微信小程序实战:主界面设计与功能详解
62 浏览量
更新于2024-08-26
收藏 472KB PDF 举报
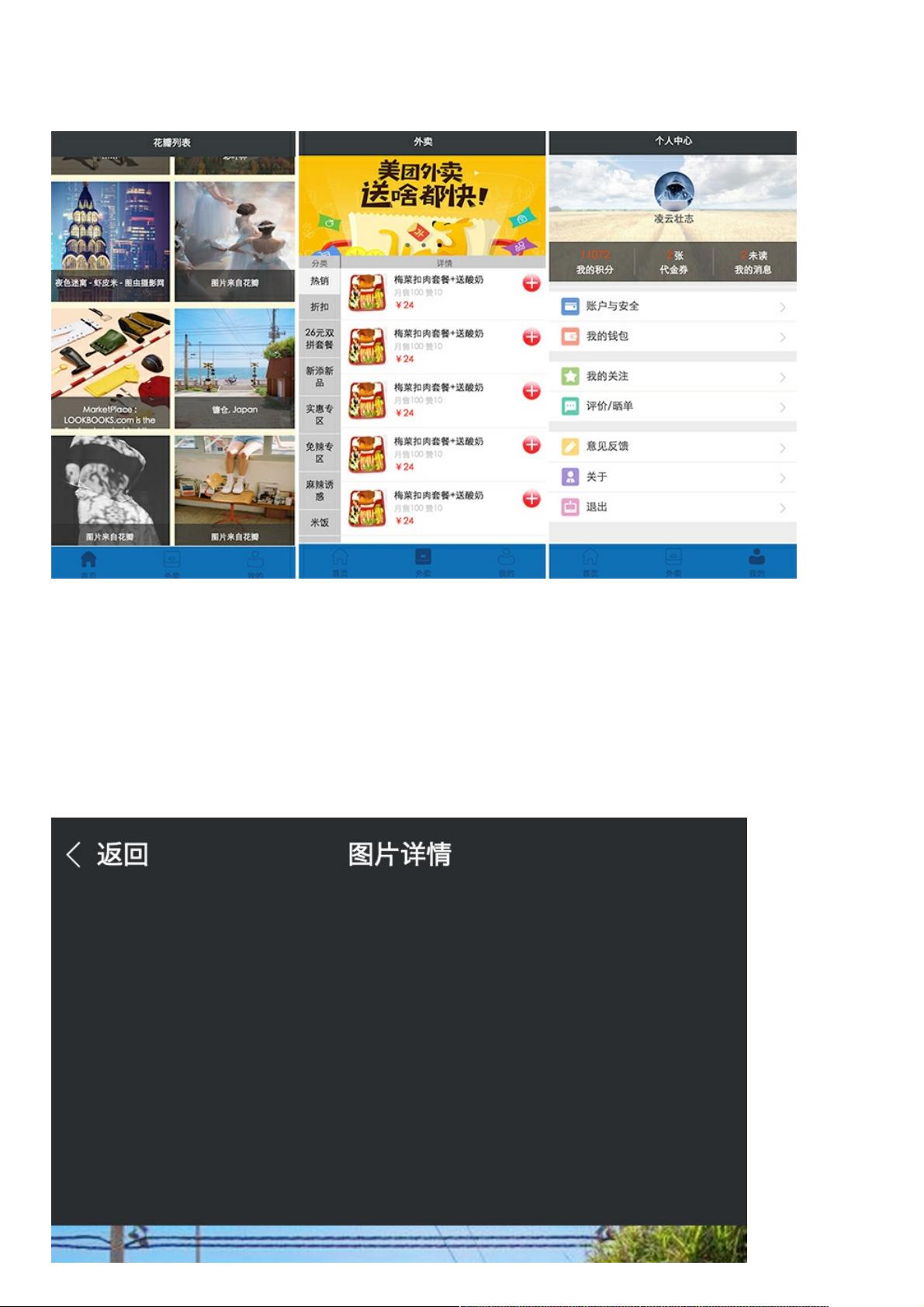
在微信小程序开发系列分析的第五部分中,重点介绍了主界面的设计与实现。文章详细展示了三种不同的页面风格:花瓣图片列表、外卖订餐页面和个人中心页面。以下是各部分的主要知识点:
1. 花瓣图片列表
- 使用瀑布流布局,采用两列展示,用户可以向上滚动加载更多图片,同时在顶部和底部显示加载中的loading图标,数据加载完成后隐藏。
- 子页面设计包括图片查看功能,支持前后滑动浏览图片。
- 数据源来自花瓣网站的模拟接口,通过传递参数实现分页加载。
- 主要涉及列表的排布、状态管理(如加载动画)、下拉刷新和滑动加载的实现,以及navigator和参数传递的运用。
2. 外卖订餐页面
- 页面结构包含顶部轮播图和两个可单独滑动的列表,菜品分类和详细信息。
- 主要内容涉及轮播图组件的使用、页面分区的设置以及两个独立滑动列表的操作。
3. 个人中心页面
- 包含个人信息区域和菜单列表,支持模态窗口操作(如退出按钮弹出菜单),以及下文弹出菜单列表和toast消息提示。
- 下方还探讨了tab菜单的实现方法。
在实现过程中,图片列表的底部加载更多功能通过监听`bindscrolltolower`事件来完成,关键在于确保`scroll-view`组件有固定的高度,通过`wx.getSystemInfo`获取屏幕高度动态设置。这展示了在实际开发中对用户体验细节的关注和处理。
该篇文章深入剖析了微信小程序开发中常见的页面布局、交互设计和数据管理技巧,对于开发者理解和实践小程序开发提供了实用的指导。
2022-06-19 上传
2022-05-28 上传
2022-07-13 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-08-19 上传
weixin_38731239
- 粉丝: 5
- 资源: 894
最新资源
- WebLogic集群配置与管理实战指南
- AIX5.3上安装Weblogic 9.2详细步骤
- 面向对象编程模拟试题详解与解析
- Flex+FMS2.0中文教程:开发流媒体应用的实践指南
- PID调节深入解析:从入门到精通
- 数字水印技术:保护版权的新防线
- 8位数码管显示24小时制数字电子钟程序设计
- Mhdd免费版详细使用教程:硬盘检测与坏道屏蔽
- 操作系统期末复习指南:进程、线程与系统调用详解
- Cognos8性能优化指南:软件参数与报表设计调优
- Cognos8开发入门:从Transformer到ReportStudio
- Cisco 6509交换机配置全面指南
- C#入门:XML基础教程与实例解析
- Matlab振动分析详解:从单自由度到6自由度模型
- Eclipse JDT中的ASTParser详解与核心类介绍
- Java程序员必备资源网站大全