Vue-cli3.0配置实战与注意事项
193 浏览量
更新于2024-08-28
1
收藏 146KB PDF 举报
"Vue CLI 3.0 是一个用于快速搭建 Vue.js 应用的脚手架工具,提供了便捷的新建项目、启动服务、打包构建等功能。本文将详细介绍Vue CLI 3.0的配置和使用中的注意事项,以及如何根据项目需求进行功能定制。"
Vue CLI 3.0 的核心特性在于其简洁的命令行界面和高度可定制化。通过`npm install -g @vue/cli`全局安装后,可以使用`vue create my-project`命令创建新项目。项目启动使用`npm run serve`,而`npm run build`则用于打包应用,打包过程中会自动处理资源预加载(preload/prefetch)、PWA配置(如manifest和icon)以及优化webpack的runtime和chunk manifest,以提升应用性能。
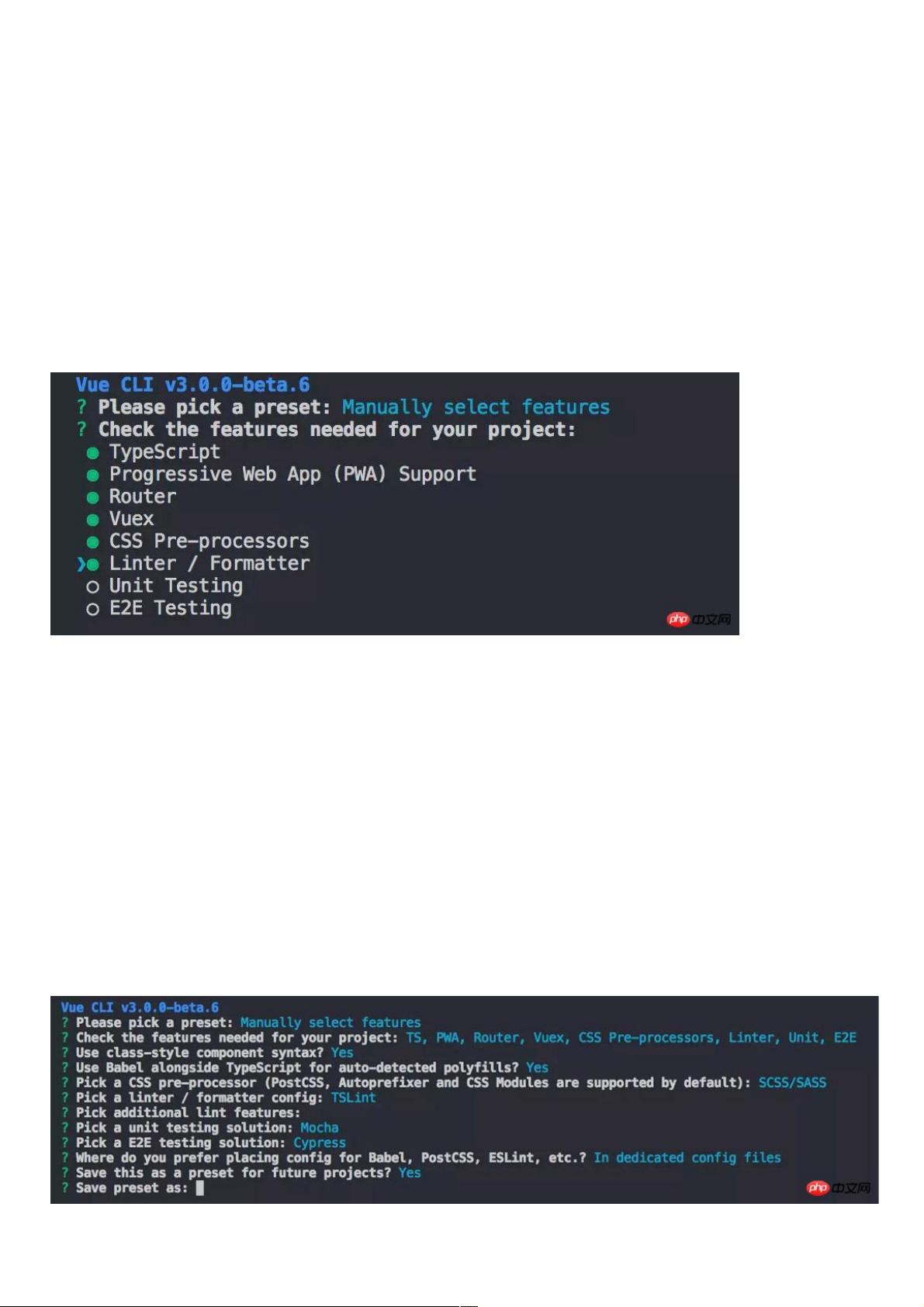
在功能配置方面,Vue CLI 3.0 提供了多种预设选项,包括:
1. TypeScript:支持TypeScript编写,可以启用类风格的组件语法,并选择是否配合Babel进行自动填充。
2. Progressive Web App (PWA) Support:提供PWA功能,包括manifest和icon配置。
3. Router:集成Vue Router,方便构建单页面应用的路由系统。
4. Vuex:集成Vuex,用于管理应用的状态。
5. CSS Pre-processors:选择CSS预处理器,如Sass、Less或Stylus。
6. Linter/Formatter:选择代码风格检查和格式化工具,如ESLint。
7. Unit Testing:选择单元测试框架,如Jest或Mocha。
8. E2E Testing:选择端到端测试框架,如Cypress或Nightwatch。
在选择功能后,还可以进一步细化配置,例如对于TypeScript,可以选择是否使用类风格的组件;对于CSS预处理器,可以选择具体哪种预处理器;对于Linter/Formatter,可以指定规则和检查方式;对于测试,可以选择相应的测试运行器和配置。
Vue CLI 3.0 还允许用户保存当前的配置作为预设,以便在后续项目中快速复用。这种灵活性使得开发者可以根据项目规模、团队习惯和性能需求进行定制,提高了开发效率。
Vue CLI 3.0 是一个强大且易用的工具,它简化了Vue.js项目的初始化和配置过程,同时提供了丰富的可扩展性,满足了不同项目的需求。正确理解和使用这些配置和功能,能够帮助开发者更好地构建高效、高质量的Vue.js应用。
2018-09-19 上传
点击了解资源详情
2020-10-18 上传
2021-02-06 上传
108 浏览量
2020-12-10 上传
2021-03-17 上传
点击了解资源详情
weixin_38732463
- 粉丝: 6
- 资源: 922
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率