Node.js 中使用Zlib进行资源压缩
需积分: 9 140 浏览量
更新于2024-09-07
收藏 95KB DOC 举报
“Node.js资源压缩方式”
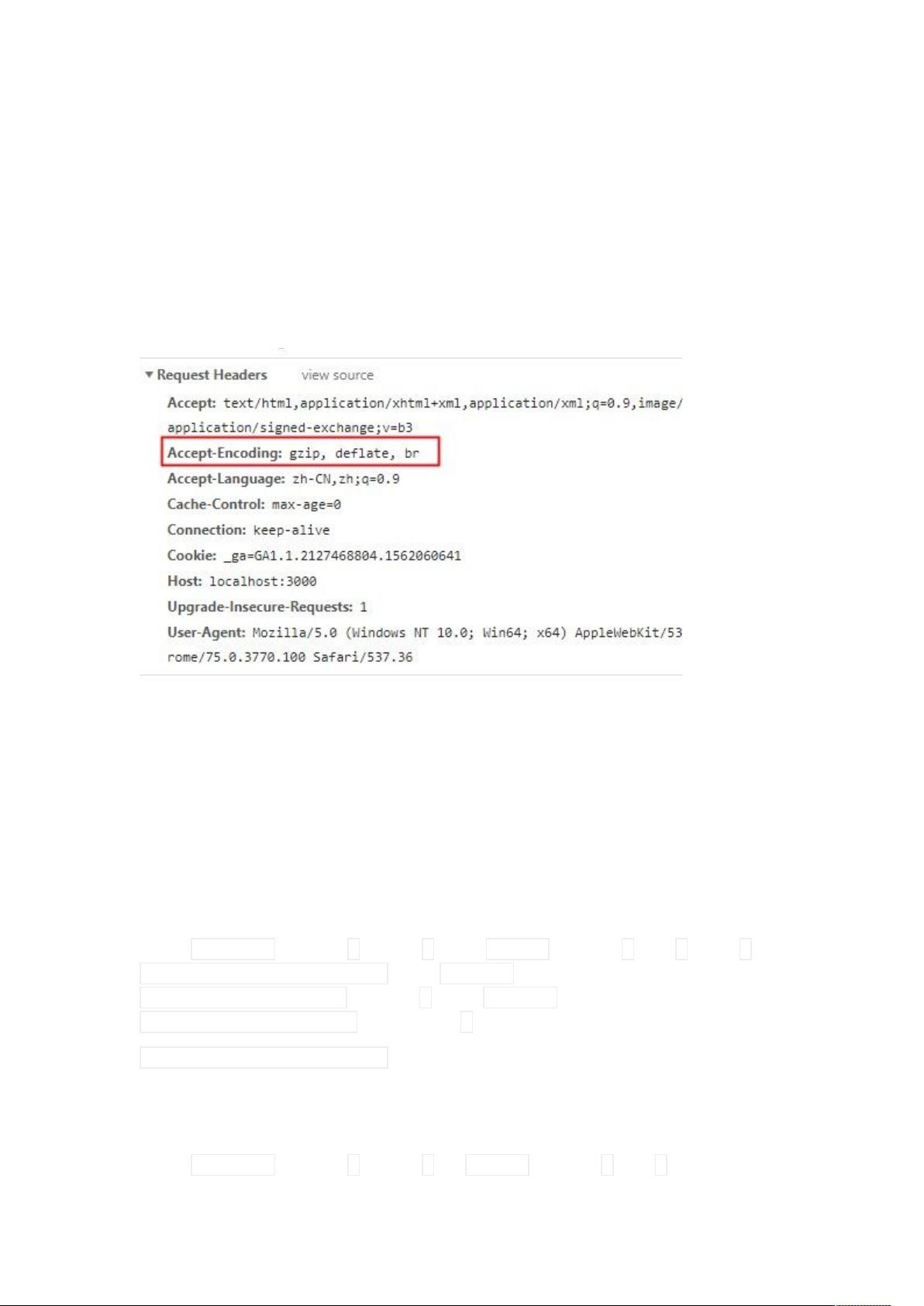
在Web性能优化领域,gzip是一种常见的压缩技术,用于减少数据传输量,提升页面加载速度。当浏览器发送HTTP请求时,它可以通过`Accept-Encoding`头部通知服务器支持gzip或deflate等压缩算法。服务器接收到请求后,使用相应的压缩方法对资源(如JavaScript文件)进行压缩,然后再发送给浏览器。这样,即使在带宽有限的情况下,用户也能快速获取和解析网页内容。
在Node.js环境中,实现资源压缩主要依赖于内置的Zlib模块。Zlib模块提供了Gzip和Deflate/Inflate这两种压缩算法。下面我们将详细探讨如何使用Zlib模块进行资源压缩和解压缩。
Zlib模块
Zlib模块是Node.js中用于处理压缩和解压缩的核心组件。它包含了多种压缩算法的实现,其中Gzip和Deflate是最常用的。例如,要对一个名为`1.txt`的文件进行Gzip压缩,我们可以这样做:
```javascript
const zlib = require('zlib');
const fs = require('fs');
const gzip = zlib.createGzip();
const inp = fs.createReadStream('1.txt');
const out = fs.createWriteStream('1.txt.gz');
inp.pipe(gzip).pipe(out);
```
同样,如果需要解压缩已经gzip压缩过的文件,可以使用`createGunzip()`方法:
```javascript
const zlib = require('zlib');
const fs = require('fs');
const gunzip = zlib.createGunzip();
const inFile = fs.createReadStream('./1.txt.gz');
const outFile = fs.createWriteStream('./2.txt');
inFile.pipe(gunzip).pipe(outFile);
```
HTTP中的压缩
