JavaScript基础与jQuery学习笔记
需积分: 9 39 浏览量
更新于2024-07-17
收藏 1.22MB DOCX 举报
"小晨星分享的jQuery学习笔记"
这篇文档是小晨星在学习jQuery过程中整理的重要知识点,旨在帮助他人更好地理解并掌握jQuery。jQuery是一个高效、易用的JavaScript库,它简化了HTML文档遍历、事件处理、动画设计和Ajax交互。以下是jQuery及相关JavaScript基础知识的详细说明:
首先,JavaScript作为jQuery的基础,是一种广泛用于网页和应用程序的脚本语言。JavaScript描述性的特性使得代码更易读,它基于对象,意味着可以直接操作内置对象和自定义对象。此外,JavaScript是事件驱动的,这意味着它会响应用户的交互,如点击按钮或滚动页面。JavaScript的安全性能确保了代码在执行时不会对系统造成危害。
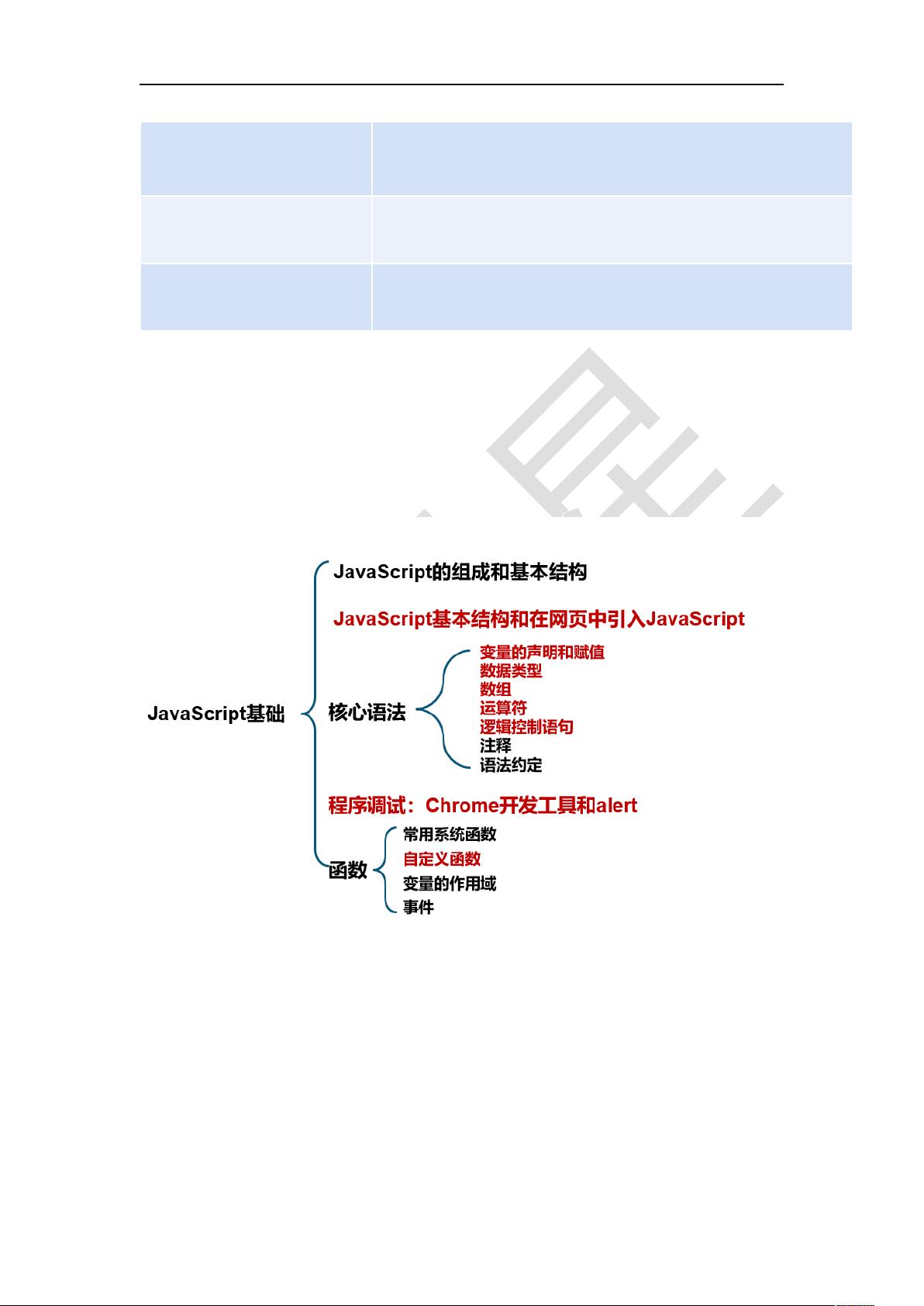
JavaScript的主要作用是在HTML页面中添加动态效果和交互性。它是一种解释性语言,代码无需预编译,而是由浏览器逐行解释执行。JavaScript由ECMAScript(标准语法)、DOM(文档对象模型)和BOM(浏览器对象模型)三部分组成:
1. ECMAScript:定义了JavaScript的语法、数据类型、运算符、控制结构等核心概念。
2. 浏览器对象模型(BOM):允许JavaScript与浏览器窗口交互,如弹窗、前进/后退操作等。
3. 文档对象模型(DOM):提供了处理HTML和XML文档的接口,用于查找、访问和修改页面元素。
JavaScript的基本结构通常嵌入在HTML中,使用`<script>`标签包裹,或者通过外部文件链接引入。当用户请求页面时,服务器处理包含JavaScript的HTML,然后浏览器负责解析和执行JavaScript,呈现动态效果。
使用客户端脚本如JavaScript有诸多好处,例如减少网络通信,因为页面只需下载一次,且JavaScript在客户端执行,减轻了服务器负担。在网页中,JavaScript可以通过两种方式引用:内部脚本,即直接在HTML中书写;外部脚本,将JavaScript代码存放在.js文件中,然后在HTML中引用。
进入jQuery的世界,jQuery库的核心目标是“write less, do more”,它提供了一套简洁的API来操作DOM、处理事件、创建动画和执行Ajax请求。jQuery的选取器功能强大,可以轻松地选择HTML元素,而其链式调用设计使得代码更加紧凑。例如,使用`$("#elementID").click(function() {...})`可以为ID为"elementID"的元素添加点击事件处理函数。
jQuery还封装了许多实用的函数,如`.show()`、`.hide()`用于元素的显示和隐藏,`.fadeIn()`、`.fadeOut()`用于平滑的动画效果,`.ajax()`用于处理异步数据请求。此外,jQuery提供了便捷的方法来处理数组和对象,如`.each()`循环遍历集合,`.extend()`合并对象。
jQuery是JavaScript的一个强大工具,极大地简化了前端开发工作。通过学习和熟练掌握jQuery,开发者可以更高效地构建交互丰富的Web应用。小晨星的这份笔记正是为了帮助读者深入理解和运用这些知识。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-13 上传
2021-12-14 上传
2014-04-28 上传
2023-02-28 上传
2022-10-20 上传
2020-05-07 上传
Heri.MG
- 粉丝: 1
- 资源: 3
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析