Chrome Sockets TCP Server API详解:创建TCP连接应用
需积分: 9 57 浏览量
更新于2024-09-09
收藏 514KB PDF 举报
**chrome.sockets.tcpServer API文档概览**
在现代浏览器环境中,特别是针对Chrome App开发,`chrome.sockets.tcpServer` 是一个重要的工具,它提供了一种创建基于TCP连接的服务器应用程序的能力。这个API在Chrome版本33及以后开始可用,旨在增强早期`chrome.socket` API中TCP功能,支持更高级的网络通信服务。
该插件的核心作用是允许开发者创建和管理TCP服务器,包括设置属性、监听连接、处理事件等。以下是一些关键概念和方法的详细解释:
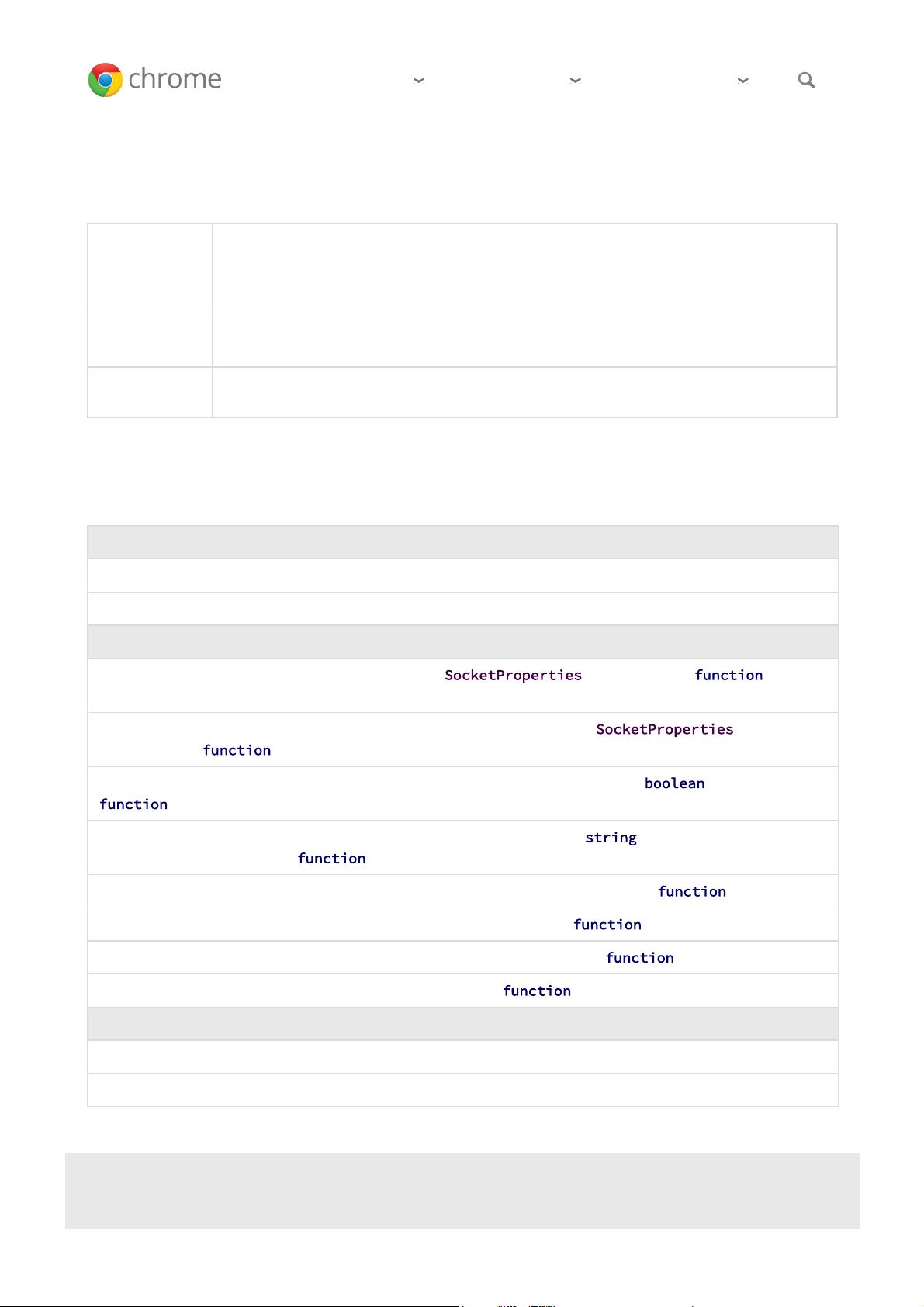
1. **Types (类型)**:
- `SocketProperties`:这是用于初始化和配置TCP服务器的一个对象,可能包含参数如地址、端口、回显缓冲区大小等。
- `SocketInfo`:包含了关于特定TCP服务器实例的信息,如ID、状态、地址和端口等。
2. **Methods (方法)**
- **create(socketProperties, callback)**:用于创建一个新的TCP服务器,传入socketProperties配置并接受回调函数,当服务器创建成功或失败时执行相应操作。
- **update(socketId, socketProperties, callback)**:更新已有服务器的属性,如更改端口或配置。
- **setPaused(socketId, paused, callback)**:控制服务器是否暂停接收新连接,`paused` 参数为布尔值。
- **listen(socketId, address, port, backlog, callback)**:启动服务器监听指定的IP地址、端口和最大连接队列长度。
- **disconnect(socketId, callback)**:关闭已连接的连接,清除资源。
- **close(socketId, callback)**:完全关闭服务器,释放所有相关资源。
- **getInfo(socketId, callback)**:获取指定socket的详细信息。
- **getSockets(callback)**:查询当前所有的TCP服务器实例信息。
3. **Events (事件)**
- **onAccept**: 当有新的TCP连接请求时触发,可以监听这个事件来处理新连接的处理逻辑。
- 其他可能存在的事件还包括连接建立、连接关闭、错误发生等,具体取决于应用场景和需求。
在编写使用`chrome.sockets.tcpServer`的Cordova插件或Chrome App时,开发者需要在`manifest.json`文件中包含`"sockets": {}`声明,表明应用将使用此API。了解这些核心功能及其用法有助于构建高效、稳定的网络服务,例如实时通信应用、游戏服务器或远程数据传输服务。
使用这个API时,务必注意权限管理,确保符合Chrome App的网络权限规定,并且正确处理异步操作和错误处理,以实现无缝的用户交互体验。通过深入了解和熟练运用`chrome.sockets.tcpServer`,开发者可以扩展其应用程序的功能,使其在现代浏览器环境中更具竞争力。
2021-07-18 上传
2019-05-07 上传
2021-07-14 上传
2021-05-11 上传
2014-06-27 上传
2023-06-14 上传
2014-07-09 上传
2022-09-21 上传
2008-07-16 上传
爱着有你
- 粉丝: 10
- 资源: 14
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析