在HTTP协议中,服务器可以通过`Content-Encoding`头部指定资源的压缩方式。客户端则通过`Accept-Encoding`头部告知服务器它可以接受的压缩编码。Node.js的http模块可以直接与Zlib模块结合,自动处理HTTP请求和响应的压缩。以下是一个简单的服务器示例,演示如何根据客户端的`Accept-Encoding`头部来决定是否启用gzip压缩:
```javascript
const zlib = require('zlib');
const http = require('http');
const fs = require('fs');
http.createServer((req, res) => {
const raw = fs.createReadStream('index.html');
let acceptEncoding = req.headers['accept-encoding'];
if (!acceptEncoding) {
// 如果客户端不支持压缩,直接发送原始数据
raw.pipe(res);
} else {
// 检查并处理客户端支持的压缩格式
acceptEncoding = acceptEncoding.split(/\s*,\s*/);
if (acceptEncoding.includes('gzip')) {
res.setHeader('Content-Encoding', 'gzip');
raw.pipe(zlib.createGzip()).pipe(res);
} else if (acceptEncoding.includes('deflate')) {
res.setHeader('Content-Encoding', 'deflate');
raw.pipe(zlib.createDeflate()).pipe(res);
} else {
// 如果客户端不支持gzip或deflate,发送未压缩数据
raw.pipe(res);
}
}
}).listen(8080);
```
在这个例子中,服务器会检查`Accept-Encoding`头部,如果客户端支持gzip,就会对`index.html`进行gzip压缩后再发送。如果客户端支持deflate,也会相应地进行处理。否则,将直接发送未压缩的文件内容。
总结起来,Node.js通过Zlib模块提供了方便的API,用于处理Web服务中的资源压缩和解压缩,从而提高数据传输效率,优化Web应用性能。在实际开发中,正确地使用这些工具和技巧,可以显著改善用户体验,尤其是在移动设备和低速网络环境下。
2024-03-20 上传
454 浏览量
154 浏览量
134 浏览量
372 浏览量
2023-02-03 上传
点击了解资源详情
点击了解资源详情