使用GUI Design Studio轻松创建界面设计
"GUI Design Studio教程"
GUI Design Studio是一款专门用于图形用户界面设计的工具,通过本教程,你将学习如何高效地使用该软件来创建直观且真实的界面设计,从而提高与团队沟通的效率。
1. **创建设计**
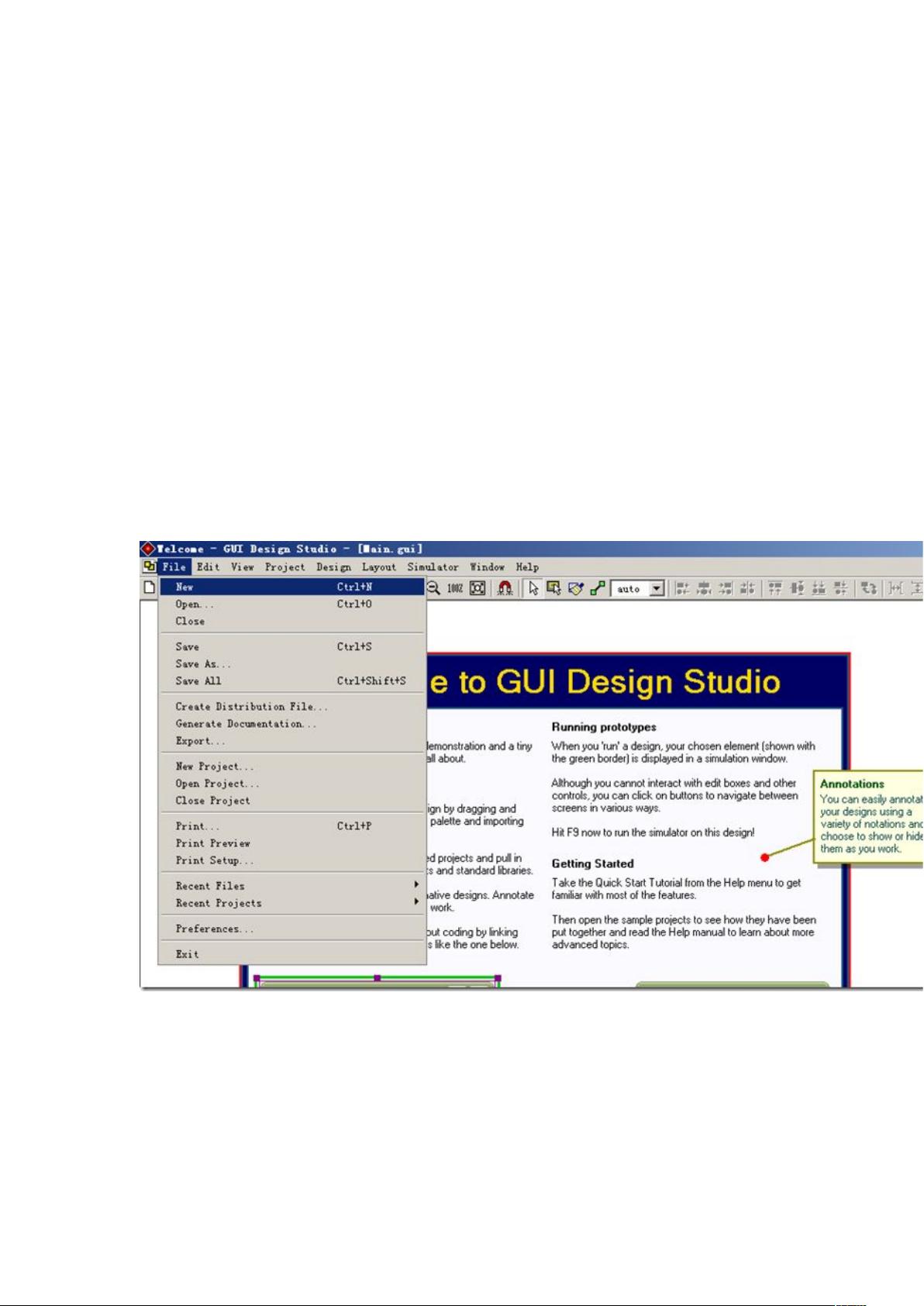
GUI Design Studio启动时,会打开一个欢迎工程。但如果你只需要制作界面效果图,可以通过`File`菜单的`New`选项(或按`CTRL+N`快捷键)新建一个设计。这样就不需涉及复杂的工程管理功能。
2. **添加界面控件**
设计师面板是主要的工作区域,它包括多个标签页,如工程面板、元素面板、图标面板、注释面板、故事板和备注面板。其中,**元素面板**是你将频繁使用的,它分为分类列表和元素显示区。你可以通过双击或拖拽的方式将所需的控件添加到设计文档中。设计区域中心的红色矩形框表示屏幕显示区域,只有在这个区域内放置的元素才会在模拟器中显示。
3. **主元素的设定**
拖动的第一个元素通常被视为主元素,它的边缘会有淡绿色标记。主元素是模拟器显示的起点,也是作为组件嵌入其他设计时的起始元素。你可以使用`F10`或右键菜单来指定主元素,这时淡绿色会变为深绿色。
4. **设计过程示例**
为了演示,我们可以创建一个登录界面。首先放置一个窗体作为主元素,然后添加标签和文本输入框来表示用户名和密码。每个元素双击后,会弹出属性编辑器,你可以在这里设置文字内容和其他属性。例如,我们可以在主窗体上输入“xxxx协同办公系统”。
5. **进一步操作**
在设计过程中,你还可以利用元素面板中的其他控件,如按钮、复选框、下拉列表等,以构建更复杂的交互界面。同时,利用故事板功能可以模拟用户操作流程,让设计更为动态。
6. **沟通与协作**
GUI Design Studio的设计结果不仅适合展示给非开发人员理解产品概念,也便于开发人员实现具体的代码。通过清晰、真实的界面设计,可以减少理解和实现上的误解,提高团队合作效率。
7. **总结**
学习并掌握GUI Design Studio,可以让你在设计用户界面时更加得心应手,无论是简单的布局还是复杂的交互设计,都能轻松应对。通过实践和不断探索,你将能创作出更加专业和用户友好的界面设计。
433 浏览量
267 浏览量
238 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
149 浏览量
2015-10-23 上传
studyhost
- 粉丝: 13
最新资源
- 深入探讨RBAC权限管理数据库表的设计
- Netty权威指南第二版:电子书带源码的Java网络编程教程
- GBPNotify:Python编写的货币转换通知Bot
- 基于SSM框架的税务管理系统设计与实现
- 探索MySQLFront:高效操作MySQL数据库的图形化工具
- Arduino旋钮编码器库:实现旋转输入控制
- Sublime Text Python插件安装与右键集成指南
- RobotHelper: 专为Android游戏开发的自动化框架
- C#图书在线销售系统实现与实用体验
- 学生信息管理系统的开发与应用
- Shiro与SpringBoot整合实现iHRM系统认证授权
- 深入探讨JavaScript应用的开发实践
- Apropos:简化响应式图像自动化的开源工具
- WCF经典实例手册:深入理解与应用
- CKEditor与CKFinder整合:自定义文件上传及域名路径设置
- Python坦克大战游戏音乐素材包下载