Flash8实例教程:打造卷轴动画的神奇效果
"这篇教程详细介绍了如何在Flash8中制作卷轴动画效果,主要分为三个步骤:准备背景图片、添加模糊特效和制作反影。通过这些步骤,可以创建出具有动态展开效果的画卷动画。"
在Flash动画制作中,卷轴动画是一种常见的特效,它能呈现出画卷缓缓展开的效果,增添视觉吸引力。以下是按照描述详细讲解的制作过程:
1. **准备工作**:
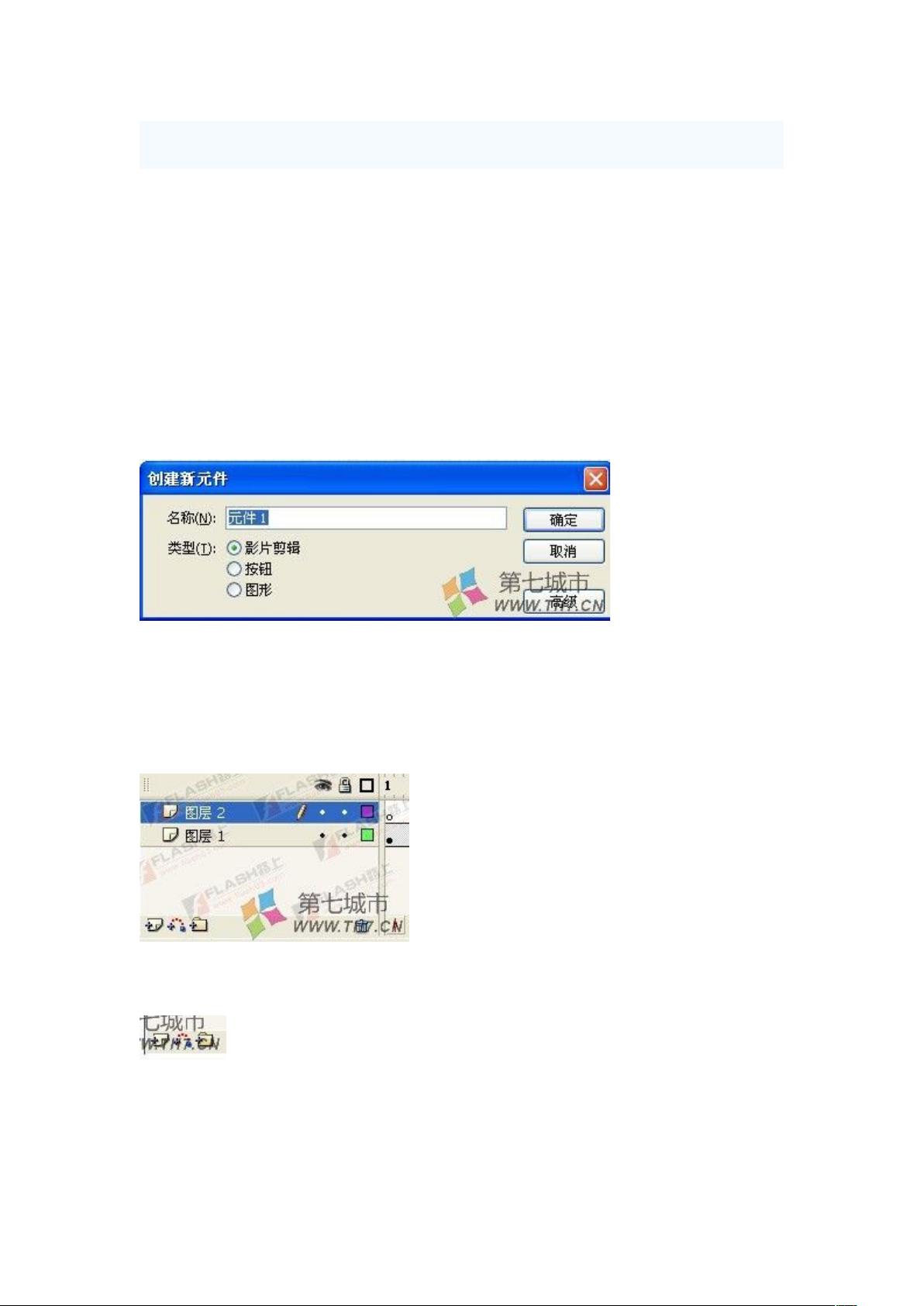
首先,你需要在Flash8中新建一个文件,设定合适的场景大小(例如550x300像素)和帧频(12帧/秒)。然后,从库中导入你要展示的图片,并将其转换为影片剪辑元件,以便后续应用滤镜效果。在第120帧处插入帧,确保动画有足够的播放时间。
2. **添加模糊特效**:
在图层1上方创建新图层(图层2)。复制图层1的第一帧并粘贴到新图层的第一帧,接着对图片应用“模糊”滤镜,调整模糊程度以达到所需效果(如22像素)。这样,图片就有了从清晰到模糊的过渡。
3. **制作滚动效果**:
创建新的图层(图层3),使用矩形工具绘制一个与舞台同样大小的矩形,将其X坐标设置为0。在第90帧插入关键帧,然后将矩形的X坐标更改为550,创建形状补间动画,使矩形从左侧滑动到右侧,模拟画卷展开的动作。最后,将图层3设置为遮罩层,使得只有矩形覆盖的部分可见,形成画卷滚动的视觉效果。
4. **制作反影**:
在图层3上方创建图层4,复制图层1的第一帧并粘贴到新图层的第一帧。在第90帧插入关键帧,然后应用相同的滚动动画。在图层4上方再新建一层,用无边框的矩形工具绘制填充色,模拟图片的反光部分。这层可以与图层1同步移动,以创造出图片随画卷展开而逐渐出现反光的效果。
通过以上四个步骤,你就可以在Flash8中成功制作出卷轴动画效果。在实际操作中,你可以根据自己的需求调整图片、模糊程度、滚动速度等参数,以创造出更加个性化的动画效果。此外,熟练掌握这些基本技巧后,你还可以尝试将它们应用到其他类型的动画制作中,丰富你的作品表现力。
178 浏览量
330 浏览量
102 浏览量
2010-04-20 上传
128 浏览量
178 浏览量
2021-10-07 上传
106 浏览量
tlp179219546
- 粉丝: 0
最新资源
- Java面试必备:Singleton模式解析与实现
- JBoss IDE使用与配置详解
- Struts in Action中文版:构建Web应用的Java框架详解
- JBoss AS4 集群指南:分布式服务与EJB集群详解
- InfoQ出品:深入浅出Struts2在线阅读
- C++与XML深度整合:解析与应用实践
- 深入理解EJB3.0:实例教程与核心技术解析
- JSP初学者教程:语法与内置对象解析
- Google Guice:轻量级IoC容器解析
- 电子稳定程序的汽车动态模型与控制策略研究
- 学习Matlab 7教程:学生版与资源指南
- SQA在中国软件企业的角色与实现策略
- MatlabSimulink在ABS四轮车辆建模与仿真中的应用
- 《C#入门与.NET框架实战》:精通Asp.NET与C#的必备指南
- LoadRunner中文使用手册:企业级负载测试工具详解
- TestDirector 8.0测试管理工具详解