Bootstrap Table复杂操作与示例
16 浏览量
更新于2024-08-29
收藏 78KB PDF 举报
"Bootstrap Table复杂操作教程"
Bootstrap Table是一款基于Bootstrap框架的插件,用于创建功能丰富的HTML表格。本文将详细介绍如何实现Bootstrap Table的复杂操作,包括生成外层表格、填充表格内容等。
1. 生成外层表格:
在Bootstrap Table中,生成表格的核心方法是调用`bootstrapTable()`函数。例如,`$('#tableActivity').bootstrapTable('destroy').bootstrapTable({...})`首先销毁已存在的表格,然后重新创建一个新的表格。配置参数包括`url`(数据来源)、`detailView`(是否显示详细视图)、`detailFormatter`(详细信息格式化函数)、`cache`(是否缓存数据)、`height`(表格高度)、以及各种展示和操作选项,如导出数据、分页、搜索、刷新、列选择等。
2. 填充表格内容:
表格内容通常通过JSON数据源动态加载。在本例中,`url`为空,意味着数据不是从服务器获取,而是通过其他方式(可能是JavaScript变量或手动添加)填充。表格列定义在`columns`数组中,每个元素表示一行,包含`title`(列标题)、`field`(字段名)、`align`(对齐方式)等属性。还可以设置`sortable`为`true`使列可排序。
3. 高级功能:
- `detailFormatter`函数允许自定义详细信息的显示方式,当用户点击行时会展开。
- `cache: false`禁用数据缓存,确保每次加载都是最新的数据。
- `showExport: true`开启数据导出功能,`exportDataType: 'all'`表示导出所有数据。
- `pagination: true`启用分页,`pageSize: 10`表示每页显示10条记录,`pageList`定义可选的页面大小。
- `search: true`启用搜索框,`searchAlign: 'left'`设置搜索框位置。
- `showRefresh`, `showToggle`, `showColumns`分别控制刷新、切换视图和显示隐藏列的按钮。
- `toolbar`指定工具栏的位置和内容,`buttonsAlign`和`toolbarAlign`控制按钮和工具栏的对齐方式。
- `clickToSelect: true`开启行点击选中功能,`idField`定义作为唯一标识的字段。
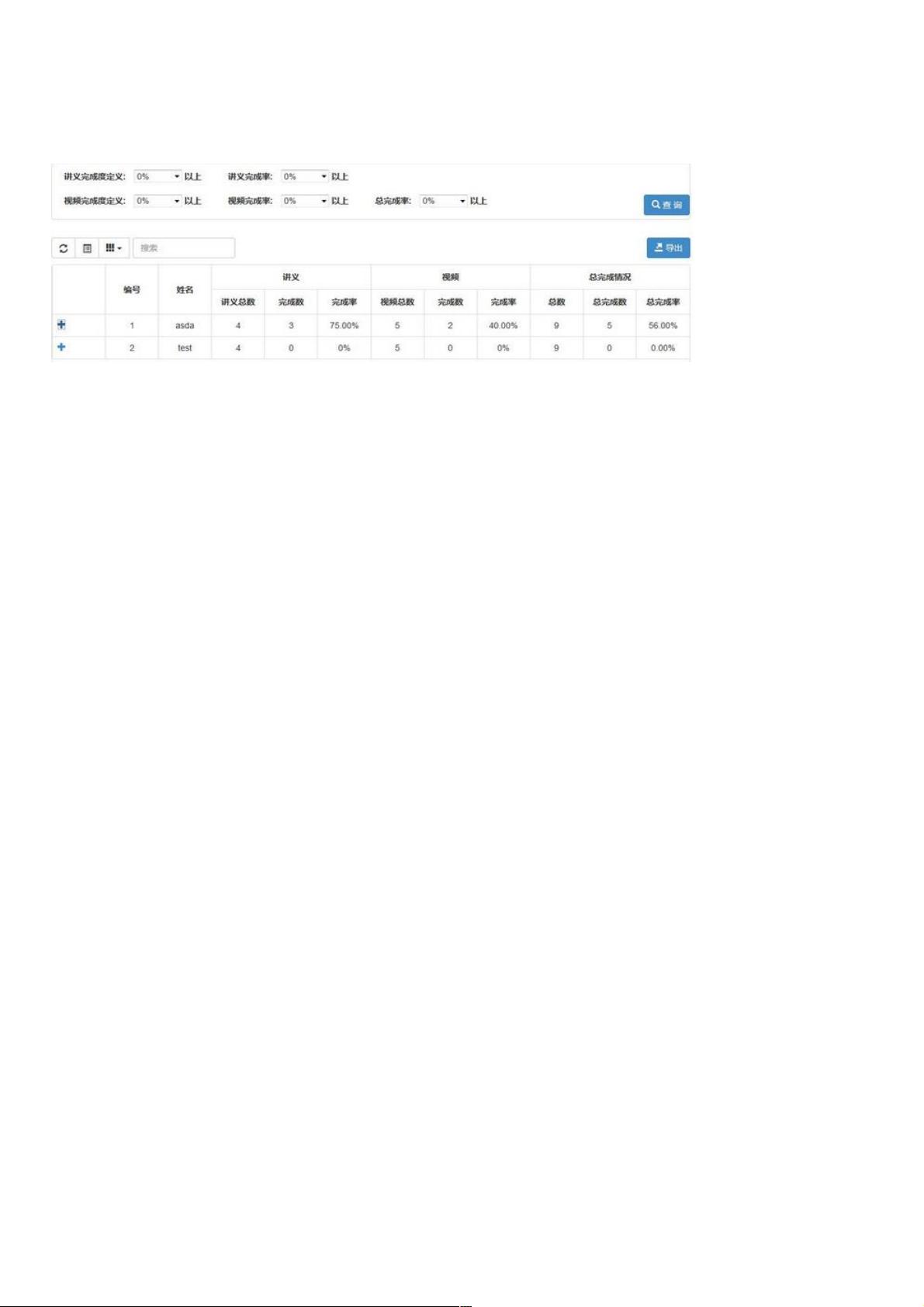
4. 数据结构:
每行数据是一个对象,如`{index: '编号', userName: '姓名', handoutCount: '讲义总数', handoutComCount: '完成数', handoutCou...}`。`field`属性值对应于这些对象的键,而`title`则对应显示的列标题。
通过以上配置,我们可以创建一个功能齐全且交互性强的Bootstrap Table,包括分页、搜索、排序、导出、详细视图等功能。这对于数据展示和管理非常有用,尤其在Web应用中。在实际项目中,可以根据需求调整这些配置,或者结合后端API实现动态数据加载。
2333 浏览量
2020-08-31 上传
688 浏览量
177 浏览量
616 浏览量
154 浏览量
261 浏览量
weixin_38728183
- 粉丝: 5
- 资源: 942
最新资源
- 可爱蝴蝶图标下载
- containment-unit:使用 Docker 支持 Postgres 测试
- CartPoleDesign
- doophp(php框架) v1.4.1
- CompSoc-Highlight:BICs 2020大奖的重点网站
- 小丑鱼图标下载
- 虚拟演示
- 初级java笔试题-learn-to-code:学习编码
- ModelMaker Code Explorer 15.0.13.2378 (Delphi 代码增强工具)
- 章鱼卡通图标下载
- putty-64位安装包.zip
- 智能家居行业小程序源码.zip
- CSC-2110-Project
- 22_Bit_CPU_MIPS
- XCSandboxViewer:App sandbox file manager of iOS device ! iOS真机沙盒文件管理器 !
- Công Cụ Đặt Hàng Của Đặt Hàng Siêu Tốc 247-crx插件