AngularJS子级作用域深度解析:继承与双向绑定
71 浏览量
更新于2024-08-30
收藏 56KB PDF 举报
"这篇内容主要讨论了AngularJS中的子级作用域问题,特别是关于子作用域如何继承父作用域以及在原型链上的工作原理。文章提到了AngularJS内置指令如ng-include、ng-view、ng-switch和ng-repeat创建子作用域的情况,并指出这些子作用域不能直接实现双向绑定,需要特殊处理。同时,文章探讨了JavaScript的原型继承机制在AngularJS作用域继承中的应用,并提供了三种实现子级作用域修改父级属性的方法。"
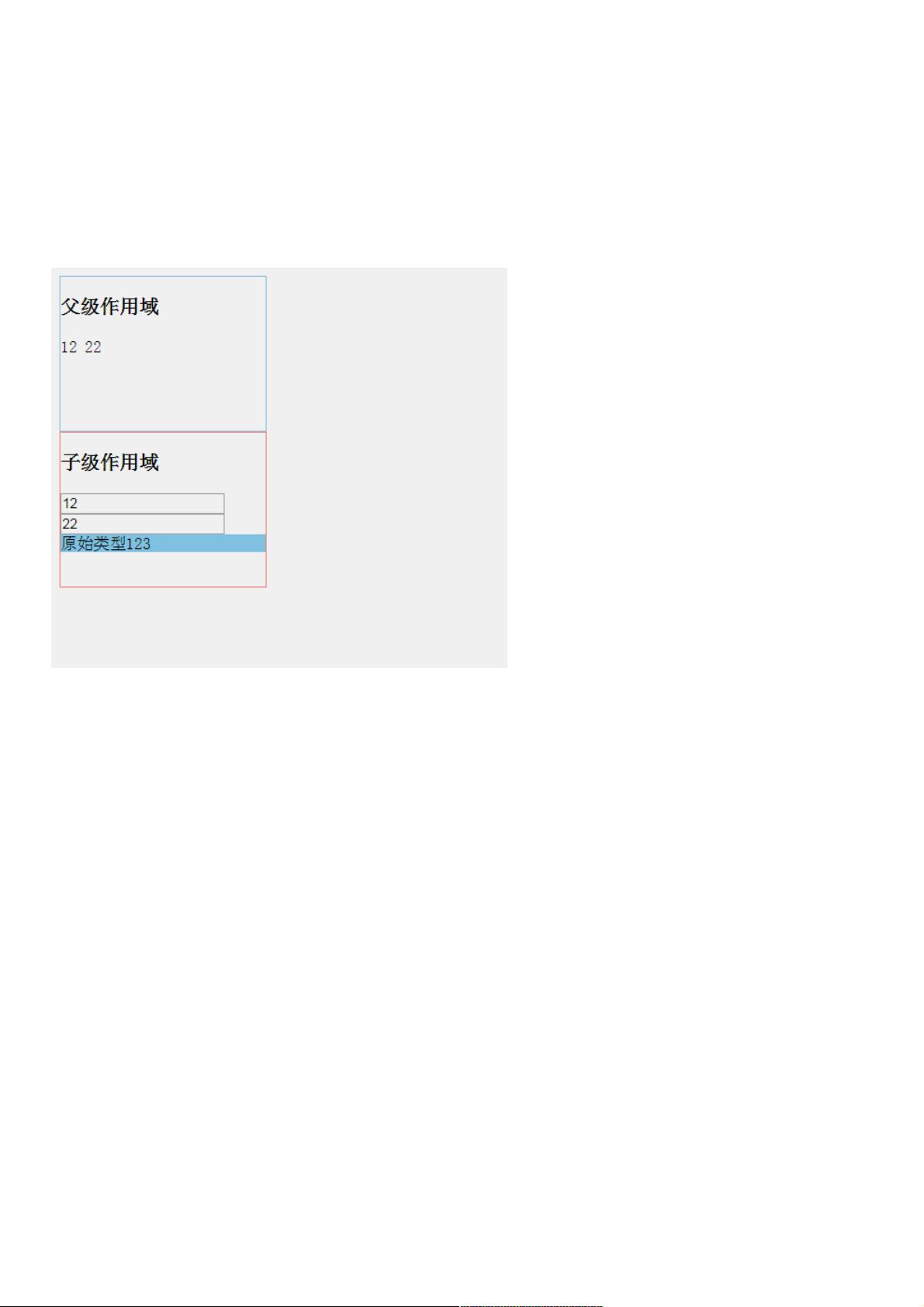
在AngularJS中,子级作用域是通过JavaScript的原型继承机制与父级作用域建立联系的。这意味着当一个子作用域被创建时,它会自动包含一个指向父作用域的引用,这个引用存在于子作用域的原型链上。由于原型链的特性,只有在访问属性时才会查找链上的值,而对属性的修改则不会向上冒泡。因此,如果在子作用域中直接修改一个基本类型的属性(如数字或字符串),这个修改不会影响到父作用域,因为基本类型不是引用类型,它们在原型链上是不可变的。
为了使子作用域能够影响到父作用域的属性,通常需要将这些属性包装在对象中。这样,子作用域对对象属性的修改将会反映到父作用域,因为对象是引用类型,其引用在原型链上传递。文章中给出的示例展示了如何通过在父级作用域上添加一个对象,然后将需要共享的属性绑定到这个对象上来实现这一目标。
文章提到了三种实现子级作用域修改父级属性的方法:
1. **对象包裹法**:在父级作用域上创建一个对象,然后将需要共享的属性绑定到这个对象上。子作用域可以直接修改这个对象的属性,从而影响父作用域。例如:
```javascript
$scope.parentObj = { property: value };
```
子作用域可以通过`parentObj.property`来修改属性。
2. **使用`$parent`**:AngularJS提供了一个`$parent`属性,允许子作用域直接访问并修改其父作用域的属性。但这不适用于多层嵌套作用域,因为每层子作用域都需要显式地引用其父级。
3. **使用`$watch`和`$emit/$broadcast`**:通过监听和广播事件,子作用域可以通知父作用域进行特定的操作。这种方式更适用于复杂的数据交互和跨多个作用域的通信。
理解AngularJS中的作用域继承对于开发复杂的单页面应用至关重要,因为正确的数据管理能够确保视图与模型的一致性,避免出现难以调试的问题。通过掌握这些概念,开发者可以更好地设计和维护其AngularJS应用的逻辑。
2016-12-01 上传
2022-01-11 上传
2021-01-19 上传
点击了解资源详情
2020-10-23 上传
2020-11-22 上传
2020-10-22 上传
2020-12-10 上传
2020-12-13 上传
weixin_38676216
- 粉丝: 4
- 资源: 983
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库