详述从0搭建vue-cli4脚手架步骤
49 浏览量
更新于2024-08-31
收藏 402KB PDF 举报
"从0搭建vue-cli4脚手架"
本文主要介绍了如何从零开始搭建Vue.js项目的开发环境,特别是使用vue-cli4构建脚手架的过程。Vue CLI (Command Line Interface) 是 Vue.js 官方提供的一个命令行工具,用于快速初始化一个新的Vue.js项目,它包含了构建、打包、热重载等众多功能,极大地提高了开发效率。
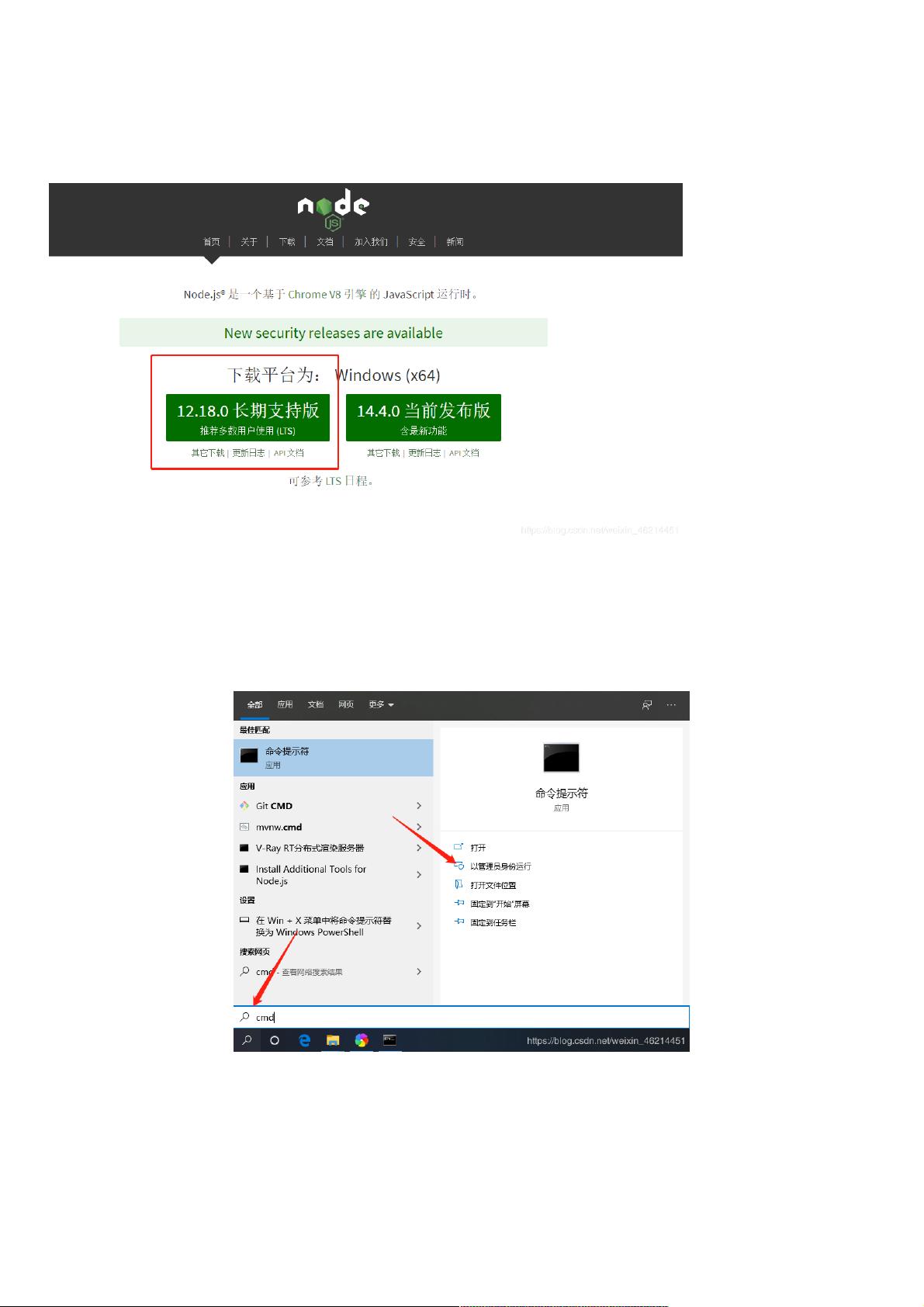
首先,搭建Vue CLI4脚手架前的准备工作是安装Node.js。你需要访问Node.js官方网站下载最新版本的LTS(Long Term Support)版本,并按照向导进行安装。安装完成后,可以在命令行中使用`node -v`和`npm -v`命令检查Node.js和npm的版本,以确保它们已正确安装。
接下来,为了加速npm包的下载,建议安装国内的npm镜像,这里推荐使用淘宝npm镜像。在命令行中以管理员权限运行,并输入`npm install -g cnpm`来安装cnpm。安装完成后,同样可以使用`cnpm -v`命令验证其版本。
安装vue-cli4有两种情况:对于首次搭建Vue项目,只需在命令行输入`cnpm install -g @vue/cli`即可。如果你已经安装过vue-cli的早期版本(如vue-cli2),则需要先卸载旧版本,使用`cnpm uninstall -g vue-cli`,然后再安装新版本。安装完毕后,可以输入`vue -V`(注意 `-V` 是大写)来确认vue-cli4的版本。
接下来是创建项目。这里作者推荐使用WebStorm作为开发环境,因为它内置了对Vue.js的支持,无需额外安装webpack。在WebStorm中新建一个Vue.js项目,等待一段时间后,项目结构将自动生成。
项目创建成功后,WebStorm会提供一个选项来启动项目。另外,也可以在终端中执行`npm run serve`命令来启动开发服务器。如果看到" Compiled successfully "的信息,表明项目启动成功。此时,可以通过控制台输出的URL在浏览器中预览项目。
至此,Vue CLI4脚手架的搭建过程已完成。后续的开发工作,如组件创建、路由配置、状态管理等,可以根据项目需求进一步学习和实践。作者鼓励读者继续关注其博客,以获取更多关于Vue.js项目开发的相关教程。
本文详细介绍了从零开始搭建Vue CLI4脚手架的步骤,包括Node.js和cnpm的安装,vue-cli4的安装与升级,以及使用WebStorm创建Vue.js项目并启动开发服务器的过程。这对于初学者来说是一份非常实用的指南,有助于快速入门Vue.js开发。
768 浏览量
191 浏览量
464 浏览量
348 浏览量
1350 浏览量
249 浏览量
192 浏览量
483 浏览量
316 浏览量
weixin_38665490
- 粉丝: 5
- 资源: 985
最新资源
- iOS-Tree-Component.zip
- Furnace-Database:炉数据记录和解释软件
- 行业分类-设备装置-大数据平台安全评估定量分析方法.zip
- 支持图片前后立体式切换效果
- multi-patterns-mask:用于检查输入字符的angulars指令
- n-gram运动
- Firebase-ESP32:ESP32 Firebase RTDB Arduino库
- unixODBC-2.3.0.tar.zip
- 行业文档-设计装置-YZ-35牙轮钻机钻架顶部安全工作平台.zip
- Ajax-EF-49-Taquin.zip
- vidrent:ReactJS | 简单的视频租赁应用
- group12_sql
- 品牌手表背景幻灯片PPT模板
- 全景图转360度互动3D图工具-可批量转换-社交媒体可识别-平面全景图转VR图
- 时区:Arduino库可促进时区转换和自动夏令时(夏令时)调整
- jquery手风琴动画设计