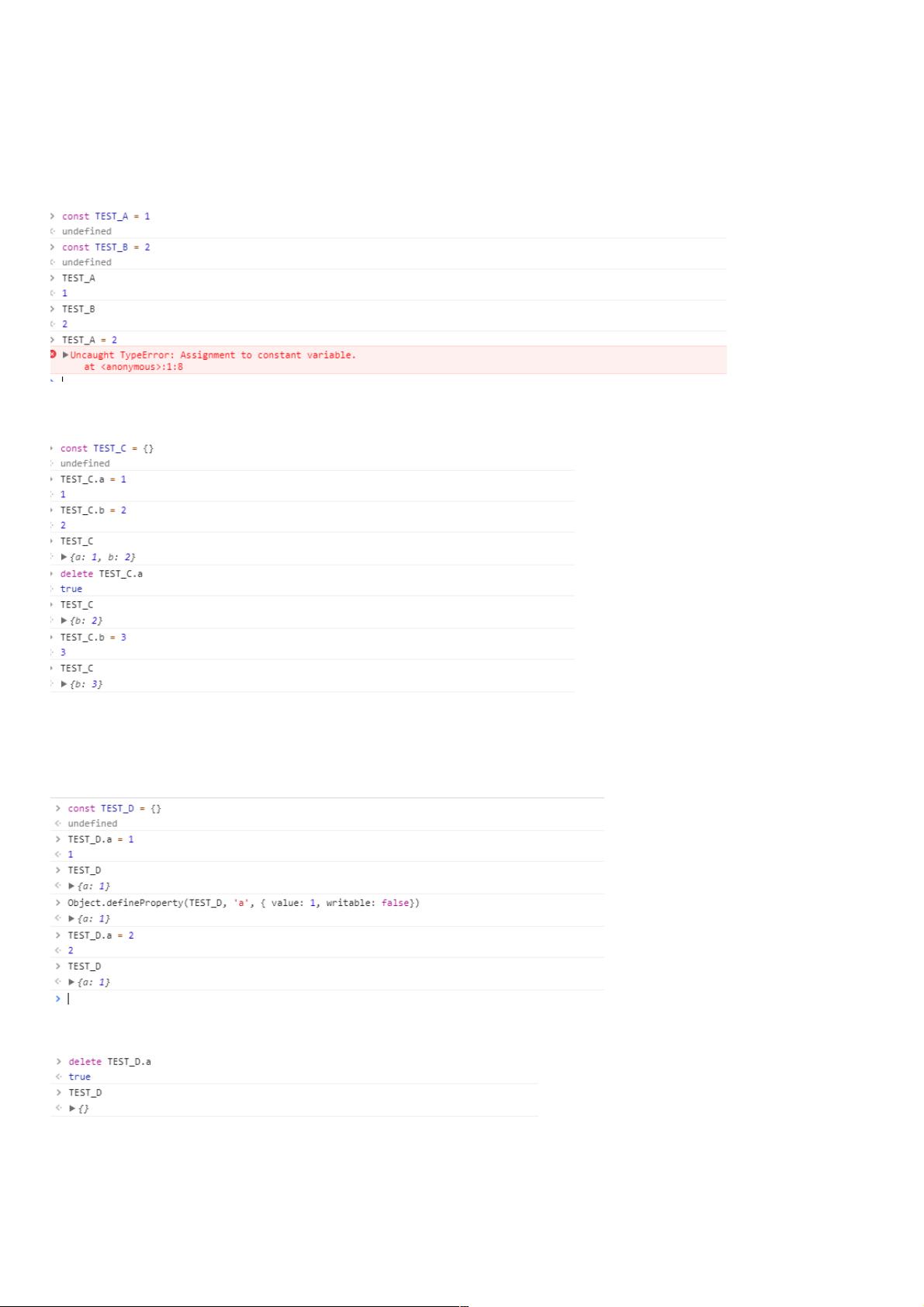
- `const`是ES6引入的一种声明关键字,用于声明常量,即声明后变量的值不可更改。对于基本数据类型(如数字、字符串和布尔值),使用`const`声明的变量确实具有常量性质,试图修改它们会抛出错误。
- 但对于引用类型(如对象),虽然`const`声明的是对象的引用,而不是对象本身,因此对对象的属性进行删除、修改或添加操作仍然是允许的。这意味着`const obj = {a: 1}`中,即使不能直接修改`obj.a`,但如果`obj`指向的对象有新的属性或值,`const`并不会阻止这些变化。
2. Object方法:
- `Object.defineProperty(obj, prop, descriptor)`: 这个方法用于直接定义或修改对象属性的特性。可以设置`writable: false`来防止属性被直接修改,但不能阻止通过`delete`操作删除属性。如果需要更深层次的保护,还可以控制其他属性,如`configurable`和`enumerable`。
- `Object.preventExtensions(obj)`: 此方法使对象不可扩展,意味着不能添加新的属性,这有助于确保对象的结构不变。
- `Object.seal(obj)`: 封装对象使其不可扩展,同时允许修改现有的可写属性。相较于`preventExtensions`,它提供了一定程度的灵活性。
创建常量的关键在于巧妙地利用这些方法组合使用,通过`const`声明变量,然后使用`Object.defineProperty`或`Object.seal`来限制对属性的修改和扩展。这种方法虽然能实现一定程度的“常量”效果,但可能会增加代码的复杂性和维护成本,尤其是在处理大型对象时。对于简单的场景,`const`已经能满足大部分需求;对于复杂的结构,可能需要根据实际项目需求选择合适的方法。
2018-09-22 上传
2022-06-21 上传
2009-08-19 上传
2023-08-17 上传
2023-07-11 上传
2023-09-03 上传
2023-09-03 上传
2023-06-07 上传
2023-06-09 上传
weixin_38740328
- 粉丝: 4
- 资源: 863
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载