jQuery基础教程:DOM操作详解
43 浏览量
更新于2024-08-31
收藏 104KB PDF 举报
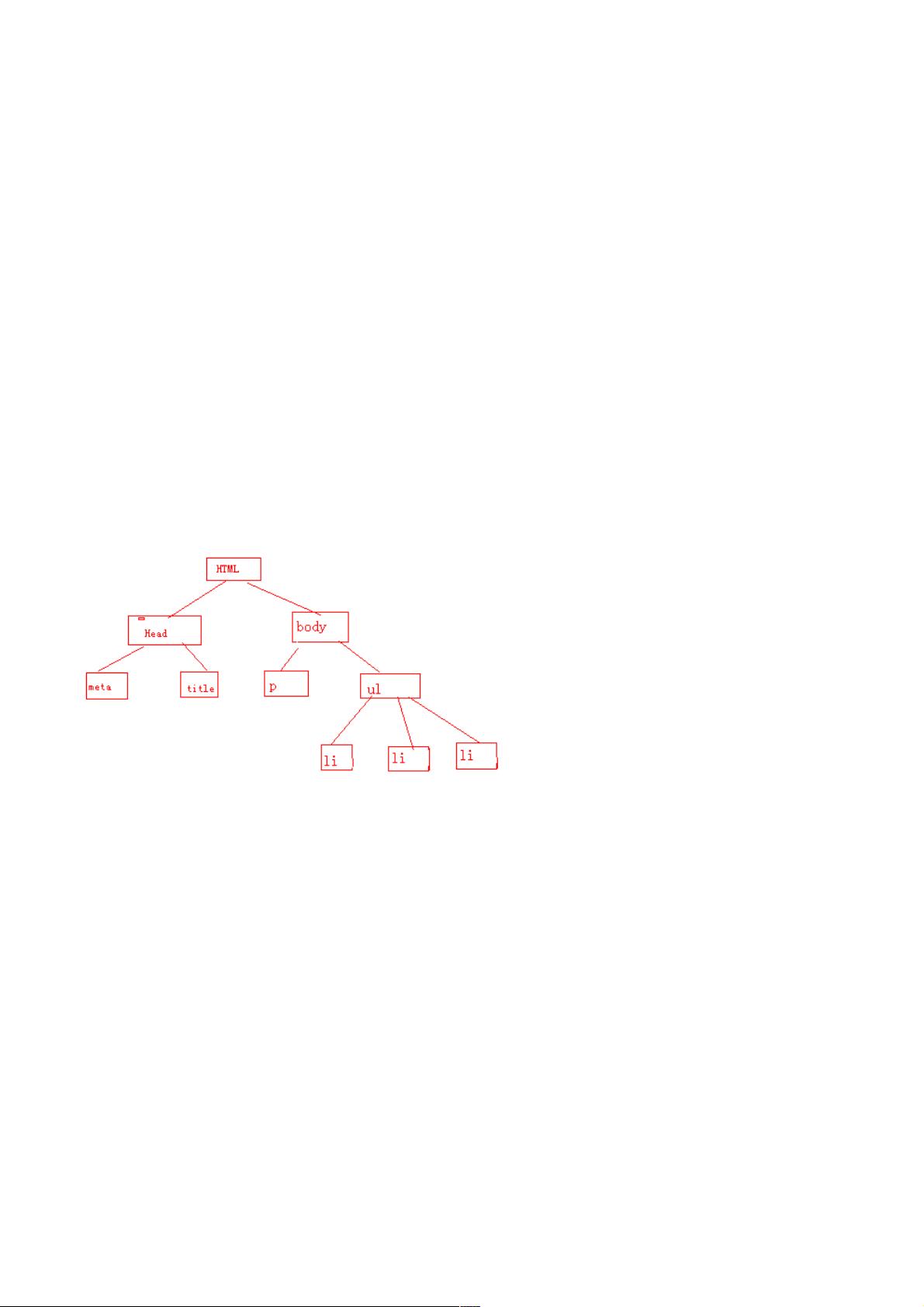
"这篇教程主要介绍了jQuery中的DOM操作,包括查找、新建、增加、删除、修改等基本操作。DOM(文档对象模型)是用于描述HTML或XML文档的标准接口,允许程序和脚本动态更新、添加、删除和改变元素及属性。DOM树是将HTML结构转换成的数据结构,方便进行编程操作。
在jQuery中,DOM操作的核心在于选择器的使用。通过选择器,可以方便地查找特定的DOM节点。例如,`$("p").text()`将选取所有的`<p>`元素并返回它们的文本内容,而`$("p").attr("title")`则能获取`<p>`元素的`title`属性值。
新建DOM节点通常涉及到元素的创建和插入。jQuery提供了一种简洁的方式创建元素,如`$(html)`,其中`html`是HTML字符串,如`"<li title='新元素'>新元素</li>"`。创建后的元素可以通过`.append()`、`.prepend()`等方法添加到已有的DOM树中。例如,`$("ul").append("<li>New Item</li>")`会在`<ul>`的末尾添加一个新的`<li>`元素。
增、删、改的操作同样便捷。增加节点可使用`.append()`、`.before()`、`.after()`等方法,删除节点有`.remove()`,修改节点内容可以使用`.html()`、`.text()`和`.attr()`。例如,要修改`<li>`的文本,可以使用`$("li").text("新文本")`;若要删除某个`<li>`,则执行`$("li:first").remove()`。
查找DOM节点的方法非常多样化,jQuery提供了丰富的选择器,如ID选择器(`#id`)、类选择器(`.class`)、属性选择器(`[attribute=value]`)等。结合这些选择器,可以精准定位到所需的DOM元素。
jQuery简化了DOM操作,使得JavaScript开发者能更高效地处理页面上的元素。通过熟练掌握jQuery的DOM操作,开发者可以轻松实现动态网页效果,提高开发效率。了解和实践这些基本操作,对于理解和编写前端代码至关重要。"
266 浏览量
138 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
123 浏览量
weixin_38685538
- 粉丝: 5
最新资源
- 网络恶意代码安全手册:防护与分析
- 深入理解DAO架构:以iBATIS为例
- C#入门指南:从基础到面向对象
- MATLAB图形化编程指南
- Windows摄像头控制SDK源代码示例
- C#新版设计模式手册:单例、工厂等23种模式解析
- XML Schema (XSD) 讲义:定义与验证机制
- 软件工程实践与人生哲学:一本独特的启示录
- C/C++编程高质量指南:实践与规范详解
- GPSR:无线网络的边界贪婪无状态路由协议
- 学生成绩管理系统设计与实现:基于数据库和Delphi的应用
- 30分钟快速入门:正则表达式实战教程
- C#初学者指南:从基础到面向对象
- 1亿条记录:海量数据高效转移策略探讨
- ASP.NET & XML深度编程实战
- 创建型设计模式:封装与对象实例化